adiemeer
asked on
Setting and Disabling Firefox updates options
On a server which is accessible by mulitple users, FireFox 23.0.1 is running. It is desired that this particular version stays there and may not be updated. I therefore want to disable the possibilities for any user to check for updates and install them.
I was able to disable the Options | Advanced | Update options by using a mozilla.cfg file containing the following lines:
lockPref("extensions.updat
lockPref("browser.search.u
lockPref("app.update.silen
lockPref("app.update.enabl
lockPref("app.update.auto"
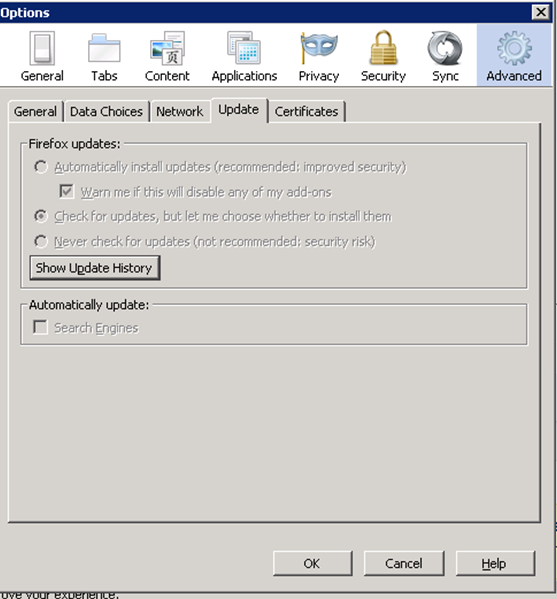
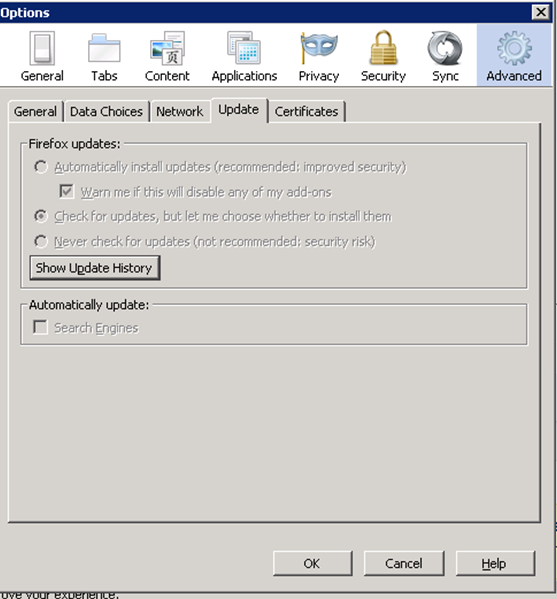
This however turns on the "Check for updates, but let me choose whether to install them"-radiobutton as can be seen below.

My question is: Is there a way (preferably by using a preference or another setting in the mozilla.cfg file) to have the "Never check for updates..."-radio button checked and then the whole FireFox-updates block disabled?
I was able to disable the Options | Advanced | Update options by using a mozilla.cfg file containing the following lines:
lockPref("extensions.updat
lockPref("browser.search.u
lockPref("app.update.silen
lockPref("app.update.enabl
lockPref("app.update.auto"
This however turns on the "Check for updates, but let me choose whether to install them"-radiobutton as can be seen below.

My question is: Is there a way (preferably by using a preference or another setting in the mozilla.cfg file) to have the "Never check for updates..."-radio button checked and then the whole FireFox-updates block disabled?
I don't know the 'answer' to your question but you should know that Firefox has it's own SSL/TLS Root Certificate store and does not use the Windows Root Certificates. If one of these days you see that Firefox can not access some secure 'https' sites, that will be the reason why.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Thank you adiemeer