Right way to manage inline controls (might involve bootstrap)?
I have a piece of html that produces form controls and I want them lined up on the same line. I think I have no choice but use these block-level tags in order to skin them with bootstrap.
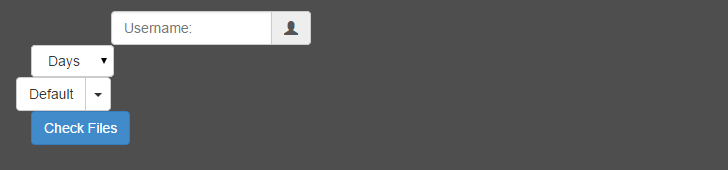
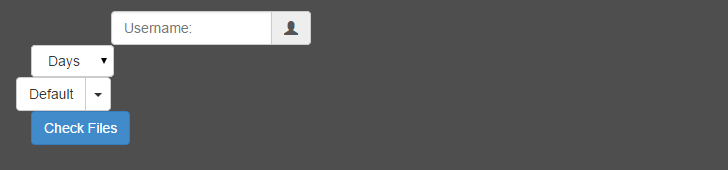
This renders to:

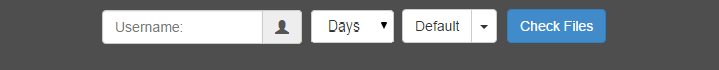
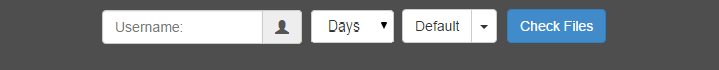
I spent a lot of time getting it to look better using Float but I suspect there is a better way and one that will give me less grief for responsive. I want it to look like this:

I want the block of controls to center and, if the windows shrinks, THEN they can start stacking. But I want them on a line when there is room. Is there a better way than float? Should I be using the bootstrap grid somehow? A toolbar? Btn-block? This seems like such a straightforward thing that I suspect I might need to take things out rather than add things in.
What's the RIGHT way to inline and center these?
<div class="container" style="width: 100%; background: #4e4e4e; height: 177px; color: #fff;">
<form name="input" action="demo_form_action.asp" method="get" style="margin-top: 16px; height: 155px;">
<div class="input-group"
style="margin-left: 100px; width: 200px;">
<input type="text" name="user" placeholder="Username:" class="form-control">
<span class="input-group-addon flat">
<i class=" glyphicon glyphicon-user">
</i>
</span>
</div>
<select class="btn btn-default dropdown-toggle" name="Days"
data-toggle="dropdown" style="margin-left: 20px;">
<option value="0">Days</option>
<option>1</option> <option>2</option> <option>3</option>
</select>
<div class="btn-group btn-block row">
<button type="button" class="btn btn-default" style="margin-left: 20px;">Default</button>
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<input type="submit"
value="Check Files"
style="margin-left: 20px;"
class=" btn btn-default btn-primary">
</form>
</div>This renders to:

I spent a lot of time getting it to look better using Float but I suspect there is a better way and one that will give me less grief for responsive. I want it to look like this:

I want the block of controls to center and, if the windows shrinks, THEN they can start stacking. But I want them on a line when there is room. Is there a better way than float? Should I be using the bootstrap grid somehow? A toolbar? Btn-block? This seems like such a straightforward thing that I suspect I might need to take things out rather than add things in.
What's the RIGHT way to inline and center these?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
That just floats it, you may as well use the Bootstrap classes rather than writing your own.
ASKER
Fast answer that works.
ASKER
Was the
Open in new window
the only thing that can work or does it just have to be a narrow width div?I'll close this shortly but was hoping to understand it a little better while this question gives us a place to follow up.