Sending HTML Emails
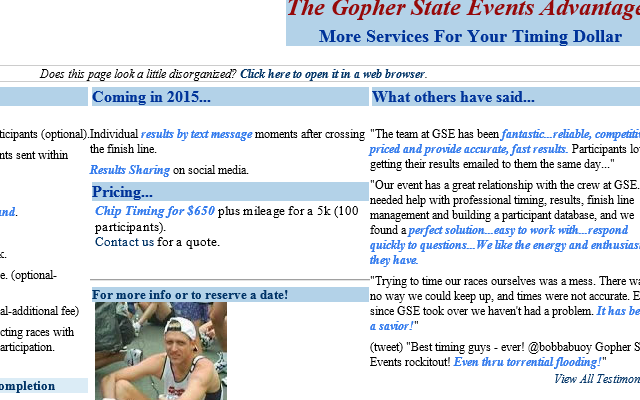
I occassionaly have the need to send html emails to subscribers. They have a way to "open in web browser" which gives a nice look but I want to improve the look when in their email client. right now it looks like this in my outlook:

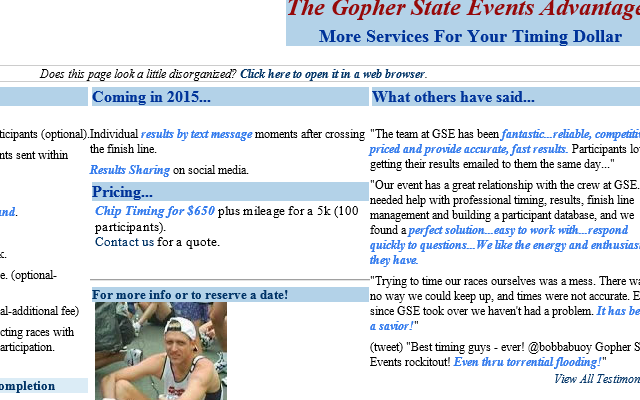
Here is what it looks like online
Is there a way to bridge the gap between the way the email renders and the way the web version renders. I know I get some better html emails from other vendors.
Thanks!

Here is what it looks like online
Is there a way to bridge the gap between the way the email renders and the way the web version renders. I know I get some better html emails from other vendors.
Thanks!
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Such good advice!
ASKER