peter-cooper
asked on
IE9 causing broken layout
I am trying to find a solution as to why in IE9, my layout is broken, as you will see from the attached grab. However, in all other browsers, inc IE10, it displays correctly. I have spent the last two days trying to find a solution as to this problem and have tried many things inc various clear options. I stripped my code down to the bare skeleton, with the minimum css, but cannot find a way to repair this broken layout.
Can someone please tell me where I am going wrong as I am going nuts trying to sort it. Many thanks.
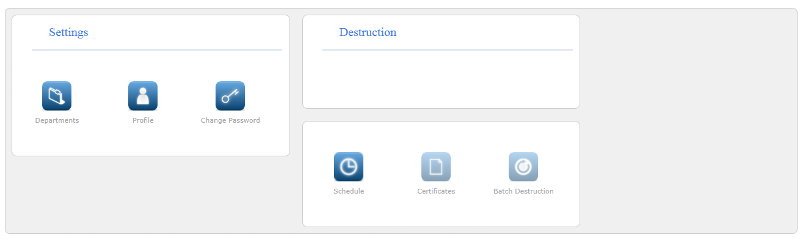
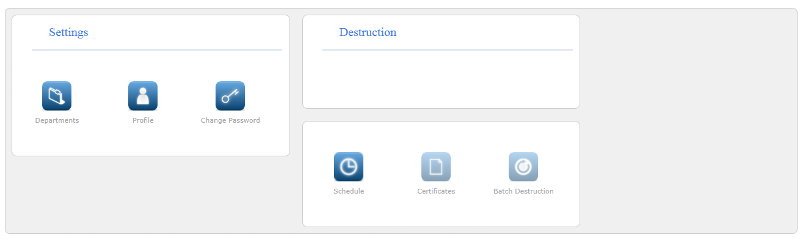
IE9 Broken layout

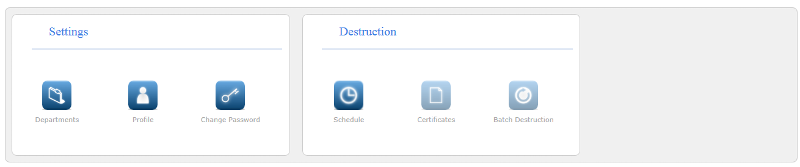
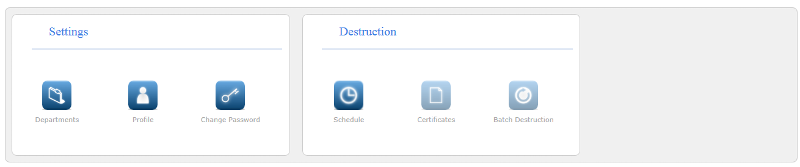
IE10 Correct Layout

html
css
Can someone please tell me where I am going wrong as I am going nuts trying to sort it. Many thanks.
IE9 Broken layout

IE10 Correct Layout

html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> ie9 test page</title>
<link href="cp.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="TopColumn">
<br /><br />
<span class="setsName">Hello, <?php echo $_SESSION['kt_name_usr']; ?></span>
<br /><br />
<span class="setSubTitle">Welcome to the Logistor customer control panel.</span>
</div>
<br />
<div id="cpContainer">
<div id="settingsDiv">
<p>
<span id="setHeader">Settings</span>
<span id="setHeaderRight" class="tooltip" title="Close"></span>
</p>
<hr />
<div id="setsTitle">
<div id="setContainerDiv" style="float:left; width: 100%; margin: 30px 0 44px -6px; font-size: 11px; text-align: center; color: #A8A8A8 !important;">
<div id="setIconLeft" style="float:left; width: 32%; margin: 0 0 0 -10px;">
<a href="#"><img src="images/smlDeptIcon.png" height="48" width="48" class="tooltip" title="This is the dept" id="setDept"><a/><br />Departments
</div>
<div id="setIconMid" style="float:left; width: 33%; margin: 0 0 0 0;"">
<a href="#"><img src="images/smlProfileIcon.png" height="48" width="48" class="tooltip" title="This is the profile" id="setProfile"><a/><br />Profile
</div>
<div id="setIconRight" style="float:left; width: 33%; margin: 0 0 0 0;">
<a href="#"><img src="images/smlChgPassIcon.png" height="48" width="48" class="tooltip" title="This is the pass" id="setPass"><a/><br />Change Password
</div>
</div>
</div>
<br />
</div>
<div id="DestructionDiv">
<p><span id="destHeader">Destruction</span></p>
<hr />
<div id="DestructTitle">
<div id="destContainerDiv" style="float:left; width: 100%; margin: 30px 0 44px -6px; font-size: 11px; text-align: center; color: #A8A8A8 !important;">
<div id="destIconLeft" style="float:left; width: 33%; margin: 0 0 0 -10px;">
<a href="#"><img src="images/smlDestructIcon.png" height="48" width="48" class="tooltip" title="destruction schedule administration" id="destSchedule"><a/><br />Schedule
</div>
<div id="destIconMid" style="float:left; width: 33%; margin: 0 0 0 0;"">
<a href="#"><img src="images/destCertIcon.png" height="48" width="48" class="tooltip" title="Destruction Certificates. Coming Soon" id="setDestCert"><a/><br />Certificates
</div>
<div id="destIconRight" style="float:left; width: 33%; margin: 0 0 0 0;">
<a href="#"><img src="images/batchDestIcon.png" height="48" width="48" class="tooltip" title="Batch destroy boxes. Coming Soon" id="setBatch"><a/><br />Batch Destruction
</div>
</div>
</div>
</div>
</div>
</body>
</html>css
#cpContainer {
background-color: #f0f0f0;
float:left;
width: 96%;
border: 1px solid #ccc;
margin-left:30px;
margin-top: 10px;
margin-bottom: 70px;
-wekbit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
}
#settingsDiv {
background-color: #fff;
float:left;
width: 35%;
border: 1px solid #ccc;
margin:10px 10px;
-wekbit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
background-image: url("../images/settingsIcon32.png");
background-repeat: no-repeat;
background-position: 20px 7px;
clear:right;
}
#DestructionDiv {
background-color: #fff;
float:left;
width: 35%;
border: 1px solid #ccc;
margin:10px 10px;
-wekbit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
background-image: url("../images/DestructIcon.png");
background-repeat: no-repeat;
background-position: 20px 7px;
}
#FilesDiv {
background-color: #fff;
float:left;
width: 35%;
border: 1px solid #ccc;
margin:10px 10px;
-wekbit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
background-image: url("../images/file_icon_32.png");
background-repeat: no-repeat;
background-position: 20px 7px;
}
#SideDiv {
background-color: #fff;
float:left;
width: 24%;
border: 1px solid #ccc;
margin:10px 10px;
-wekbit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
background-image: url("../images/ComeSoonIcon32.png");
background-repeat: no-repeat;
background-position: 20px 7px;
vertical-align:top;
}
#TopColumn {
background-color: #f3f3f3;
height:130px;
margin-top: -2px;
}
#setsTitle {
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: #a8a8a8;
margin-top: 20px;
margin-left: 20px;
margin-bottom: 10px;
line-height: 30px;
}
div#setsTitle a {
/*color: #000;*/
text-decoration: none;
}
div#SideTitle a {
color: #000;
text-decoration: none;
}
#DestructTitle {
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: #a8a8a8;
margin-top: 20px;
margin-left: 20px;
margin-bottom: 10px;
line-height: 30px;
}
#FilesTitle {
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
color: #a8a8a8;
margin-top: 20px;
margin-left: 20px;
margin-bottom: 10px;
line-height: 30px;
}
#SideTitle {
font-family: Verdana, Geneva, sans-serif;
font-size: 14px;
color: #a8a8a8;
margin-top: 20px;
margin-left: 20px;
margin-bottom: 10px;
line-height: 30px;
}
div#setsTitle a {
/*color: #000;*/
text-decoration: none;
}
div#SideTitle a {
color: #000;
text-decoration: none;
}
div#DestructTitle a {
/*color: #000;*/
text-decoration: none;
}
#setHeader{
width: 90%;
font-size: 20px;
margin: 0 0 20px 60px;
color: #3D80E4;
}
#setHeaderRight{
float:right;
margin-right: 20px;
margin-top: -5px;
height: 32px;
width: 33px;
cursor: pointer;
}
#destHeader{
font-size: 20px;
margin: 0 0 20px 60px;
color: #3D80E4;
}
#FilesHeader{
font-size: 20px;
margin: 0 0 20px 60px;
color: #3D80E4;
}
#sideHeader{
font-size: 20px;
margin: 0 0 20px 60px;
color: #3D80E4;
}
#setDeptShow{
width: 90%;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 12px;
color: #a8a8a8;
margin-left: 30px;
margin-bottom: 40px;
}
#setProfileShow{
width: 90%;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 12px;
color: #a8a8a8;
margin-left: 30px;
margin-bottom: 40px;
}
#setDestScheduleShow{
width: 90%;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 12px;
color: #a8a8a8;
margin-left: 30px;
margin-bottom: 40px;
}
#setChgPassShow{
width: 90%;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 12px;
color: #a8a8a8;
margin-left: 50px;
margin-bottom: 40px;
}
span.setsName{
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 22px;
font-weight: bold;
color: #3d80e4;
margin-left: 34px;
}
span.setSubTitle{
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 22px;
color: #a8a8a8;
margin-left: 34px;
}
hr {
border: 1px solid #e1e9f5;
background: #e1e9f5;
width: 90%;
height: 1px;
margin: 10px 0 1px 20px ;
}
img {
outline: none;
border: 0;
}ASKER
Thanks for reply.
All your <a> anchor closing tags are incorrect .. should be </a>I realised that when I posted. But hasn't made any difference. I shall try your code and report back. Thanks
The <a> anchor tag issue wasn't a cause .. but worth fixing nonetheless
eoinosullivan--
I am no expert on coding webpages. So the following may be pretty rudimentary to you.
Why doesn't your webpage look correct using IE 9? Because you did not code for IE9. It would seem your coding is correct for IE10. The standards for coding the two versions of IE are quite different.
http://msdn.microsoft.com/en-us/hh779632.aspx
W3C offers a lot of info on coding including a Validation Tool
http://validator.w3.org/
And click some of the other links for a ton of more info.
I am no expert on coding webpages. So the following may be pretty rudimentary to you.
Why doesn't your webpage look correct using IE 9? Because you did not code for IE9. It would seem your coding is correct for IE10. The standards for coding the two versions of IE are quite different.
http://msdn.microsoft.com/en-us/hh779632.aspx
W3C offers a lot of info on coding including a Validation Tool
http://validator.w3.org/
And click some of the other links for a ton of more info.
@jcimarron - I assume you're directing your comment at peter not me?
I didn't want to get into all the idiosyncracies of IE browser versions as just about every browser and version has its own variances from the official W3C standards ..
There's no 100% standards compliant browser Firefox, Chrome, Safari and Explorer all have subtle differences. Unless your coding for a closed environment where all users have a standard browser it is never a great idea to code for one specific browser such as IE9. It is best to try and use a standard-compliant code and then put in over-rides/exceptions to fix or workaround the variations in certain browsers (Explorer being the most common to deviate).
Apart from the incorrect anchor tag there were no fundamental code errors in peter's HTML or CSS so the W3C validator would not help him with this issue. The problem lies in differences between the rendering engine of IE9 and IE10 (which is more standard compliant) and the box model interaction between elements with % widths and px margins.
I didn't want to get into all the idiosyncracies of IE browser versions as just about every browser and version has its own variances from the official W3C standards ..
There's no 100% standards compliant browser Firefox, Chrome, Safari and Explorer all have subtle differences. Unless your coding for a closed environment where all users have a standard browser it is never a great idea to code for one specific browser such as IE9. It is best to try and use a standard-compliant code and then put in over-rides/exceptions to fix or workaround the variations in certain browsers (Explorer being the most common to deviate).
Apart from the incorrect anchor tag there were no fundamental code errors in peter's HTML or CSS so the W3C validator would not help him with this issue. The problem lies in differences between the rendering engine of IE9 and IE10 (which is more standard compliant) and the box model interaction between elements with % widths and px margins.
eoinosullivan--
peter-cooper--
Yes, http:#a40408712 should have been directed at peter-cooper. Hope it helps.
peter-cooper--
Yes, http:#a40408712 should have been directed at peter-cooper. Hope it helps.
ASKER
So to cut a long story short guys, whats the answer. Convert widths to px for ie9? Thanks for comments.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
peter-cooper--
This may also be of interest
http://msdn.microsoft.com/en-us/library/gg589507(v=vs.85).aspx
This may also be of interest
http://msdn.microsoft.com/en-us/library/gg589507(v=vs.85).aspx
ASKER
Thanks for info. helped me on my way.
All your <a> anchor closing tags are incorrect .. should be </a>
The inline style applied to the div destContainerDiv is not helping your overall layout
Remove all the inline styles in the HTML and try and apply all the CSS in the css file instead so that it is easier to manage
See the block of code below .. I've added a class to all the icons/buttons so that you can style them in the CSS
Open in new window
Add the following code to your CSS
Open in new window
aaaa.html