Problems Creating a simple WebAPI Service
I've been following these instructions on creating my first WebAPI service:
https://codecloudy.wordpress.com/2014/03/19/asp-net-web-api-101-basics/
I'll post the code below.
According to the article it should not only allow the browser to display results with such urls as:
http://localhost:56315/api/values
and
http://localhost:56315/api/values/1
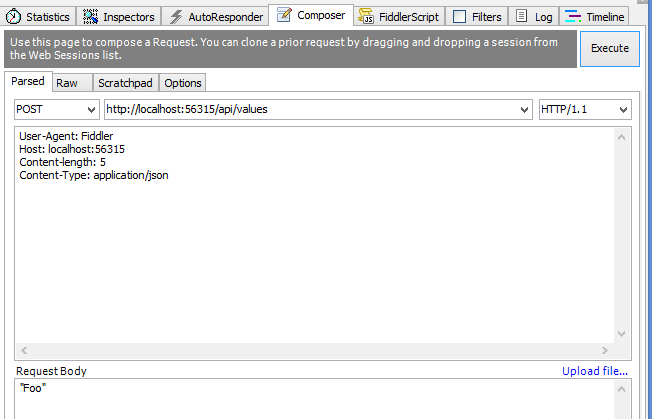
but it should also be possible to send POST messages via Fiddler:

However I am always getting a 500 error when I do this and no breakpoints get hit:

I've tried publishing to my local IIS but I get the same problems - the browser displays ok but posting fails with a 500 error.
What am I doing wrong:
Here is the ValuesController.cs:
https://codecloudy.wordpress.com/2014/03/19/asp-net-web-api-101-basics/
I'll post the code below.
According to the article it should not only allow the browser to display results with such urls as:
http://localhost:56315/api/values
and
http://localhost:56315/api/values/1
but it should also be possible to send POST messages via Fiddler:
However I am always getting a 500 error when I do this and no breakpoints get hit:
I've tried publishing to my local IIS but I get the same problems - the browser displays ok but posting fails with a 500 error.
What am I doing wrong:
Here is the ValuesController.cs:
using System.Collections.Generic;
using System.Web.Http;
namespace FirstWebAPIService.Controllers
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
public void Post(object value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
}ASKER
Yes it does - very interesting... tell me more!!
ASKER
Interesting - if I change this:
and this:
it works again - although I had to change both {value} and value = RouteParameter.Optional - so I guess that is what I needed.
Also I found that Get(int id) stopped working through the browser - it was just returning the default IEnumerable, unless I changed the parameter to
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{value}",
defaults: new { value = RouteParameter.Optional }
);and this:
// POST api/values
public void Post([FromBody]string value)
{
}it works again - although I had to change both {value} and value = RouteParameter.Optional - so I guess that is what I needed.
Also I found that Get(int id) stopped working through the browser - it was just returning the default IEnumerable, unless I changed the parameter to
public string Get(int value)
{
return "value";
}ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for your help - a great explanation too.
Open in new window
...does it work? If it does, then I'll explain why.