stephenwilde
asked on
How do you save web server Image file to Client Hard drive
Trying to allow the client to save an image file from the web server when they are browsing website to their hard drive and choose a file name and where they save it!
but code below doesn't work as don't have permission to save to client disk.
Any ideas for alternative way please?
protected void ImageBtnDownload_Click(obj
{
string localFilename = @"c:\testfile.jpg";
using (WebClient client = new WebClient())
{
client.DownloadFile("http://www.yourwebsite.co.uk/images/test small.png","localFilename"
}
}
but code below doesn't work as don't have permission to save to client disk.
Any ideas for alternative way please?
protected void ImageBtnDownload_Click(obj
{
string localFilename = @"c:\testfile.jpg";
using (WebClient client = new WebClient())
{
client.DownloadFile("http://www.yourwebsite.co.uk/images/test small.png","localFilename"
}
}
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
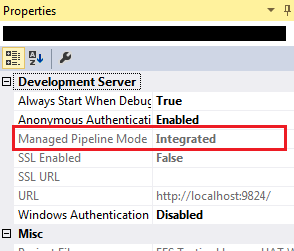
Change your application pool from "Classic" mode to "Integrated Pipeline".
ASKER
Googled the term but could not find a suitable way to change settings
ASKER
Thanks for going to the trouble of a screen grab
But my f4 brings up Project Properties and first line development server but under it is only one choice:
the other choices on your screen shot are not present, so cannot change managed pipeline mode
it is Visual studio 210 and a web project.
But my f4 brings up Project Properties and first line development server but under it is only one choice:
Always start when debugging
the other choices on your screen shot are not present, so cannot change managed pipeline mode
it is Visual studio 210 and a web project.
...and a web project.Is it a web site or a web application?
ASKER
website project in .net c#
I'll have to dig around on this one. I usually don't create web site projects, so I am not too familiar with them (as opposed to web applications). The Integrated Pipeline may not be available for those project types.
Regardless, the headers that I mention above are what you need to include in your response to the client. How you get them in there is the question at hand now.
Regardless, the headers that I mention above are what you need to include in your response to the client. How you get them in there is the question at hand now.
ASKER
Thanks
I did transfer code to web server and received the same error;
It is an old Windows server 2005
But not keen to change IIS settings in case it effects other websites hosted on the server.
I did transfer code to web server and received the same error;
This operation requires IIS integrated pipeline mode
It is an old Windows server 2005
But not keen to change IIS settings in case it effects other websites hosted on the server.
ASKER
Thanks for your help - Problem now solved - it is mixing .net 4 and IIS 6
So need to use another way to add Headers code was finally;
So need to use another way to add Headers code was finally;
string ImagePath = System.Web.HttpContext.Current.Server.MapPath("~/Images");
string Filename = "test file small.png";
string LocalFilename = ImagePath + "\\" + Filename ;
FileInfo Imagefile = new FileInfo(LocalFilename) ;
Response.Clear();
Response.ClearHeaders();
Response.AddHeader("Content-Disposition","attachment; filename=" + Filename) ;
Response.AddHeader("Content-Length", Imagefile.Length.ToString());
Response.AddHeader("Content-Type","application/octet-stream");
Response.WriteFile(LocalFilename);
Response.End();ASKER
Thanks
see my Final post re Add Headers - for solution if using different .net version / IIS
see my Final post re Add Headers - for solution if using different .net version / IIS

ASKER
Fails on (using png not jpg) ;
Response.Headers["Content-
with error:
This operation requires IIS integrated pipeline mode.