How do I create an interface like Popcorn Maker using HTML5 & JavaScript ?
Hi All,
I am after creating an interface very much similar to Popcorn Maker using HTML5 & JavaScript. The problem is that I have no idea where to start or where to look for. Could you guys guide me to the right path ?
Thanks and Regards,
Kevin Reynolds

I am after creating an interface very much similar to Popcorn Maker using HTML5 & JavaScript. The problem is that I have no idea where to start or where to look for. Could you guys guide me to the right path ?
Thanks and Regards,
Kevin Reynolds

????, dentsplynz, , that web page for "mozilla popcorn maker" is a complex advanced interactive drag and drop, slide to modify interface, , , too allow users to enhance, remix , add events, and share Web Video. There are so many different "sections" and interactive "parts and pieces" , each requiring special javascript interactive setups, I do not know what you might be asking for? ? ?
If someone wants to find and get a web page organization and operations, they look at the page source code, and then look at the CSS ,and javascript files that are used in that page, and try and get some info about what is used in the page and how the parts and pieces fit together.
What about this page "popcorn maker" makes you say - "creating an interface very much similar to Popcorn Maker ", there may be interactive sections that are very very advanced, because the video is NOT a simple thing to deal with. Can you give a starting point for us to offer our view on how to do it, a single feature that you want to do?
If someone wants to find and get a web page organization and operations, they look at the page source code, and then look at the CSS ,and javascript files that are used in that page, and try and get some info about what is used in the page and how the parts and pieces fit together.
What about this page "popcorn maker" makes you say - "creating an interface very much similar to Popcorn Maker ", there may be interactive sections that are very very advanced, because the video is NOT a simple thing to deal with. Can you give a starting point for us to offer our view on how to do it, a single feature that you want to do?
ASKER
Hi,
Thanks for the comments. Yes, you guys are right, Mozilla popcorn maker is an advanced drag and drop app. I'm sorry if I haven't made myself clear.
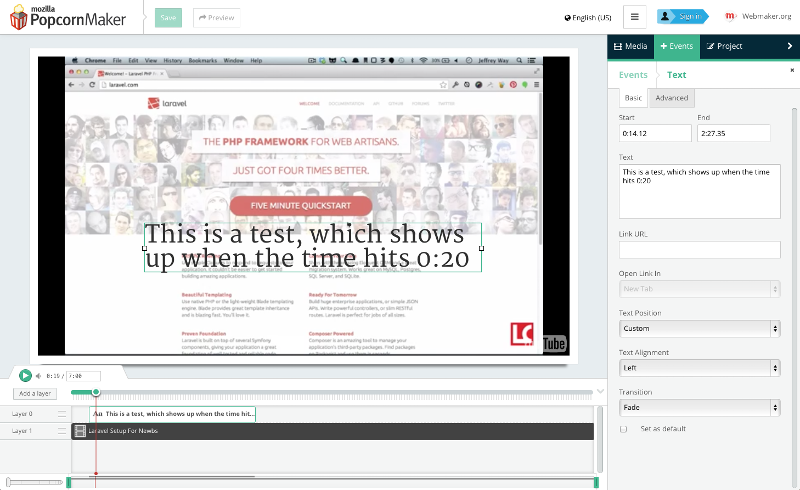
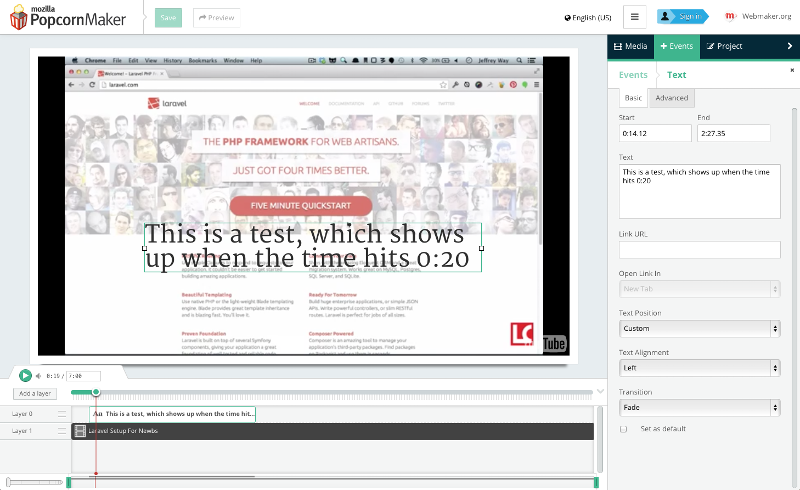
The one thing that I am really after is the timeline features of the popcorn maker:
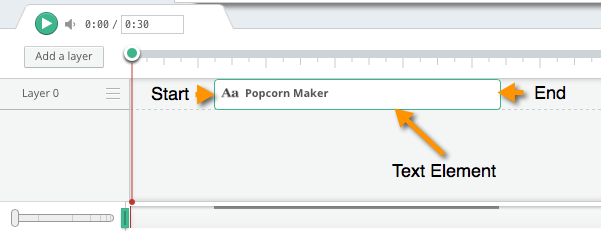
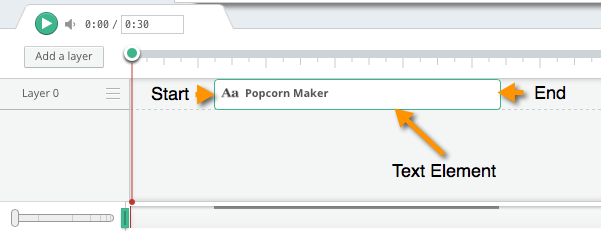
1. Where you could add new layers
2. Add objects to the layer (say for example, a text element)
3. By dragging the object on the layer you will be able to set the Start point and the End point.
Is it possible to do these by using HTML5 & jQuery ? Have you guys come across with any sort of tutorials or code snippets ? If so could you please share ?
Thanks, Kev

Thanks for the comments. Yes, you guys are right, Mozilla popcorn maker is an advanced drag and drop app. I'm sorry if I haven't made myself clear.
The one thing that I am really after is the timeline features of the popcorn maker:
1. Where you could add new layers
2. Add objects to the layer (say for example, a text element)
3. By dragging the object on the layer you will be able to set the Start point and the End point.
Is it possible to do these by using HTML5 & jQuery ? Have you guys come across with any sort of tutorials or code snippets ? If so could you please share ?
Thanks, Kev

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank You Slick812. This is great, I bet I am going to enjoy coding this.
Or get creative and do your own design instead of just trying to do what has already been done. As it is a Mozilla product, I suspect you can probably get the source for the server side PHP through MDN.
Cd&