Twitter list
Do you think it would be feasible to insert a Twitter listing in the leftmost column of the homepage at the bottom where there's free space here at http://www.smartgrowthanalytics.co.uk/index.html without putting the page layout out of whack?
Ideally what i'd like is a demo, someone having used their browser dev tools to do a proof of concept plus taking a screenshot of the temporary result.
Ideally what i'd like is a demo, someone having used their browser dev tools to do a proof of concept plus taking a screenshot of the temporary result.
ASKER
That, my dear sir, is brilliant! Would you be so kind as to
a. post the code (suitably obfuscated as necessary) that you used to create the feed?
b. show me the exact location for insert?
a. post the code (suitably obfuscated as necessary) that you used to create the feed?
b. show me the exact location for insert?
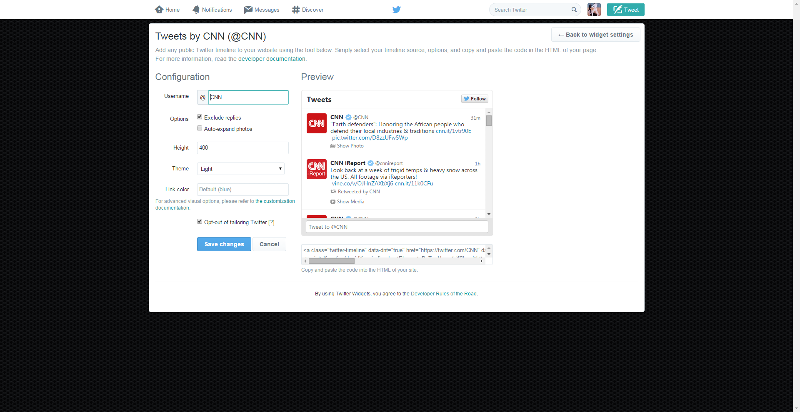
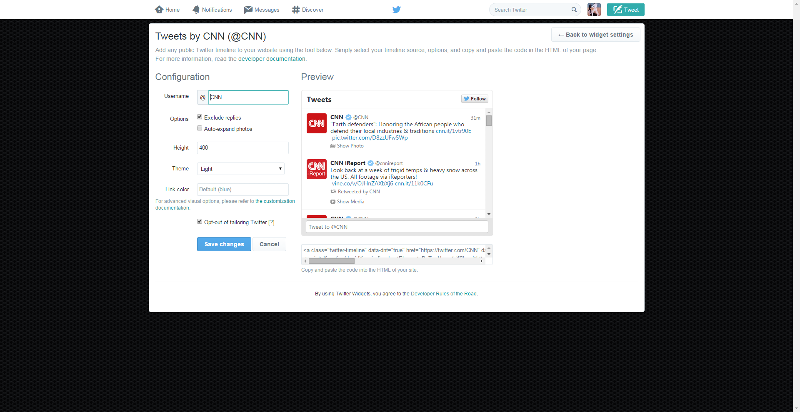
So the code simply comes from the Twitter Widget Generator. Login to your Twitter account, go to Settings. On the menu on the left, the last item is Widgets. Click it, then click "Create New Widget" when you see it.
I've attached a screenshot of the settings I used:

Once you create the Widget (and you can do so with your account, a search, someone else's account e.g. CNN or a hashtag) and save it, Twitter gives you some code to copy/paste into your site. From the above, this is it:
Just stick the generated code where you want the widget to appear. In your case, I stuck it right after the closing <p> tag of this paragraph:
and removed the scripts that were there as I think they are unnecessary.
I've attached a screenshot of the settings I used:

Once you create the Widget (and you can do so with your account, a search, someone else's account e.g. CNN or a hashtag) and save it, Twitter gives you some code to copy/paste into your site. From the above, this is it:
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/CNN" data-widget-id="535506810950545408">Tweets by @CNN</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>Just stick the generated code where you want the widget to appear. In your case, I stuck it right after the closing <p> tag of this paragraph:
We provide economic intelligence to inform business plans of both the Private Sector and the Public Sector, including planning activities of economic development organisations. We provide Regional Growth Fund support, Core Strategy development and Inward Investment Support. more
and removed the scripts that were there as I think they are unnecessary.
ASKER
Funny thing is, i did that on a test page and it decimated the page layout. I suppose i could have made a bit of a blunder
It shouldn't do anything to layout UNLESS you don't have good CSS controlling div widths. The twitter widgets expand to fill any available width so as long as it appears inside of a well-defined div, you shouldn't have problems with it.
ASKER
Well i'm puzzled now, as surely the CSS of the site in question was in force on your mockup?
Yes, but I have a feeling you put the code in the wrong place.
ASKER
What i'm getting at is that i'll be using the same CSS as you, won't i?
Did you by any chance remove some scripts before you pasted it?
Did you by any chance remove some scripts before you pasted it?
ASKER
Yup, check out this horror - it appears to be in the right place
http://www.smartgrowthanalytics.co.uk/index-test.html
http://www.smartgrowthanalytics.co.uk/index-test.html
Your code is different from mine....
You're using an iframe and that's what is throwing things off. Where did you get that code from?
<!-- Twitter -->
<iframe title="Twitter Timeline" style="border: medium none; max-width: 100%; min-width: 180px; width: 220px;" allowfullscreen="" class="twitter-timeline twitter-timeline-rendered" allowtransparency="true" scrolling="no" id="twitter-widget-0" frameborder="0" height="600"></iframe>
<script>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
<!-- end Twitter -->You're using an iframe and that's what is throwing things off. Where did you get that code from?
ASKER
Jason, i think the js is replacing nodes in the document as this is what i was given and inserted:
(i've slightly obfuscated there so as not to cause search noise)
<a class="twitter-timeline" href="https://twitter.com/XXXX" data-widget-id="535206678560772097">Tweets by @XXXX</a>
<script>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>(i've slightly obfuscated there so as not to cause search noise)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry Jason - no dice. As you can see, i put in the data-dnt attribute, but i'm afraid the CDATA is simply reinserted after i remove it
http://www.smartgrowthanalytics.co.uk/index-test.html
is still well and truly skew-whiff
http://www.smartgrowthanalytics.co.uk/index-test.html
is still well and truly skew-whiff
And if you take all of the Twitter code out, the ul's realign properly?
ASKER
Jason - we might be getting somewhere - though i don't know where ;)
I thought i might have malformed html (you'll have to forgive me - i'm working in a control panel that has no indentation whatsoever and the server removes indentation)
I pasted the source into an editor then copied and saved it then ran Tidy on it to validate and indent. Then i copied and pasted back into the site page. It's still skew-whiff with the Twitter code removed (!) There's something wrong, but i don't know what
You can confirm the page is wonky perhaps?
I thought i might have malformed html (you'll have to forgive me - i'm working in a control panel that has no indentation whatsoever and the server removes indentation)
I pasted the source into an editor then copied and saved it then ran Tidy on it to validate and indent. Then i copied and pasted back into the site page. It's still skew-whiff with the Twitter code removed (!) There's something wrong, but i don't know what
You can confirm the page is wonky perhaps?
I think you may have some missing closing </div> tags in the upper part of the document and that's throwing it off but it's such a complicated mess of nested divs I'm having a hard time seeing it.
Can you roll back to known-good state?
Can you roll back to known-good state?
ASKER
Well index.html is that good state actually
Okay, from that page I see:
Delete the scripts after the end of the paragraph, add the Twitter embed code:
The cufon stuff probably won't appear in the actual source code as that's re-rendered via something else. Included to show the parent div. If you do just that, you should be okay.
<div class="col-220">
<h3><cufon style="width: 38px; height: 18px;" alt="Our " class="cufon cufon-canvas"><canvas style="width: 57px; height: 20px; top: -3px; left: -2px;" height="20" width="57"></canvas><cufontext>Our </cufontext></cufon><cufon style="width: 55px; height: 18px;" alt="clients" class="cufon cufon-canvas"><canvas style="width: 71px; height: 20px; top: -3px; left: -2px;" height="20" width="71"></canvas><cufontext>clients</cufontext></cufon></h3> <br>
<p>We provide economic intelligence to inform business plans of both the Private Sector and the Public Sector, including planning activities of economic development organisations. We provide Regional Growth Fund support, Core Strategy development and Inward Investment Support. <a href="about.html">more</a></p>
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 4,
interval: 15000,
width: 'auto',
height: 320,
theme: {
shell: {
background: '#ffffff',
color: '#346699'
},
tweets: {
background: '#ffffff',
color: '#000000',
links: '#346699'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
behavior: 'default'
}
}).render().setUser('growthanalytics').start();
</script>
</div><!-- end .col-220 --> Delete the scripts after the end of the paragraph, add the Twitter embed code:
<div class="col-220">
<h3><cufon style="width: 38px; height: 18px;" alt="Our " class="cufon cufon-canvas"><canvas style="width: 57px; height: 20px; top: -3px; left: -2px;" height="20" width="57"></canvas><cufontext>Our </cufontext></cufon><cufon style="width: 55px; height: 18px;" alt="clients" class="cufon cufon-canvas"><canvas style="width: 71px; height: 20px; top: -3px; left: -2px;" height="20" width="71"></canvas><cufontext>clients</cufontext></cufon></h3> <br>
<p>We provide economic intelligence to inform business plans of both the Private Sector and the Public Sector, including planning activities of economic development organisations. We provide Regional Growth Fund support, Core Strategy development and Inward Investment Support. <a href="about.html">more</a></p>
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/CNN" data-widget-id="535506810950545408">Tweets by @CNN</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div><!-- end .col-220 --> The cufon stuff probably won't appear in the actual source code as that's re-rendered via something else. Included to show the parent div. If you do just that, you should be okay.
ASKER
http://www.smartgrowthanalytics.co.uk/index-test.html
is the result - still borked
Of course, it doesn't help that this site, as you say, is a mass of nested divs. I suspect it was created by a machine
is the result - still borked
Of course, it doesn't help that this site, as you say, is a mass of nested divs. I suspect it was created by a machine
I've requested that this question be closed as follows:
Accepted answer: 500 points for Jason C. Levine's comment #a40468447
for the following reason:
This question has been classified as abandoned and is closed as part of the Cleanup Program. See the recommendation for more details.
Accepted answer: 500 points for Jason C. Levine's comment #a40468447
for the following reason:
This question has been classified as abandoned and is closed as part of the Cleanup Program. See the recommendation for more details.
ASKER
Nope - i'm still waiting for the results of testing from Jason
You never mailed me the original file :)
ASKER
Actually i sent it on the first of December Jason - sent (forwarded) again
My fault, I didn't check spam folders. This question will resume.
ASKER
Yes, that's good (just responding to EE reminder)
I am on an iPad at the moment and can't do a mockup but I can do one in a few hours. Eyeballing it, I can see a widget will probably fit there but it might be a bit on the narrow side.