What's the CSS to align text of a DIV to the bottom center?
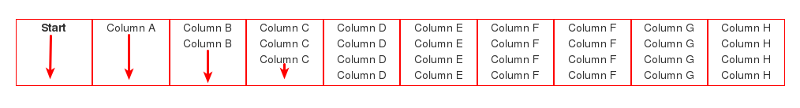
I have a bootstrap based row / column system. One row is labels for a progress bar. The second row will be the glyphicon map pointer (the pointer is NOT included in this question).
How do I align this text to the bottom of the div?

(The red column outlines are there to show the columns. I added the arrows to show which ones need to be moved down...
Here's the fiddle... but it doesn't exactly work as the screenshot since (at least on this monitor) the result section is a little narrow....
http://jsfiddle.net/d388t1oL/
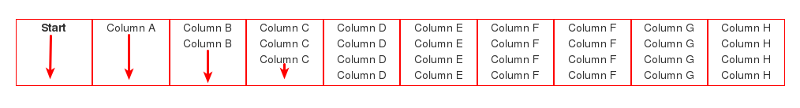
How do I align this text to the bottom of the div?

(The red column outlines are there to show the columns. I added the arrows to show which ones need to be moved down...
Here's the fiddle... but it doesn't exactly work as the screenshot since (at least on this monitor) the result section is a little narrow....
http://jsfiddle.net/d388t1oL/
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I've requested that this question be closed as follows:
Accepted answer: 250 points for aikimark's comment #a40471986
Assisted answer: 250 points for Rob Jurd's comment #a40472097
for the following reason:
This question has been classified as abandoned and is closed as part of the Cleanup Program. See the recommendation for more details.
Accepted answer: 250 points for aikimark's comment #a40471986
Assisted answer: 250 points for Rob Jurd's comment #a40472097
for the following reason:
This question has been classified as abandoned and is closed as part of the Cleanup Program. See the recommendation for more details.
Don't like to object, however both the author and I tried the vertical-align property with no success because the elements are floating, which changes their dimensional properties. Hence the need for absolute positioning within the element.
I believe my answer is the only correct one.
I believe my answer is the only correct one.
@Rob
...both the author and I tried...How would I or future readers know that?!?
Reference:
http://www.w3schools.com/cssref/pr_pos_vertical-align.asp