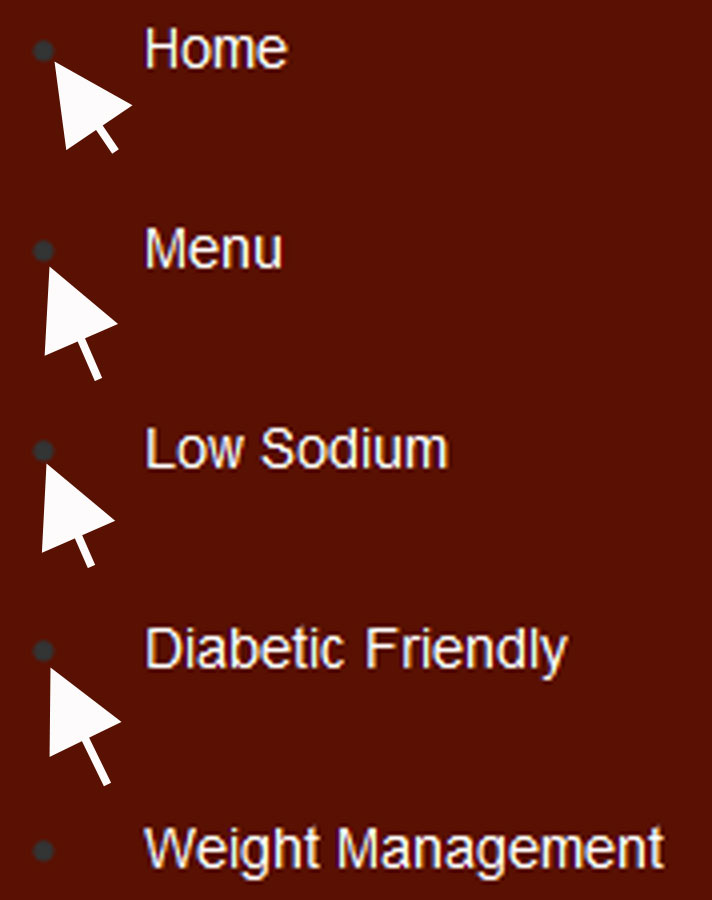
Bootstrap- have <li> dots on side nav, want to get rid of them
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Took me a while, but I found it. Thanks! I found that ul ol in bootstrapmin,css had no style except a margin. So in my custom stylesheet I put: .ulside {
margin-bottom: 10px;
list-style:none;
}
and renamed the unordered list for the side navigation: <ul class="navside2 nav-stacked2 ulside" id="sidebar">
And that worked. Thanks!
margin-bottom: 10px;
list-style:none;
}
and renamed the unordered list for the side navigation: <ul class="navside2 nav-stacked2 ulside" id="sidebar">
And that worked. Thanks!

ASKER