oo7ml
asked on
Creating An Information Flag
Hi,
I want to add an information / message to certain screens when users first open the app, so they understand how to use the app, such as:
==========
"This screen allows you to view all of your... etc"
[OK, I GET IT]
==========
I was thinking of adding a column, such as 'home_screen_msg' to the 'user' table and setting a value of 0 in it, and then querying this field each time the user opens the home screen.
If the value is still 0, show the information / message pop up, then when they click [OK, I GET IT], update the field to 1 so that it doesn't show again.
I think my approach is a bit resource heavy or OTT, as this means that this query is run everytime, every user opens the home screen.
Is there an easier way to accomplish such a task?
Thanks in advance for your help.
PS - can anyone recommend what Expert Exchange categories you should select for App Development? Thanks again for your help.
I want to add an information / message to certain screens when users first open the app, so they understand how to use the app, such as:
==========
"This screen allows you to view all of your... etc"
[OK, I GET IT]
==========
I was thinking of adding a column, such as 'home_screen_msg' to the 'user' table and setting a value of 0 in it, and then querying this field each time the user opens the home screen.
If the value is still 0, show the information / message pop up, then when they click [OK, I GET IT], update the field to 1 so that it doesn't show again.
I think my approach is a bit resource heavy or OTT, as this means that this query is run everytime, every user opens the home screen.
Is there an easier way to accomplish such a task?
Thanks in advance for your help.
PS - can anyone recommend what Expert Exchange categories you should select for App Development? Thanks again for your help.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Like Kyle said
You can use HTML5 LocalStorage
this will work on Android and IOS
http://diveintohtml5.info/storage.html
You can use HTML5 LocalStorage
this will work on Android and IOS
http://diveintohtml5.info/storage.html
greetings oo7ml, , , you seem to be getting web page answers for this iphone-android question, , , ,
You say you are concerned about "my approach is a bit resource heavy", since you are querying the database to check the home_screen_msg column, on each of your many screen displays. It is my view that doing a DB query is a standard thing for any "customizable" screen each time it shows, to get the "options" for the user. So doing a small return query is not much of a processor load, and you can probally do that. However, you may make a variable to starting out as zero that is stored in the DB table,, and set to 1, whenever ALL of the of the Message screens have been viewed, and if it is 1 then do not do the DB query, just skip it and show the regular screen. But there are many more factors that may come into play in the over all app design that I do not know about, that may have some concern, but a small (single data return) DB query is not resource heavy, in my view.
You say you are concerned about "my approach is a bit resource heavy", since you are querying the database to check the home_screen_msg column, on each of your many screen displays. It is my view that doing a DB query is a standard thing for any "customizable" screen each time it shows, to get the "options" for the user. So doing a small return query is not much of a processor load, and you can probally do that. However, you may make a variable to starting out as zero that is stored in the DB table,, and set to 1, whenever ALL of the of the Message screens have been viewed, and if it is 1 then do not do the DB query, just skip it and show the regular screen. But there are many more factors that may come into play in the over all app design that I do not know about, that may have some concern, but a small (single data return) DB query is not resource heavy, in my view.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi, it's not a matter of designing the interface to be more intuitive. App interfaces need to be clean and minimal as the real estate is much smaller than a usual desktop interface (web browser) there for you can't start putting static messages and information points on screens.
You say - "there for you can't start putting static messages and information points on screens. "
I can see that you are concerned about "as the real estate is much smaller than a usual desktop interface",
but I am sorry that I do not understand what kind of expert info you would want, to help you solve your design-implementation question - problem. Are you asking about a way to show info on "real estate that is much smaller" or having a way to decrease the info, and still have effective app, , , or something else?
I guess it has something to do with what you say as - "want to add an information / message to certain screens "
? ?
I can see that you are concerned about "as the real estate is much smaller than a usual desktop interface",
but I am sorry that I do not understand what kind of expert info you would want, to help you solve your design-implementation question - problem. Are you asking about a way to show info on "real estate that is much smaller" or having a way to decrease the info, and still have effective app, , , or something else?
I guess it has something to do with what you say as - "want to add an information / message to certain screens "
? ?
If the layout has appropriate presentation for a message some of the time, then it is also there all of the time. As for the [got it]... most users are never going to click it unless you somehow force is and reduce the usability even more.
If the message needs to contain a lot of information, then just use an iconic link to a page with instructions. If you need to have this level of hand holding for users, a centralized information source makes more sense.
Cd&
If the message needs to contain a lot of information, then just use an iconic link to a page with instructions. If you need to have this level of hand holding for users, a centralized information source makes more sense.
Cd&
ASKER
It's not a design (ui) question, it is a programming question.
I know how i want the message to display (design done), but i am asking what is the best way to query / monitor if the user has already seen an onboarding message (programming (APP) question).
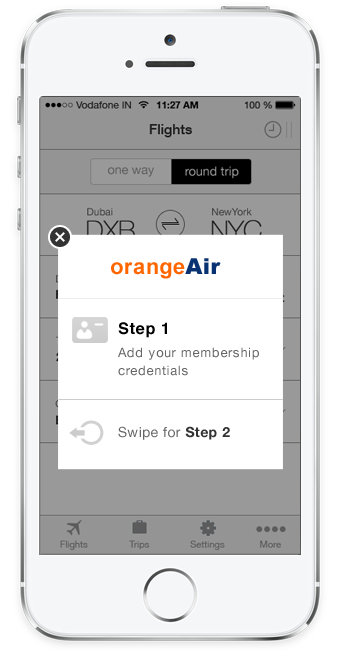
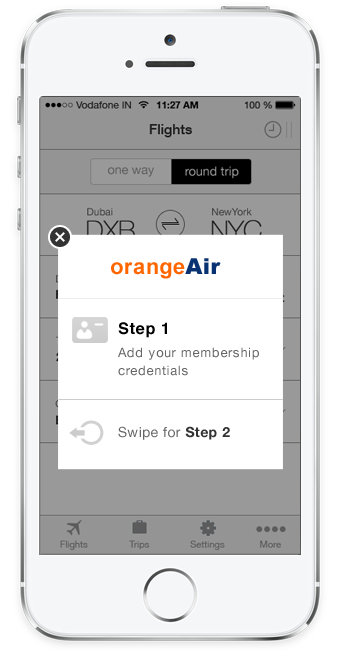
Ignore the actual design / look of the message below, as it is not my screenshot... however what is the best way of querying whether the user has already seen this message or not.
Both app development and web development use a lot of different storage techniques compared to each other, so i am basically asking what are my options? (for app development).

I personally think querying the DB each and everytime a user loads the home screen is OTT, hence i am asking if there is a simpler way to achieve this using local storage.
I know how i want the message to display (design done), but i am asking what is the best way to query / monitor if the user has already seen an onboarding message (programming (APP) question).
Ignore the actual design / look of the message below, as it is not my screenshot... however what is the best way of querying whether the user has already seen this message or not.
Both app development and web development use a lot of different storage techniques compared to each other, so i am basically asking what are my options? (for app development).

I personally think querying the DB each and everytime a user loads the home screen is OTT, hence i am asking if there is a simpler way to achieve this using local storage.
as already answered: yes, you can use local storage.
ASKER
Thanks Kyle, this site really needs an app development section (can't believe there is not one on EE).
Thanks all.
Thanks all.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks COBOLdinosaur ;-)
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks Slick812, that seems like a much better option. Make one query and store all of the results locally, thanks.
ASKER