maqskywalker
asked on
bootstrap navgrid css style
I'm working on a menu toolbar using bootstrap 3.1.1
So i create an example.
This is the example for my code.
When I run it, it looks like this video: http://youtu.be/AsyXdfMa9wM
If you notice the toolbar background color is like a purpleish/blue color with this code #0f006f .
When I resize the browser window the bootstrap hamburger menu pops up on the toolbar.
Then if I click on the hamburger menu icon then the collapsible menu opens up and it has the same purpleish/blue background color as the header toolbar.
If you look at my code.. i'm setting the background color like this in my css.
.navbar-default {
background-color: #0f006f;
border-color: #030033;
}
But when I change it here seems it to apply it to both the header background and the collapsible menu background:
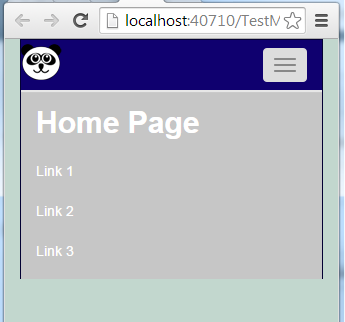
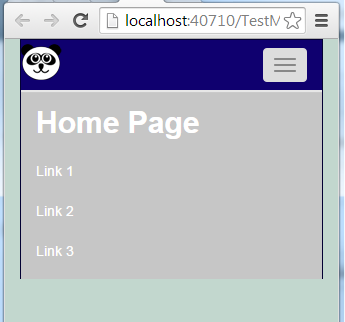
Right now when I click on the hamburger menu the collapsible menu that opens up looks like this:

Is there a way to revise it so the header toolbar is background-color: #0f006f; and the background of the collapsible toolbar is background-color: #c6c6c6;
So I want it to look like this:

Here is a fiddle of my current menu:
http://jsfiddle.net/3x7y563h/
Anyone know how I can change that collapsible menu color to #c6c6c6 so it looks like the picture above?
So i create an example.
This is the example for my code.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Navbar Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
body {
background-color: #c2d7ce;
}
/* the style for Page Title Text*/
.PageTitle {
color: white;
font-size: 30px;
font-family: Arial;
font-weight: bold;
margin-left: 15px;
margin-top: 2px;
width: auto;
}
/*********** Bootstrap Overrides ***********/
.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #ff61fc /*Sets the text hover color on navbar*/
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active >
a:hover, .navbar-default .navbar-nav > .active > a:focus {
color: white; /*BACKGROUND color for active*/
background-color: #030033;
}
.navbar-default {
background-color: #0f006f;
border-color: #030033;
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #66CCFF; /*change color of links in drop down here*/
}
.nav > li > a:hover,
.nav > li > a:focus {
text-decoration: none;
background-color: silver; /*Change rollover cell color here*/
}
.navbar-default .navbar-nav > li > a {
color: white; /*Change active text color here*/
}
/*********** Bootstrap Overrides ***********/
</style>
</head>
<body>
<div class="container">
<!-- Static navbar -->
<div class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--<a class="navbar-brand" href="#">Project name</a>-->
<a href="http://www.bing.com"><img src="https://farm6.staticflickr.com/5604/15652632185_4453bd0e7a_o_d.png" /></a>
</div>
<div class="navbar-collapse collapse">
<!-- ******** items on left side of toolbar ******** -->
<ul class="nav navbar-nav">
<!--<li class="active"><a href="#">Link</a></li>-->
<li class="PageTitle">Home Page</li>
<!--<li><a href="#">Link</a></li>-->
</ul>
<!-- ******** items on left side of toolbar ******** -->
<!-- ******** items on right side of toolbar ******** -->
<ul class="nav navbar-nav navbar-right">
<li><a href="./">Link 1</a></li>
<li><a href="../navbar-static-top/">Link 2</a></li>
<li><a href="../navbar-fixed-top/">Link 3</a></li>
</ul>
<!-- ******** items on right side of toolbar ******** -->
</div>
<!--/.nav-collapse -->
</div><!--/.container-fluid -->
</div>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!--<script src="../../dist/js/bootstrap.min.js"></script>-->
<script src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/js/bootstrap.min.js"></script>
</body>
</html>When I run it, it looks like this video: http://youtu.be/AsyXdfMa9wM
If you notice the toolbar background color is like a purpleish/blue color with this code #0f006f .
When I resize the browser window the bootstrap hamburger menu pops up on the toolbar.
Then if I click on the hamburger menu icon then the collapsible menu opens up and it has the same purpleish/blue background color as the header toolbar.
If you look at my code.. i'm setting the background color like this in my css.
.navbar-default {
background-color: #0f006f;
border-color: #030033;
}
But when I change it here seems it to apply it to both the header background and the collapsible menu background:
Right now when I click on the hamburger menu the collapsible menu that opens up looks like this:

Is there a way to revise it so the header toolbar is background-color: #0f006f; and the background of the collapsible toolbar is background-color: #c6c6c6;
So I want it to look like this:

Here is a fiddle of my current menu:
http://jsfiddle.net/3x7y563h/
Anyone know how I can change that collapsible menu color to #c6c6c6 so it looks like the picture above?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.