oo7ml
asked on
Color Difference On Site
Hi,
I've just finished building a new site and noticed that the colors on the site don't look right, even though i am using the correct #hex codes.
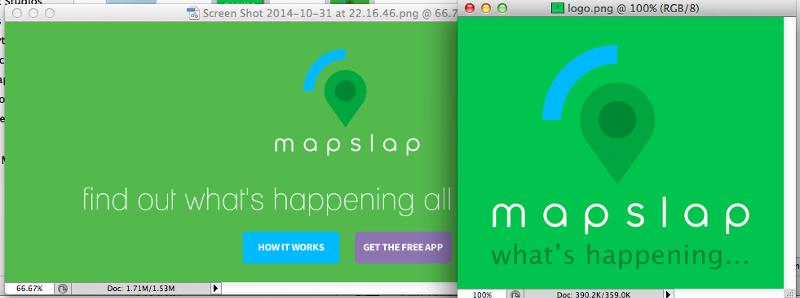
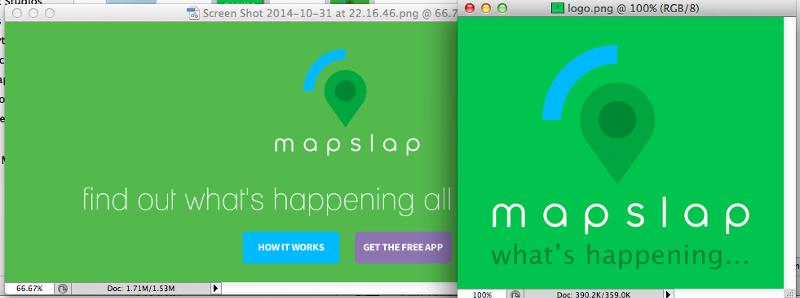
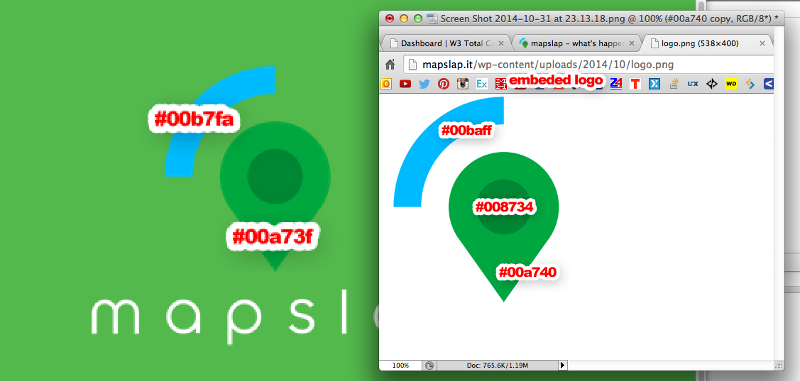
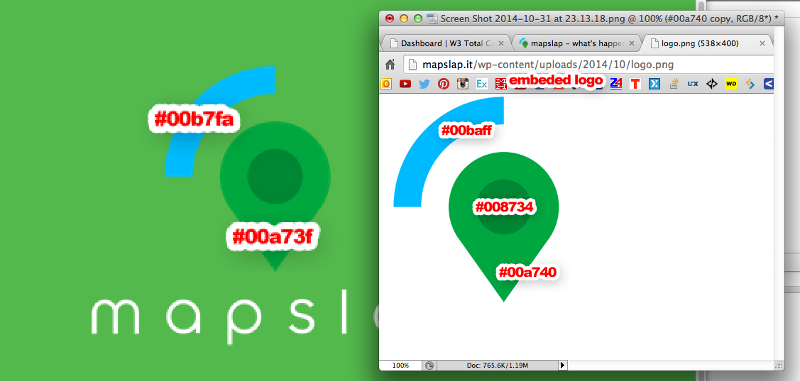
If you look at the site and my logo below, you will see that the colors / shades look completely different compared to the colours of the logo that i have uploaded here. You will also see a comparison screenshot below too.
Has anyone any ideas of why this could be happening? Thanks in advance for your help.
WEBSITE
www.mapslap.it
LOGO THAT WEBSITE IS USING
http://mapslap.it/wp-content/uploads/2014/10/logo.png
LOGO (uploaded to EE)

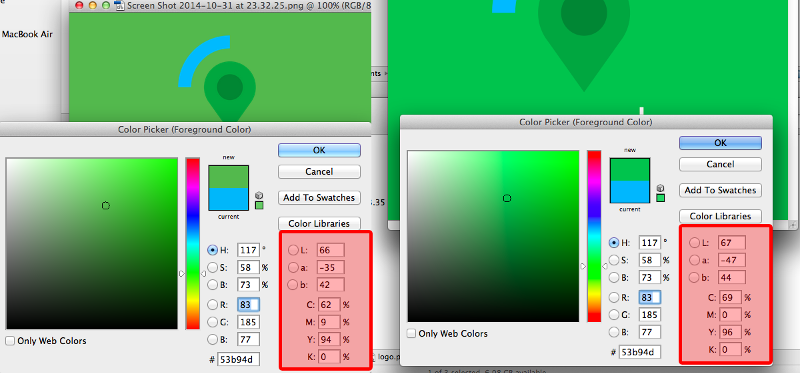
COMPARISON SCREENSHOT

I've just finished building a new site and noticed that the colors on the site don't look right, even though i am using the correct #hex codes.
If you look at the site and my logo below, you will see that the colors / shades look completely different compared to the colours of the logo that i have uploaded here. You will also see a comparison screenshot below too.
Has anyone any ideas of why this could be happening? Thanks in advance for your help.
WEBSITE
www.mapslap.it
LOGO THAT WEBSITE IS USING
http://mapslap.it/wp-content/uploads/2014/10/logo.png
LOGO (uploaded to EE)

COMPARISON SCREENSHOT

SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
See my comment (that is a screenshot of the web page compared to the uploaded logo)
Even in your comparison screenshot there is only a 1 pt difference in the blue RGB which could be expected between a browser and the direct image in a jpg
You should not be viewing it two different ways. You will just find it confusing... as you already have. Adjust the colors in the version with the transparent background to look the way you want on the web site and leave it alone. Apparent colors as Gary mentions are affected by the other colors in an image. That is just the way your eyes work.
ASKER
Thanks for your help, however i don't think i am explaining it correctly, sorry :-)
Ok, so both screenshots below are taken from the same browser.
On the left, there is a screenshot of the home page on the website.
On the right, there is a screenshot of the logo (direct link, as seen at the top of that right screenshot).
As you can see the logo on the right (which SHOULD be the same logo as the logo on the left has a different hex reference.

Ok, so both screenshots below are taken from the same browser.
On the left, there is a screenshot of the home page on the website.
On the right, there is a screenshot of the logo (direct link, as seen at the top of that right screenshot).
As you can see the logo on the right (which SHOULD be the same logo as the logo on the left has a different hex reference.

The difference is 1pt in the blue spectrum on all 3 colors and since you are leaving it up to the browser to resize the image then it's to be expected.
Load that screenshot in PS (or whatever you are using) and cut bits of the logo and move them over the browser image and tell me you can see the difference
It's an optical illusion
It's an optical illusion
ASKER
The CMYK is the nearest to the RGB color i.e. irrelevant - you are saving as an sRGB image
As is the L/a/b channels
Don't know how many other ways to say the image is the same.
edit
To say monitors use RGB, printing processes use CMYK
As is the L/a/b channels
Don't know how many other ways to say the image is the same.
edit
To say monitors use RGB, printing processes use CMYK
might be close1pt difference and if you can see the difference you have better eyesight than an eagle.
Everybody's monitor is different anyway, so what they will see may not be even close to what you are expecting. And as Gary pointed out, if you're leaving it up to the browser to resize the image, then pixel variations will occur. Don't waste your time.
ASKER
Yeah, FF and Chrome looks dull but Safari looks spot on
Final word on this
The colors are the same in Safari as they are in the other browsers
Save your image as 269x200px so the browser is not resizing and making sure it is the sRGB color profile (which Save for web.. should be doing anyway)
The colors are the same in Safari as they are in the other browsers
Save your image as 269x200px so the browser is not resizing and making sure it is the sRGB color profile (which Save for web.. should be doing anyway)
ASKER
Ok, thanks... now my final word :-)
Take a screenshot of the front page and drop the color picker on the large green background... then view the source code and get the hex reference and see are they same as they are not for me
Take a screenshot of the front page and drop the color picker on the large green background... then view the source code and get the hex reference and see are they same as they are not for me
Addendum to the Final Word
Since when was the background part of the question?
But anyway the same for me, you can also use RGB in your css instead of the hex
Since when was the background part of the question?
But anyway the same for me, you can also use RGB in your css instead of the hex
The only time that Safari looks different is when you use a color profile Other than sRGB. Safari "understands" a few where the other browsers ignore it and use sRGB anyway.
I was looking for a good article on color profiles and browser differences etc but this is the best I could find - bit hard on the eye
http://www.gballard.net/psd/saveforwebshift.html
http://www.gballard.net/psd/saveforwebshift.html
Couple of links to ponder over
http://www.ask.com/hobbies-games/should-blue-green-never-seen-afa4f6c3ce49da1a
http://en.wikipedia.org/wiki/Afterimage
http://www.ask.com/hobbies-games/should-blue-green-never-seen-afa4f6c3ce49da1a
http://en.wikipedia.org/wiki/Afterimage

ASKER
Regardless of the background color, the actual colors in the actual logo are not showing right...