andieje
asked on
Sending emails a la Google mail
Hi
In google mail when you click in the send button and start typing it starts to autocomplete a recipient and if you pick the name the name is there in the send box with a cross to remove it. Or it adds a new name if there is one is doesnt recognise. Then when you start typing again to add another recipinet another autocoplete dropdown appears and so the process repeats.
Is there a ui element/plugin/tutorial etc for copying this functonality
thnks
In google mail when you click in the send button and start typing it starts to autocomplete a recipient and if you pick the name the name is there in the send box with a cross to remove it. Or it adds a new name if there is one is doesnt recognise. Then when you start typing again to add another recipinet another autocoplete dropdown appears and so the process repeats.
Is there a ui element/plugin/tutorial etc for copying this functonality
thnks
Might intersect with PHP if the auto-complete made an AJAX request to get information from a database.
It is very resource intensive to get it as responsive as Google has it. Unless there is a lot of bandwidth, and lots of threads available server side it is probably not something that can be done with the same level of efficiency on a smaller site. I doubt it is using AJAX to respond to the input, because the response is quicker than AJAX would normally deliver. It is more likely that the data (which originates in the users profile data, is being cached in sessions stuffed into a not exposed segment in the DOM.
Cd&
Cd&
ASKER
it does intersect with php tp get autocomplete from database
With respect on this page i see nothing that looks like the google send box unless it in demo i missed
With respect on this page i see nothing that looks like the google send box unless it in demo i missed
ASKER
Back to the ul page - on the multiple examples page the selected values are not associated with an 'x' to remove as in google receipients
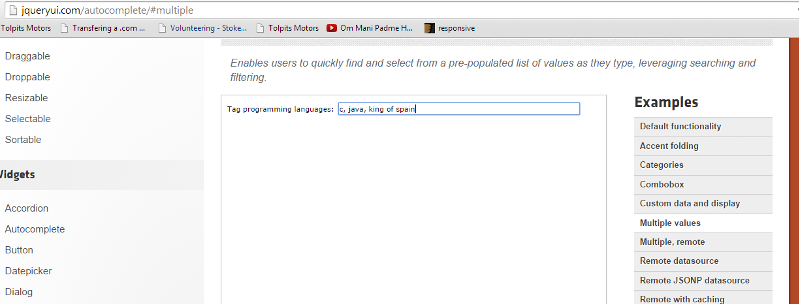
attachment 1 - demo
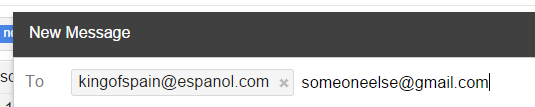
attacement 2 - google
attachment 1 - demo
attacement 2 - google
ASKER
Is there a special name for these widgets as you can imagine searching for anythign related to google doent give the best results :)
ASKER
thanks cd for the reality check
ASKER
My last comment didnt come out right
In google
 you get autocomplete if a name exists, the ability to add a new name and each name is in a box with a delete icon
you get autocomplete if a name exists, the ability to add a new name and each name is in a box with a delete icon
In jquery you can add multiple values with autocomplete, there is nothing inherent to delete an item, These were the images i meant to post
In google
In jquery you can add multiple values with autocomplete, there is nothing inherent to delete an item, These were the images i meant to post
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
See Tagging Support Section
http://jqueryui.com/autocomplete/
https://twitter.github.io/typeahead.js/
...and dozens of other autocomplete plugins, this is js - nothing to do with php