egoselfaxis
asked on
Jquery validation not working with Jquery mobile
I can't seem to get the jQuery validation library to work with JQuery mobile:
http://sts.ideasdesigninc.com/
Here is my code:
I've tried using the 1.x version of jquery, .. but it didn't make any difference.
I had the jQuery validation working great prior to my having added jQuery mobile .. but now it's not working at all. Before I give up and roll my own javascript, .. can anyone here help me troubleshoot and perhaps fix this?
Thanks,
- Yvan
http://sts.ideasdesigninc.com/
Here is my code:
$(document).on('pageinit', function(){
$("#surveyForm").validate({
errorPlacement: function(error, element) {
error.insertBefore("#navigation");
},
messages: {
q1: { required: "You must choose a gender" },
q2: { required: "You must select a birth year" },
"q3[]": { required: "You must make at least one selection" },
"q4[]": { required: "You must make at least one selection" },
"q5[]": { required: "You must make at least one selection" },
"q5b[]": { required: "You must make at least one selection" },
q6: { required: "You must make a selection" },
"q7[]": { required: "You must make at least one selection" },
"q8[]": { required: "You must make at least one selection" },
"q9[]": { required: "You must make at least one selection" },
"q10[]": { required: "You must make at least one selection" },
fname: { required: "You must must enter your first name" },
lname: { required: "You must must enter your last name" }
}
});
});I've tried using the 1.x version of jquery, .. but it didn't make any difference.
I had the jQuery validation working great prior to my having added jQuery mobile .. but now it's not working at all. Before I give up and roll my own javascript, .. can anyone here help me troubleshoot and perhaps fix this?
Thanks,
- Yvan
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
work fine now...
ASKER
No it isn't. What you're seeing is the native HTML5 required field checking .. which is supposed to be overriden and handled by my jquery validation script.
- yg
- yg
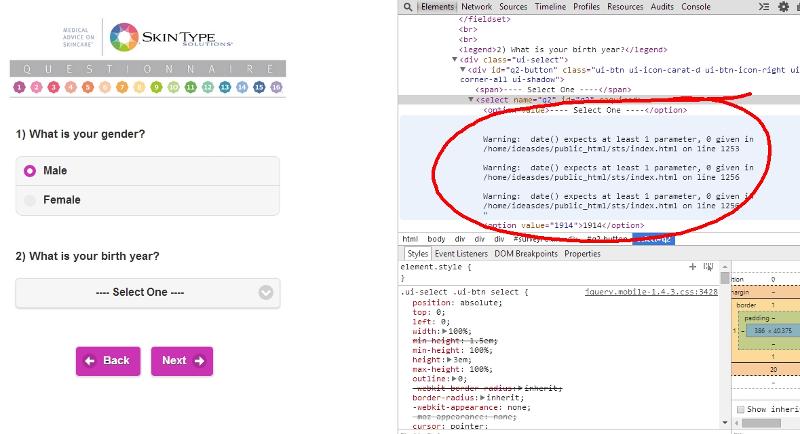
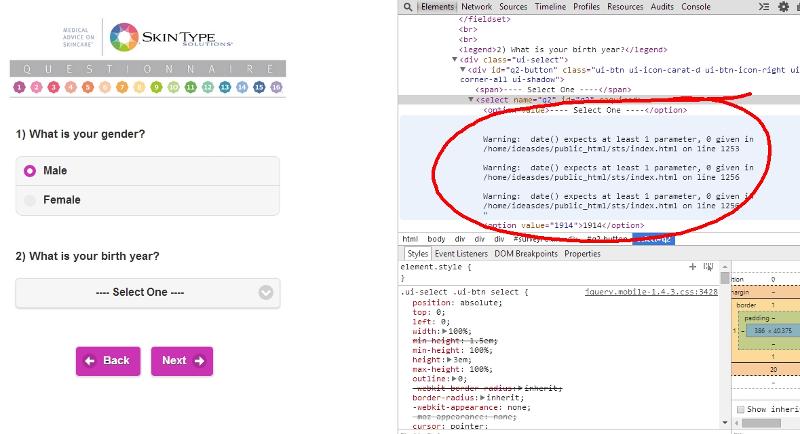
On your site, did you see the PHP warnings that is affecting the markup? There's a whole lot if you inspect the "birth year" dropdown:

Warning: date() expects at least 1 parameter, 0 given in /home/ideasdes/public_html/sts/index.html on line 1253
Warning: date() expects at least 1 parameter, 0 given in /home/ideasdes/public_html/sts/index.html on line 1256
ASKER
Rob -- you're correct about the PHP errors (thank you for pointing that out -- I will address it). However, .. that's definitely not the underlying cause of the problem, as I've already verified it by instead hardcoding that birth year dropdown and eliminated the errors:
http://sts.ideasdesigninc.com/
What I'm expecting to see are my custom messages being inserted above the Back & Next buttons, as indicated in my jQuery script:
Clearly, .. the jQuery validation is being completely ignored -- although only when trying to co-exist jQuery mobile. Without it, .. the jquery validation works fine.
In the research I've done, .. I've read that when combining jQuery validation with jQuery mobile -- you need to wrap the jQuery validation code with the following:
I've tried it both with and without that wrapper .. yet it still doesn't make any difference.
I'm just about to give up on this .. unless someone here has a solution for me.
Thanks,
- Yvan
http://sts.ideasdesigninc.com/
What I'm expecting to see are my custom messages being inserted above the Back & Next buttons, as indicated in my jQuery script:
$(document).on('pageinit', function(){
$("#surveyForm").validate({
errorPlacement: function(error, element) {
error.insertBefore("#navigation");
},
messages: {
q1: { required: "You must choose a gender" },
q2: { required: "You must select a birth year" },
"q3[]": { required: "You must make at least one selection" },
"q4[]": { required: "You must make at least one selection" },
"q5[]": { required: "You must make at least one selection" },
"q5b[]": { required: "You must make at least one selection" },
q6: { required: "You must make a selection" },
"q7[]": { required: "You must make at least one selection" },
"q8[]": { required: "You must make at least one selection" },
"q9[]": { required: "You must make at least one selection" },
"q10[]": { required: "You must make at least one selection" },
fname: { required: "You must must enter your first name" },
lname: { required: "You must must enter your last name" }
}
});
});Clearly, .. the jQuery validation is being completely ignored -- although only when trying to co-exist jQuery mobile. Without it, .. the jquery validation works fine.
In the research I've done, .. I've read that when combining jQuery validation with jQuery mobile -- you need to wrap the jQuery validation code with the following:
$(document).on('pageinit', function(){
...
}); I've tried it both with and without that wrapper .. yet it still doesn't make any difference.
I'm just about to give up on this .. unless someone here has a solution for me.
Thanks,
- Yvan
give me some time today to look at it now you've fixed those php errors. Failing that a moderator will be able to get other experts involved so don't give up just yet ;)
when thing like that happen to me, I don't try to fix the whole thing, just restart from scratch until it fail back.
work fine here with you files : http://jsfiddle.net/njmxvwwa/
work fine here with you files : http://jsfiddle.net/njmxvwwa/
ASKER
leakim971 -- although the JS fiddle based example you created does work for me -- I'm not sure if this is a reliable means of troubleshooting or not.
Note that my survey is contained within a single page --- not spread out across multiple pages. It's PHP based, and to advance to the next question in the survey, I simply check to see if a specific POST variable is present:
Is it possible, perhaps, that when jQuery mobile is applied, it's looking at the entire page as a whole and getting confused when it sees multiple instances of a form that has the id value of "surveyForm" ?
- Yvan
Note that my survey is contained within a single page --- not spread out across multiple pages. It's PHP based, and to advance to the next question in the survey, I simply check to see if a specific POST variable is present:
// Check to see if the Q4 submit button was clicked
<?php } else if (isset($_POST['Q4'])) { ?>
{ show form for question #4 }
// Check to see if the Q3 submit button was clicked
<?php } else if (isset($_POST['Q3'])) { ?>
{ show form for question #3 }Is it possible, perhaps, that when jQuery mobile is applied, it's looking at the entire page as a whole and getting confused when it sees multiple instances of a form that has the id value of "surveyForm" ?
- Yvan
when thing like that happen to me, I don't try to fix the whole thing, just restart from scratch until it fail back.
So remove/comment your first page (take questionaire)
comment all the other page using putin the content inside
<!-- and -->
So you have/jump to your first questionaire, test it, if it don't work, remove all the fields and add one by one to check .
If it don't work with just one, please come back here and let we see that.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You may also want to look at the mobileinit event as jQuery needs to bind to the DOM elements before jQuery Mobile loads.
More info: http://demos.jquerymobile.com/1.2.1/docs/api/globalconfig.html
More info: http://demos.jquerymobile.com/1.2.1/docs/api/globalconfig.html
ASKER
Rob -- thanks so much! Adding data-ajax="false" to all of the forms definitely solved the problem! My survey form and the jquery validation are now working as expected. Now all I have to do is go through and style the error messages (and also figure out how to suppress those PHP errors in my Birth Year dropdown).
http://sts.ideasdesigninc.com/
Leakim971 - thanks to you as well. Your suggestion to switch to the non-minified versions of jQuery was very helpful with the troubleshooting. I've given you a few points as well.
Thanks guys!
- Yvan
http://sts.ideasdesigninc.com/
Leakim971 - thanks to you as well. Your suggestion to switch to the non-minified versions of jQuery was very helpful with the troubleshooting. I've given you a few points as well.
Thanks guys!
- Yvan
ASKER
http://sts.ideasdesigninc.com/
- Yvan