HTML CSS SQL TABLE Fit screen with text as big as possible
Hi Experts
I need your help once again
What I have is SQL database that is displayed in tables on the screen.
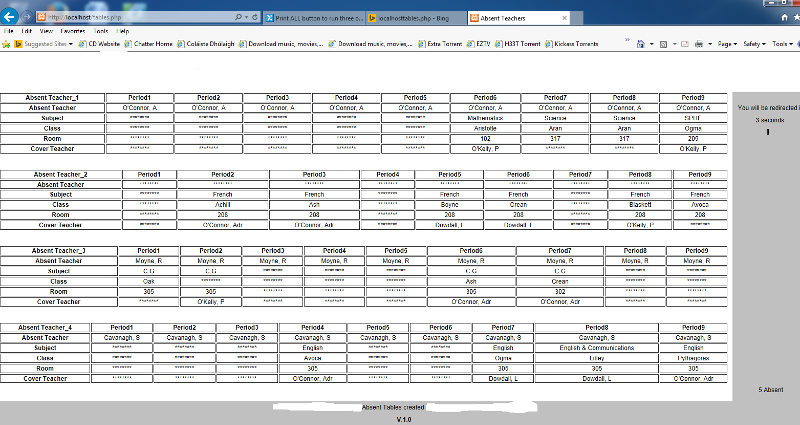
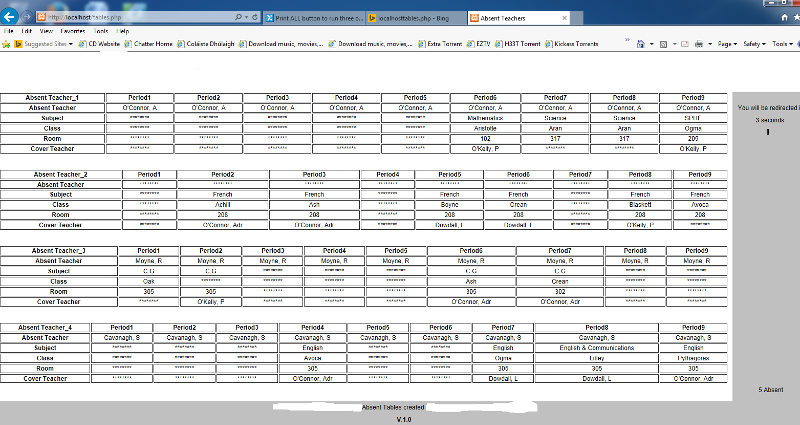
In the picture attached is the look of the tables. There are 4 tables each has 10 rows across and 6 rows down.
It works but to be honest it looks crap.
What I need is some css help it layout I don’t have a clue when it comes to CSS so I need a total walk true
I need all the info displayed on a full screen and the text to be as big as possible
Can you help please
even if we make a new css page just for this display that would be cool..

I need your help once again
What I have is SQL database that is displayed in tables on the screen.
In the picture attached is the look of the tables. There are 4 tables each has 10 rows across and 6 rows down.
It works but to be honest it looks crap.
What I need is some css help it layout I don’t have a clue when it comes to CSS so I need a total walk true
I need all the info displayed on a full screen and the text to be as big as possible
Can you help please
even if we make a new css page just for this display that would be cool..

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Absent Teachers</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="styles.css" />
<script type="text/javascript">var start = new Date();start = Date.parse(start)/1000;var seconds = 15;function CountDown(){ var now = new Date(); now = Date.parse(now)/1000; var counter = parseInt(seconds-(now-start),10); document.getElementById('countdown').innerHTML = counter; if(counter > 0){ timerID = setTimeout("CountDown()", 100) }else{ location.href = "http://localhost/tables2of5.php" }}window.setTimeout('CountDown()',100);</script>
</head>
<body>
<div id="container">
<div id="header"><img name="Logo" src="images/logo.png" width="233" height="76" alt=""></div>
</DIV>
<div id="navigation1">
<p> </p>
<p>You will be redirected in <center><strong id="countdown">15</strong> seconds.</center></p>
<p><center>
<img src="images/ajax-loader.gif" width="16" height="11"></center></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><?php // temp.php
error_reporting(E_ALL);
// CONNECTION AND SELECTION VARIABLES FOR THE DATABASE
$db_host = "localhost"; // PROBABLY THIS IS OK
$db_name = "****"; // GET THESE FROM YOUR HOSTING COMPANY
$db_user = "*******";
$db_word = "I********";
// OPEN A CONNECTION TO THE DATA BASE SERVER
// MAN PAGE: http://php.net/manual/en/function.mysql-connect.php
if (!$db_connection = mysql_connect("$db_host", "$db_user", "$db_word"))
{
$errmsg = mysql_errno() . ' ' . mysql_error();
echo "<br/>NO DB CONNECTION: ";
echo "<br/> $errmsg <br/>";
}
// SELECT THE MYSQL DATA BASE
// MAN PAGE: http://php.net/manual/en/function.mysql-select-db.php
if (!$db_sel = mysql_select_db($db_name, $db_connection))
{
$errmsg = mysql_errno() . ' ' . mysql_error();
echo "<br/>NO DB SELECTION: ";
echo "<br/> $errmsg <br/>";
die('NO DATA BASE');
}
// IF WE GOT THIS FAR WE CAN DO QUERIES
// GET THE LIST OF TABLES
$sql = "SHOW TABLES";
$res = mysql_query($sql) or die("FAIL: $sql <br/>" . mysql_error() );
// CREATE AN ARRAY OF TABLE NAMES
$tables = array();
while ($row = mysql_fetch_array($res))
{
$tables[] = $row[0];
}
// GET THE COUNT OF TABLES
$total = count($tables);
// TEST EACH TABLE FOR ROWS OF DATA
$used = 0;
foreach ($tables as $table)
{
if ($table!="class" && $table!="room" && $table!="student" && $table!="subject" && $table!="teacher" && $table!="users") {
$sql = "SELECT * FROM $table LIMIT 1";
$res = mysql_query($sql) or die("FAIL: $sql <br/>" . mysql_error() );
$num = mysql_num_rows($res);
if ($num) $used++;
}
}
// SHOW THE WORK PRODUCT
echo "$used Absent";
?>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<?php
/*
This is an example showing how to list records as hyperlink
and associated key data/variables.
*/
// Connect to server
// Replace username and password by your details
$db = @mysql_connect("localhost","root","iqonr301");
if (!$db)
{
do_error("Could not connect to the server");
}
// Connect to the database
// Note that your database will be called username
@mysql_select_db("test",$db)or do_error("Could not connect to the database");
// Run the search query
$result = mysql_query("SELECT * FROM sick1 ORDER BY period",$db);
if(mysql_num_rows($result)) :
//create an empty array for each row - ready to take 8 values.
for ($period=1; $period < 10; $period++) {
$sickteacher[$period] = null;
$subject[$period] = null;
$class[$period] = null;
$room[$period] = null;
$coverteacher[$period] = null;
}
//loop through the data result and build the row data.
while ($myrow = mysql_fetch_array($result)) {
$sickteacher[$myrow['period']] = $myrow['sickteacher'];
$subject[$myrow['period']] = $myrow['subject'];
$class[$myrow['period']] = $myrow['class'];
$room[$myrow['period']] = $myrow['room'];
$coverteacher[$myrow['period']] = $myrow['coverteacher'];
}
?>
<table width="90%" table border="3" style="border-width: 1px; border-color:#000000;
>>> border-style: solid;">
<tr><th>Absent Teacher_1</th><th>Period1</th><th>Period2</th><th>Period3</th><th>Period4</th><th>Period5</th><th>Period6</th><th>Period7</th><th>Period8</th><th>Period9</th></tr>
<tr><th>Absent Teacher</th><?php foreach ($sickteacher as $period => $teacher) { printf("<td>%s</td>",$teacher); } ?></tr>
<tr><th>Subject</th><?php foreach ($subject as $period => $subject) { printf("<td>%s</td>",$subject); } ?></tr>
<tr><th>Class</th><?php foreach ($class as $period => $class) { printf("<td>%s</td>",$class); } ?></tr>
<tr><th>Room</th><?php foreach ($room as $period => $room) { printf("<td>%s</td>",$room); } ?></tr>
<tr><th>Cover Teacher</th><b><?php foreach ($coverteacher as $period => $teacher) { printf("<td>%s</td>",$teacher); } ?></b></tr>
</table>
<br><center> </center><br>
<?php else: ?>
<p>No Records Found Of Absent Teacher_1</p>
<?php header('Refresh: 02; URL=http://localhost/tables2of5.php'); // New URL ?>
<?php endif; ?>
<?php
$result = mysql_query("SELECT * FROM sick2 ORDER BY period2",$db);
if(mysql_num_rows($result)) :
//create an empty array for each row - ready to take 8 values.
for ($period2=1; $period2 < 10; $period2++) {
$sickteacher2[$period2] = null;
$subject2[$period2] = null;
$class2[$period2] = null;
$room2[$period2] = null;
$coverteacher2[$period2] = null;
}
//loop through the data result and build the row data.
while ($myrow = mysql_fetch_array($result)) {
$sickteacher2[$myrow['period2']] = $myrow['sickteacher2'];
$subject2[$myrow['period2']] = $myrow['subject2'];
$class2[$myrow['period2']] = $myrow['class2'];
$room2[$myrow['period2']] = $myrow['room2'];
$coverteacher2[$myrow['period2']] = $myrow['coverteacher2'];
}
?>
<table width="90%" table border="3" style="border-width: 1px; border-color:#000000;
>>> border-style: solid;">
<tr>
<th>Absent Teacher_2</th><th>Period1</th><th>Period2</th><th>Period3</th><th>Period4</th><th>Period5</th><th>Period6</th><th>Period7</th><th>Period8</th><th>Period9</th></tr>
<tr><th>Absent Teacher</th><?php foreach ($sickteacher2 as $period2 => $teacher2) { printf("<td>%s</td>",$teacher2); } ?></tr>
<tr><th>Subject</th><?php foreach ($subject2 as $period2 => $subject2) { printf("<td>%s</td>",$subject2); } ?></tr>
<tr><th>Class</th><?php foreach ($class2 as $period2 => $class2) { printf("<td>%s</td>",$class2); } ?></tr>
<tr><th>Room</th><?php foreach ($room2 as $period2 => $room2) { printf("<td>%s</td>",$room2); } ?></tr>
<tr><th>Cover Teacher</th><b><?php foreach ($coverteacher2 as $period2 => $teacher2) { printf("<td>%s</td>",$teacher2); } ?></b></tr>
</table>
<br><center> </center><br>
<?php else: ?>
<p>No Records Found Of Absent Teacher_2</p>
<?php endif; ?>
<?php
$result = mysql_query("SELECT * FROM sick3 ORDER BY period3",$db);
if(mysql_num_rows($result)) :
//create an empty array for each row - ready to take 8 values.
for ($period3=1; $period3 < 10; $period3++) {
$sickteacher3[$period3] = null;
$subject3[$period3] = null;
$class3[$period3] = null;
$room3[$period3] = null;
$coverteacher3[$period3] = null;
}
//loop through the data result and build the row data.
while ($myrow = mysql_fetch_array($result)) {
$sickteacher3[$myrow['period3']] = $myrow['sickteacher3'];
$subject3[$myrow['period3']] = $myrow['subject3'];
$class3[$myrow['period3']] = $myrow['class3'];
$room3[$myrow['period3']] = $myrow['room3'];
$coverteacher3[$myrow['period3']] = $myrow['coverteacher3'];
}
?>
<table width="90%" table border="3" style="border-width: 1px; border-color:#000000;
>>> border-style: solid;">
<tr>
<th>Absent Teacher_3</th><th>Period1</th><th>Period2</th><th>Period3</th><th>Period4</th><th>Period5</th><th>Period6</th><th>Period7</th><th>Period8</th><th>Period9</th></tr>
<tr><th>Absent Teacher</th><?php foreach ($sickteacher3 as $period3 => $teacher3) { printf("<td>%s</td>",$teacher3); } ?></tr>
<tr><th>Subject</th><?php foreach ($subject3 as $period3 => $subject3) { printf("<td>%s</td>",$subject3); } ?></tr>
<tr><th>Class</th><?php foreach ($class3 as $period3 => $class3) { printf("<td>%s</td>",$class3); } ?></tr>
<tr><th>Room</th><?php foreach ($room3 as $period3 => $room3) { printf("<td>%s</td>",$room3); } ?></tr>
<tr><th>Cover Teacher</th><b><?php foreach ($coverteacher3 as $period3 => $teacher3) { printf("<td>%s</td>",$teacher3); } ?></b></tr>
</table>
<br><center> </center><br>
<?php else: ?>
<p>No Records Found Of Absent Teacher_3</p>
<?php endif; ?>
<?php
$result = mysql_query("SELECT * FROM sick4 ORDER BY period4",$db);
if(mysql_num_rows($result)) :
//create an empty array for each row - ready to take 8 values.
for ($period4=1; $period4 < 10; $period4++) {
$sickteacher4[$period4] = null;
$subject4[$period4] = null;
$class4[$period4] = null;
$room4[$period4] = null;
$coverteacher4[$period4] = null;
}
//loop through the data result and build the row data.
while ($myrow = mysql_fetch_array($result)) {
$sickteacher4[$myrow['period4']] = $myrow['sickteacher4'];
$subject4[$myrow['period4']] = $myrow['subject4'];
$class4[$myrow['period4']] = $myrow['class4'];
$room4[$myrow['period4']] = $myrow['room4'];
$coverteacher4[$myrow['period4']] = $myrow['coverteacher4'];
}
?>
<table width="90%" table border="3" style="border-width: 1px; border-color:#000000;
>>> border-style: solid;">
<tr>
<th>Absent Teacher_4</th><th>Period1</th><th>Period2</th><th>Period3</th><th>Period4</th><th>Period5</th><th>Period6</th><th>Period7</th><th>Period8</th><th>Period9</th></tr>
<tr><th>Absent Teacher</th><?php foreach ($sickteacher4 as $period4 => $teacher4) { printf("<td>%s</td>",$teacher4); } ?></tr>
<tr><th>Subject</th><?php foreach ($subject4 as $period4 => $subject4) { printf("<td>%s</td>",$subject4); } ?></tr>
<tr><th>Class</th><?php foreach ($class4 as $period4 => $class4) { printf("<td>%s</td>",$class4); } ?></tr>
<tr><th>Room</th><?php foreach ($room4 as $period4 => $room4) { printf("<td>%s</td>",$room4); } ?></tr>
<tr><th>Cover Teacher</th><b><?php foreach ($coverteacher4 as $period4 => $teacher4) { printf("<td>%s</td>",$teacher4); } ?></b></tr>
</table>
<br><center> </center><br>
<?php else: ?>
<p>No Records Found Of Absent Teacher_4</p>
<?php endif; ?>
</body>
<div id="wrapper"></div>
<div id="footer">
<p>Absent Tablesp>
<p><b>V.1.0</b></p>
</div>
</div>
</body>
</html>
If you want the text to be bigger then just increase the font, tbh I don't know what you are expecting.
Full screen at what resolution; viewport size; device; browser?
Full screen can mean anything from 300px to 2400px or higher. There is no single size that is going to work for every user and when you factor all the variables there are hundreds of possible configurations.
So why not let the font size default to user settings by not declaring a font-size, and the overly wide table will simply cause scrollbars to appear. That will allow the user to see the data at a readable size and access everything by scrolling. That will work for all users. The kind of thing you are proposing will make the page unusable for at least some users.
OR find a different way to present the data in a less monolithic way.
Cd&
Full screen can mean anything from 300px to 2400px or higher. There is no single size that is going to work for every user and when you factor all the variables there are hundreds of possible configurations.
So why not let the font size default to user settings by not declaring a font-size, and the overly wide table will simply cause scrollbars to appear. That will allow the user to see the data at a readable size and access everything by scrolling. That will work for all users. The kind of thing you are proposing will make the page unusable for at least some users.
OR find a different way to present the data in a less monolithic way.
Cd&
ASKER
Hi Gary & COBOLdinosaur
The database table is displayed on a TV at 720p it just refreshes and runs true about 5 other redirects in a loop displaying Database content.
I was just wondering if there was a way to make the text bigger but still remain in the screen with out the user needing to move or scroll across/down
The database table is displayed on a TV at 720p it just refreshes and runs true about 5 other redirects in a loop displaying Database content.
I was just wondering if there was a way to make the text bigger but still remain in the screen with out the user needing to move or scroll across/down
Looks to me like you don't have any room to increase the font
ASKER
ok I have removed the side bar and increased the table box to spread over the screen if I wanted to increase the size of the font on line 158 of the code what can I do
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
COBOLdinosaur
I just increased the font size it works but as soon as a teachers name or subject that has a lot of letters is displayed it throws off the whole layout....
I think I am just stuck with what I have
thanks COBOLdinosaur and Gary
I just increased the font size it works but as soon as a teachers name or subject that has a lot of letters is displayed it throws off the whole layout....
I think I am just stuck with what I have
thanks COBOLdinosaur and Gary
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.