Asp.net mvc5
Hi Guys ,
I built some webapp with MVC5 and I'm trying to implement autocomplete jquery function with no success.
The steps I did until now:
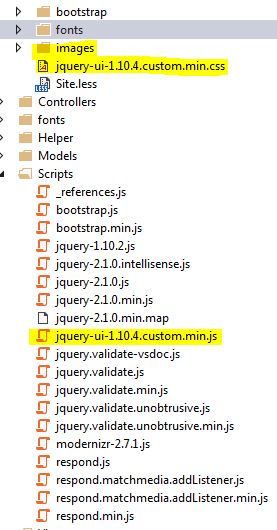
1. downloaded the Jquery UI , css and image folder and copied to my code as show in the pic below.

2. I written this code.
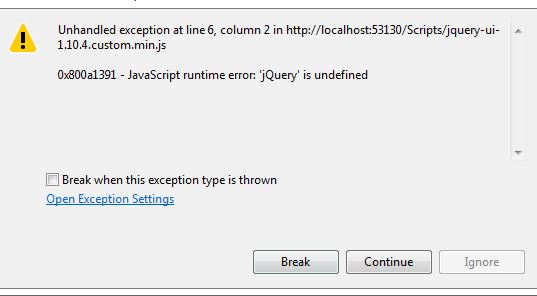
This is the error I'm getting:

I built some webapp with MVC5 and I'm trying to implement autocomplete jquery function with no success.
The steps I did until now:
1. downloaded the Jquery UI , css and image folder and copied to my code as show in the pic below.
2. I written this code.
$(function () {
$("#Description").autocomplete({
url: "/Ajax/GetItm",
@*source: '@Url.Action("GetItm")'*@
});
});This is the error I'm getting:
ASKER
This is how my layout look like right now with the changes you suggested:
still I'm getting the same issue.
still I'm getting the same issue.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Items picture Catalog</title>
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/themes/base/css")
<script src="~/Scripts/jquery-ui-1.10.4.custom.min.js"></script>
<script src="~/Scripts/jquery-ui-1.10.4.custom.js"></script>
<link href="~/Content/jquery-ui-1.10.4.custom.min.css" rel="stylesheet" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("ALThompson Store Catalog", "Index", "Catalog", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - ALThompson</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>ASKER
This is my Index page :
i @{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model Itemcatalog.Models.Storecatalog
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<th>Search</th>
@Html.TextBoxFor(m => m.Description, new { @class = "form-control" })
</div>
<div class="panel-body">
<table class="table table-responsive table-bordered">
<tr>
<th>Department: </th>
<td>
@Html.DropDownList("DepartmentName", Itemcatalog.Helper.ListHelper.GetDepartment(), new { @class = "form-control", })
</td>
<th>Category: </th>
<td>
@Html.DropDownList("CategoryName", Itemcatalog.Helper.ListHelper.GetCategory(), new { @class = "form-control" })
</td>
<td>
<a class="btn btn-sm btn-primary " title="Search Item details" onclick="return GetSearch();" href="#">Search</a>
</td>
</tr>
<tr>
<td colspan="5"> </td>
</tr>
</table>
<div id="table-content" class="table-responsive">
@Html.Partial("_StoreCatalog", Model.lstItems)
</div>
</div>
</div>
@section scripts{
@Scripts.Render("~/bundles/modernizr")
<script type="text/javascript">
function GetSearch() {
var dep = $('#DepartmentName').val();
var cat = $('#CategoryName').val();
$.ajax({
type: "POST",
url: "/Ajax/GetStoreSer",
dataType: "html",
data: { dep: dep, cat: cat },
success: function (data) {
$("#table-content").html(data);
$('#DepartmentName').val(dep);
$('#CategoryName').val(cat);
}
});
}
function getscatalog(dep) {
$.ajax({
url: "/Ajax/Getscatalog",
data: { dep: dep },
dataType: "json",
type: "POST",
error: function () {
alert("An error occurred.");
},
success: function (data) {
var depts = "";
$.each(data, function (i, dept) {
depts += "<option value=\"" + dept.Value + "\">" + dept.Text + "</option>";
});
$("#CategoryName").html(depts);
}
});
}
$(document).ready(function () {
$("#DepartmentName").change(function () {
var dep = $('#DepartmentName').val();
getscatalog(dep);
});
});
$(function () {
var variable = ["One", "Two", "Three"];
$("#Description").autocomplete({
source: variable
});
$("#Description").attr('autocomplete', 'on'); //i found in the jquery the autocomplete is off
});
function ShowPopup(id) {
var childWin = window.open('/Catalog/ItemPicture/' + id, "Show-me-Purchase-Orders", 'dialogHeight:615px;dialogWidth:825px;center:yes');
}
</script>
}
8 and 9 are redundant, same file, oen minified (compressed)
jQuery ui need jQuery plugin
jQuery ui need jQuery plugin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Items picture Catalog</title>
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/themes/base/css")
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery-ui-1.10.4.custom.min.js"></script>
<link href="~/Content/jquery-ui-1.10.4.custom.min.css" rel="stylesheet" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("ALThompson Store Catalog", "Index", "Catalog", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - ALThompson</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>ASKER
Please let me know if you meant to this:
<script src="~/Scripts/jquery-1.10
<script src="~/Scripts/jquery-ui-1
<link href="~/Content/jquery-ui-
<script src="~/Scripts/jquery-1.10
<script src="~/Scripts/jquery-ui-1
<link href="~/Content/jquery-ui-
yes
ASKER
you create a custom jQuery ui, I believe you did not incuded the autocomplete module.
Try this first :
Try this first :
<script src="~/Scripts/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/smoothness/jquery-ui.css" />
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>ASKER
changed it to this and get the same error:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Items picture Catalog</title>
@Styles.Render("~/bundles/css")
@Scripts.Render("~/bundles/modernizr")
<script src="~/Scripts/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/smoothness/jquery-ui.css" />
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js"></script>
@*<script src="~/Scripts/jquery-ui-1.10.4.custom.min.js"></script>
<link href="~/Content/jquery-ui-1.10.4.custom.min.css" rel="stylesheet" />*@
</head>
remove 14 and 15, its duplicate of 11 and 12
ASKER
it is marked out
@*<script src="~/Scripts/jquery-ui-1
<link href="~/Content/jquery-ui-
@*<script src="~/Scripts/jquery-ui-1
<link href="~/Content/jquery-ui-
be sure to clear your cache, it should work else share a link to your page
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
would be great to publish it over internet
share it with community...
:(
:(
ASKER
I don't know how to do it:(
ASKER
I found the issue by myself thanks for help
jquery-1.10.2.js and jQuery-2.1.0.js but maybe you're including only one...
be sure to have add the script tag too :
Open in new window