desiredforsome
asked on
Gridview Nested ASP.NET Multiple values
I am writing a asp.net website and am running into an issue currently.
I have built a nested gridview following the following site - http://stackoverflow.com/questions/18533165/a-nested-gridview-example
I however am running into a little issue.
I altered the code to work how I wanted and am achiving somewhat of what I need.
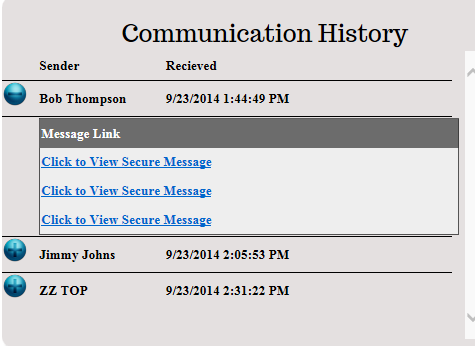
Currently it shows in the parent gridview two columns - "Sender" and Recieved Date"
The drop down is pulling from the same sql table.
Whe I expand, it is showing me all records for that particular id not just the one pertaining to the specific entry.
I know what needs to be done but not how to implement it.
I want it to fill the drop down box with just the single records from SQL where the id matches, the sender matches and the recieved date matches.
here is my C#
here is my asp
Java script -
CSS -
See pictures below

Where it shows multiple links for "Click to view Secure Message" I want it to only display the one record that relates to the parent drop down.
So "Bob Thompson" would only have 1 drop down because it would match the Sender and the Received date on it from the query.
I have built a nested gridview following the following site - http://stackoverflow.com/questions/18533165/a-nested-gridview-example
I however am running into a little issue.
I altered the code to work how I wanted and am achiving somewhat of what I need.
Currently it shows in the parent gridview two columns - "Sender" and Recieved Date"
The drop down is pulling from the same sql table.
Whe I expand, it is showing me all records for that particular id not just the one pertaining to the specific entry.
I know what needs to be done but not how to implement it.
I want it to fill the drop down box with just the single records from SQL where the id matches, the sender matches and the recieved date matches.
here is my C#
private static DataTable GetData(string query)
{
string strConnString = "Data Source=192.168.2.121\\EMMSDE;Initial Catalog=EMDB;User ID=jsmith;Password=s5993153492";
using (SqlConnection con = new SqlConnection(strConnString))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = query;
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataSet ds = new DataSet())
{
DataTable dt = new DataTable();
sda.Fill(dt);
return dt;
}
}
}
}
}
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string from = gvCustomers.DataKeys[e.Row.RowIndex].Value.ToString();
GridView gvOrders = e.Row.FindControl("gvOrders") as GridView;
gvOrders.DataSource = GetData(string.Format("select * from outlookreport.dbo.comlog where xrefid='{0}' ", from));
gvOrders.DataBind();
string phonenumber = e.Row.Cells[1].Text.ToString();
int celllength = phonenumber.Length;
string sender1 = e.Row.Cells[0].Text.ToString();
int sendercount = sender1.Length;
e.Row.Cells[1].Width = celllength + 2;
e.Row.Cells[0].Width = sendercount + 10;
gvOrders.Width = 420;
//int cellwidth = Convert.ToInt32(e.Row.Cells[0].Width);
//int emailwidth = Convert.ToInt32(e.Row.Cells[1].Width);
//int hyperlinkwidth = Convert.ToInt32(e.Row.Cells[2].Width);
//gvOrders.Width = cellwidth + emailwidth + hyperlinkwidth;
}
}here is my asp
<asp:GridView ID="gvCustomers" runat="server" AutoGenerateColumns="false" CssClass="Grid"
DataKeyNames="xrefid" OnRowDataBound="OnRowDataBound" Width="450px" Height="145px">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<img alt="" style="cursor: pointer" src="images/plus.png" />
<asp:Panel ID="pnlOrders" runat="server" Style="display: none">
<asp:GridView ID="gvOrders" runat="server" AutoGenerateColumns="false" CssClass="ChildGrid">
<Columns>
<%-- <asp:BoundField ItemStyle-Width="90px" DataField="Status" HeaderText="Status" />
<asp:BoundField ItemStyle-Width="90px" DataField="Location" HeaderText="Location" />--%>
<asp:HyperLinkField ItemStyle-Width="100%" ItemStyle-Wrap="false" DataNavigateUrlFields="Location" DataNavigateUrlFormatString="{0}" Target="_blank"
HeaderText="Message Link" Text="Click to View Secure Message" NavigateUrl="TEST" AccessibleHeaderText="TEST" />
</Columns>
</asp:GridView>
</asp:Panel>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField ItemStyle-Width="1200px" DataField="Sender" HeaderText="Sender" ItemStyle-Wrap="false" />
<asp:BoundField ItemStyle-Width="200px" DataField="DateRec" HeaderText="Recieved" />
</Columns>
</asp:GridView>Java script -
<script type="text/javascript">
$("[src*=plus]").live("click", function () {
$(this).closest("tr").after("<tr><td></td><td colspan = '1000'>" + $(this).next().html() + "</td></tr>")
$(this).attr("src", "images/minus.png");
});
$("[src*=minus]").live("click", function () {
$(this).attr("src", "images/plus.png");
$(this).closest("tr").next().remove();
});
$(document).ready(function () {
$("#textbox").val('');
$("#textbox").keypress(function () {
var textLength = $("#textbox").val().length;
if (textLength % 50 == 0) {
var height = textLength / 50;
$("#textbox").css('height', 20 + (height * 20));
}
});
$('#textbox').keydown(function (e) {
if (e.keyCode == 13) {
var msg = $(this).val();
if (msg == "") {
alert('full the message');
}
else {
$(".commentsblock").append(
"<div class='comments'><div class='imageicons divfloat'><img src='https://cdn1.iconfinder.com/data/icons/black-easy/32/538647-user_32x32.png' /></div><div class='commentinfo divfloat'>" + msg + "</div></div>"
).fadeIn('slow');
$("#textbox").val("");
}
}
})
});
</script>CSS -
/*This is Where the parent gridview is and is the css for the content under borrower and address*/
.Grid td {
background-color: #e4e0e0;
color: black;
font-size: 10pt;
line-height: 200%;
margin-left: 40px;
border-width: 0px;
border-top: solid 1px;
}
/*This is the headers of the parent gridview*/
.Grid th {
background-color: #e4e0e0;
color: black;
font-size: 10pt;
line-height: 200%;
border-width: 0px;
text-align: left;
}
/*Child Grid*/
.ChildGrid td {
background-color: #eee !important;
color: black;
font-size: 10pt;
border-width: 0px;
}
/*body for child grid*/
.ChildGrid th {
background-color: #6C6C6C !important;
color: White;
font-size: 10pt;
line-height: 200%;
border-width: 0px;
}
.Grid {
font-weight: 700;
border-width: 0px;
}See pictures below
Where it shows multiple links for "Click to view Secure Message" I want it to only display the one record that relates to the parent drop down.
So "Bob Thompson" would only have 1 drop down because it would match the Sender and the Received date on it from the query.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I had to make some adjustments becuase the date would not convert so I added an ID number in the SQL
Code is like this protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow
{
string from = gvCustomers.DataKeys[e.Row
string sender25 = gvCustomers.DataKeys[e.Row
string recieved = gvCustomers.DataKeys[e.Row
//DateTime recieveddate = gvCustomers.DataKeys[e.Row
GridView gvOrders = e.Row.FindControl("gvOrder
gvOrders.DataSource = GetData(string.Format("sel
//gvOrders.DataSource = GetData(string.Format("sel
gvOrders.DataBind();
string phonenumber = e.Row.Cells[1].Text.ToStri
int celllength = phonenumber.Length;
string sender1 = e.Row.Cells[0].Text.ToStri
int sendercount = sender1.Length;
e.Row.Cells[1].Width = celllength + 2;
e.Row.Cells[0].Width = sendercount + 10;
gvOrders.Width = 420;
//int cellwidth = Convert.ToInt32(e.Row.Cell
//int emailwidth = Convert.ToInt32(e.Row.Cell
//int hyperlinkwidth = Convert.ToInt32(e.Row.Cell
//gvOrders.Width = cellwidth + emailwidth + hyperlinkwidth;
}
}
Code is like this protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow
{
string from = gvCustomers.DataKeys[e.Row
string sender25 = gvCustomers.DataKeys[e.Row
string recieved = gvCustomers.DataKeys[e.Row
//DateTime recieveddate = gvCustomers.DataKeys[e.Row
GridView gvOrders = e.Row.FindControl("gvOrder
gvOrders.DataSource = GetData(string.Format("sel
//gvOrders.DataSource = GetData(string.Format("sel
gvOrders.DataBind();
string phonenumber = e.Row.Cells[1].Text.ToStri
int celllength = phonenumber.Length;
string sender1 = e.Row.Cells[0].Text.ToStri
int sendercount = sender1.Length;
e.Row.Cells[1].Width = celllength + 2;
e.Row.Cells[0].Width = sendercount + 10;
gvOrders.Width = 420;
//int cellwidth = Convert.ToInt32(e.Row.Cell
//int emailwidth = Convert.ToInt32(e.Row.Cell
//int hyperlinkwidth = Convert.ToInt32(e.Row.Cell
//gvOrders.Width = cellwidth + emailwidth + hyperlinkwidth;
}
}
ASKER
Here is a shot of my actual sql db I am testing with.
do I need to delare these variables at al?
Like
string sender = gvcustomers.datakeys... ?