Help with a kendo chart
Hello,
I need a little help with a kendo chart. I have attached my "attempt" below.
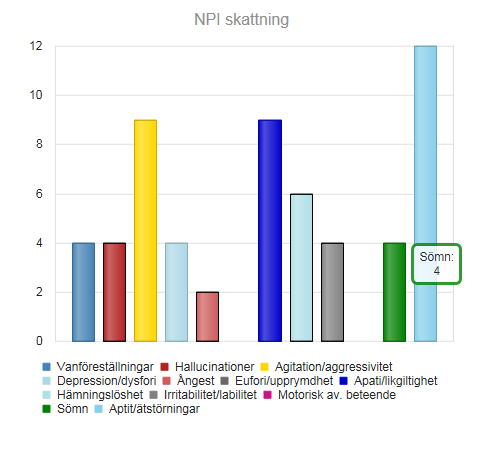
What i am trying to do is have a bar chart with 12 bars each with a single value. I need to give each bar a seperate colour. An example is shown below.
I am trying to separate my data from everything else such as the bar colours.
I am not a JS expert, or kendo expert!, and i can't seem to get the chart working. I think i am 80% there but there is an error(s) in the code.

I need a little help with a kendo chart. I have attached my "attempt" below.
What i am trying to do is have a bar chart with 12 bars each with a single value. I need to give each bar a seperate colour. An example is shown below.
I am trying to separate my data from everything else such as the bar colours.
I am not a JS expert, or kendo expert!, and i can't seem to get the chart working. I think i am 80% there but there is an error(s) in the code.
<script>
var zdata =
[{"name": "Vanföreställningar", "data": "4"},
{name: "Hallucinationer", data: [4]},
{name: "Agitation/aggressivitet",data: [9]},
{name: "Depression/dysfori", data: [4]},
{name: "Ångest", data: [2]},
{name: "Eufori/upprymdhet", data: [1]},
{name: "Apati/likgiltighet", data: [9]},
{name: "Hämningslöshet", data: [6]},
{name: "Irritabilitet/labilitet", data: [4]},
{name: "Motorisk av. beteende",data: [2]},
{name: "Sömn", data: [4]},
{name: "Aptit/ätstörningar", data: [12]}] ;
$("#chart").kendoChart({
categoryAxis: { field: "name"},
datasource:{data: zdata},
series: [{field: "data" }],
seriesColors: ["STEELBLUE", "FIREBRICK", "GOLD", "LIGHTBLUE", "INDIANRED", "DIMGREY", "MEDIUMBLUE", "POWDERBLUE", "GREY", "MEDIUMVIOLETRED", "GREEN","SKYBLUE" ],
legend: { visible: true, position: "bottom" }}
);
</script>
Have you tried putting quotes around the fields in the zdata JSON?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ok thanks. How would i update the chart with new data?
Thats a different question.
ASKER
i guess you have a point... see my next question.