desiredforsome
asked on
CSS Issue
I am writing a site in asp.net with css however, I noticed a strange issue.
I have the stie layout as header on top,footer on bottom with 4 quadrants in the center that should all be equal sized.
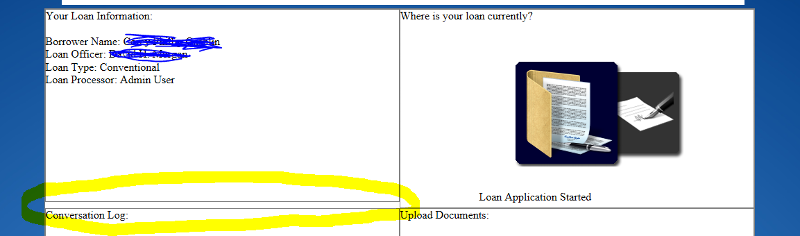
I am having trouble getting them to be equal sized it appears that there is an extra line appearing within the box.
Here is my css
Here is what it looks like and where the issue is

I know it has to be something simple. I just want it to not show that gray line that does not match with anything else. I do however want to keep a boarder separating the 4 tiles.
Thanks,
I have the stie layout as header on top,footer on bottom with 4 quadrants in the center that should all be equal sized.
I am having trouble getting them to be equal sized it appears that there is an extra line appearing within the box.
Here is my css
style>
*{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box;
}
.clearfix {
border-style: none;
}
body
{
background-image: url(Images/navy.jpg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.clearfix:before,
.clearfix:after {
display: table;
line-height: 0;
content: "";
border-style: none;
}
.clearfix:after {
clear: both;
border-style: none;
}
.wrapper{
max-width: 1024px;
margin:0 auto;
}
.header{
margin-left: auto;
margin-right: auto;
width: 96%;
border: 0px;
padding: 5px;
}
.content{
border:0px solid gray;
background-color:White;
height:50%;
}
.content > div{
width:50%;
height:50%;
float:left;
border:1px solid gray;
background-color:White;
}
.footer{
border:1px;
color: grey;
border: solid;
background-color: White;
}
.center
{
margin-left: auto;
margin-right: auto;
width: 56%;
}
.centerimg
{
margin-left: auto;
margin-right: auto;
width: 100%;
}
.style1
{
border-color: inherit;
color: gray;
text-align: center;
background-color:White;
}
.image
{
position: absolute;
top: 50%;
bottom: 50%;
display: block;
margin-left: auto;
margin-right: auto;
}
.style3
{
text-align: center;
}
.style4
{}
.style5
{}
.style6
{}
.style9
{
height: 25px;
width: 285px;
}
.style10
{
height: 28px;
width: 285px;
}
.style11
{
color: black;
}
</style>Here is what it looks like and where the issue is
I know it has to be something simple. I just want it to not show that gray line that does not match with anything else. I do however want to keep a boarder separating the 4 tiles.
Thanks,
The CSS means nothing without the HTML that goes with it, and it's a bit hard to debug an image.
ASKER
here is the html
</head>
<body>
<form id="form1" runat="server">
<div class="wrapper">
<div class="header">
<asp:Image ID="Image1" runat="server" Height="264px"
ImageUrl="~/Images/MF Logo Phone.jpg" Width="984px" CssClass="style4" />
</div>
<div class="content clearfix">
<div>Your Loan Information:<br />
<br />
<asp:Label ID="Label1" runat="server" Text="Borrower Name: "></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="Loan Officer:"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Loan Type:"></asp:Label>
<br />
<asp:Label ID="Label4" runat="server" Text="Loan Processor:"></asp:Label>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<div>Where is your loan currently?<br />
<br />
<br />
<br />
<div class="centerimg">
<asp:ImageButton ID="ImageButton1" runat="server" Height="152px" Width="506px" ImageUrl="~/Images/app1.png"
OnMouseOver="src=~/Images/proc1.png;" onclick="ImageButton1_Click"
/>
<br />
</div>
<div class="center">
<table style="width:100%;">
<tr>
<td class="style10">
</td>
</tr>
<tr>
<td class="style9">
<asp:Label ID="Label5" runat="server" CssClass="style3" Text="Label"></asp:Label>
</td>
</tr>
</table>
</div>
</div>
<div>Conversation Log:<br />
<br />
<br />
<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click1"
Text="Button" />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<asp:Label ID="PostalCodeLabel" runat="server" Text="Label"></asp:Label>
<br />
<br />
</div>
<div>Upload Documents:<br />
<br />
To upload documents select the type of document you are uploading from the drop
down. After you have selected the type of document click the "Browse" button to
locate the file you are uploading to<br />
<br />
Finaly - Click the Submit button<br />
<br />
<br />
<br />
<div class="center">
<asp:DropDownList ID="DropDownList1" runat="server" CssClass="style6" Height="18px"
Width="208px">
<asp:ListItem>PayCheck Stub</asp:ListItem>
<asp:ListItem>1099</asp:ListItem>
<asp:ListItem>Tax Returns</asp:ListItem>
<asp:ListItem>Proof Of Income</asp:ListItem>
</asp:DropDownList>
<br />
</div>
<div class="center">
<asp:FileUpload ID="FileUpload1" runat="server" CssClass="style5" Height="18px" />
</div>
<br />
<br />
<br />
<br />
<br />
</div>
</div>
<div class="style1">
M<br />
27
<br />
Office: (3
<br />
Fax: (3<br />
<a href="mailto:info@.net">t</a>
<br />
Copyright © 2014 l<br />
<span class="style11"><strong>Current Logged in Username:
<asp:LoginName ID="LoginName1" runat="server" />
</strong></span>
<asp:LoginStatus ID="LoginStatus1" runat="server"
onloggingout="LoginStatus1_LoggingOut" />
</div>
</div>
</form>
</body>
</html>
Post the rendered HTML from the browser
ASKER
Here is the source from the page being viewed (I will move css to external later as it is currently in the source)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
Financial Loan Status
</title><meta charset="UTF-8" />
<style>
*{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box;
}
.clearfix {
*zoom: 1;
}
body
{
background-image: url(Images/navy.jpg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.clearfix:before,
.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfix:after {
clear: both;
}
.wrapper{
max-width: 1024px;
margin:0 auto;
}
.header{
margin-left: auto;
margin-right: auto;
width: 96%;
border: 0px;
padding: 5px;
}
.content{
border:1px solid gray;
background-color:White;
}
.content > div{
width:50%;
float:left;
border:1px solid gray;
background-color:White;
}
.footer{
border:1px;
color: grey;
border: solid;
background-color: White;
}
.center
{
margin-left: auto;
margin-right: auto;
width: 56%;
}
.centerimg
{
margin-left: auto;
margin-right: auto;
width: 100%;
}
.style1
{
border-color: inherit;
color: gray;
text-align: center;
background-color:White;
}
.image
{
position: absolute;
top: 50%;
bottom: 50%;
display: block;
margin-left: auto;
margin-right: auto;
}
.style3
{
text-align: center;
}
.style4
{}
.style5
{}
.style6
{}
.style9
{
height: 25px;
width: 285px;
}
.style10
{
height: 28px;
width: 285px;
}
.style11
{
color: black;
}
</style>
</head>
<body>
<form method="post" action="" id="form1" enctype="multipart/form-data">
<div class="aspNetHidden">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTcxNzA0MDkwNQ9kFgICAw8WAh4HZW5jdHlwZQUTbXVsdGlwYXJ0L2Zvcm0tZGF0YRYOAgMPDxYCHgRUZXh0BSRCb3Jyb3dlciBOYW1lOiBDb3JleSBQaGlsbGlwIEdhc2hsaW5kZAIFDw8WAh8BBR1Mb2FuIE9mZmljZXI6IERhdmlkIEguIE1vcmdhbmRkAgcPDxYCHwEFF0xvYW4gVHlwZTogQ29udmVudGlvbmFsZGQCCQ8PFgIfAQUaTG9hbiBQcm9jZXNzb3I6IEFkbWluIFVzZXJkZAILDw8WAh4ISW1hZ2VVcmwFFH4vSW1hZ2VzL3N0YXJ0ZWQucG5nZGQCDQ8PFgIfAQUYTG9hbiBBcHBsaWNhdGlvbiBTdGFydGVkZGQCEw8PFgIfAQUGMTYwNDg4ZGQYAQUeX19Db250cm9sc1JlcXVpcmVQb3N0QmFja0tleV9fFgMFDEltYWdlQnV0dG9uMQUSTG9naW5TdGF0dXMxJGN0bDAxBRJMb2dpblN0YXR1czEkY3RsMDPtMQ5jskDn3BdIa5DRgHJM9tVwx6V6BuUQO7VLZOtp8w==" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<div class="aspNetHidden">
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEdAAnhPASOpT2HPataRBEtAOFs6ZACrx5RZnllKSerU+IuKhEghZBVv0boc2NaC2/zVFTN+DvxnwFeFeJ9MIBWR693fQpuWDSPCNZ46ZjziKfK6nK4Tb/xqtf7IolePj6BLVsUk2vHFk5DMChws88JQkJHvdvhyRyvTJjS+FLBoTG5vs2Z5PPvhnoZdhq7V3Vze2CZeXiXtzjcMbqHx4VTnqxJMtEVAtbh1o2uUj1sYix08g==" />
</div>
<div class="wrapper">
<div class="header">
<img id="Image1" class="style4" src="Images/MF%20Logo%20Phone.jpg" style="height:264px;width:984px;" />
</div>
<div class="content clearfix">
<div>Your Loan Information:<br />
<br />
<span id="Label1">Borrower Name: Corey Phillip Gashlin</span>
<br />
<span id="Label2">Loan Officer: David H. Morgan</span>
<br />
<span id="Label3">Loan Type: Conventional</span>
<br />
<span id="Label4">Loan Processor: Admin User</span>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<div>Where is your loan currently?<br />
<br />
<br />
<br />
<div class="centerimg">
<input type="image" name="ImageButton1" id="ImageButton1" OnMouseOver="src=~/Images/proc1.png;" src="Images/started.png" style="height:152px;width:506px;" />
<br />
</div>
<div class="center">
<table style="width:100%;">
<tr>
<td class="style10">
</td>
</tr>
<tr>
<td class="style9">
<span id="Label5" class="style3">Loan Application Started</span>
</td>
</tr>
</table>
</div>
</div>
<div>Conversation Log:<br />
<br />
<br />
<br />
<input name="TextBox1" type="text" id="TextBox1" />
<input type="submit" name="Button1" value="Button" id="Button1" />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<span id="PostalCodeLabel">160488</span>
<br />
<br />
</div>
<div>Upload Documents:<br />
<br />
To upload documents select the type of document you are uploading from the drop
down. After you have selected the type of document click the "Browse" button to
locate the file you are uploading to l.<br />
<br />
Finaly - Click the Submit button<br />
<br />
<br />
<br />
<div class="center">
<select name="DropDownList1" id="DropDownList1" class="style6" style="height:18px;width:208px;">
<option value="PayCheck Stub">PayCheck Stub</option>
<option value="1099">1099</option>
<option value="Tax Returns">Tax Returns</option>
<option value="Proof Of Income">Proof Of Income</option>
</select>
<br />
</div>
<div class="center">
<input type="file" name="FileUpload1" id="FileUpload1" class="style5" style="height:18px;" />
</div>
<br />
<br />
<br />
<br />
<br />
</div>
</div>
<div class="style1">
Mor525<br />
2 N. Harbor CiL 32935
<br />
Office: (370
<br />
Fax: (321) 757-9730<br />
<a href="mailto:info@mo.net">info@ml.net</a>
<br />
Copyright © 2014al<br />
<span class="style11"><strong>Current Logged in Username:
<span id="LoginName1">cgashlin</span>
</strong></span>
<a id="LoginStatus1" href="javascript:__doPostBack('LoginStatus1$ctl00','')">Logout</a>
</div>
</div>
</form>
</body>
</html>
It's not a line, it's becaue that box is smaller than the one next to it.
Don't use <BR> to make an element taller - use CSS
Don't use <BR> to make an element taller - use CSS
ASKER
How would I make it taller. if I want all boxes to be equal
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.