Member_2_99151
asked on
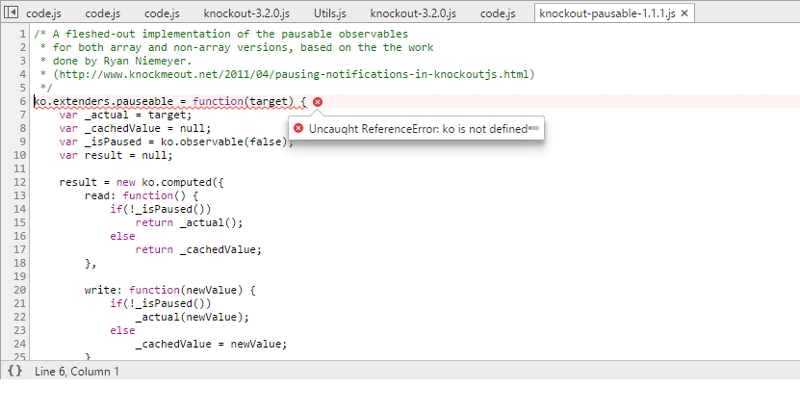
ko is not defined when adding extension to Knockout
Hi all,
I am trying to ass an extension to Knockout (knockout.pausable), but I get the error:
Uncaught ReferenceError: ko is not defined
I am using the requirejs to control the dependancies, but there seems to be a problem:
and then in the specific js file I want to use it, I have
Any ideas what I have done wrong?
Any help would be appreciated.
Thanks a lot,
James
I am trying to ass an extension to Knockout (knockout.pausable), but I get the error:
Uncaught ReferenceError: ko is not defined
I am using the requirejs to control the dependancies, but there seems to be a problem:
requirejs.config({
shim: {
'Lib/jquery-2.1.1': { exports: '$' },
'Lib/knockout-3.2.0': { exports: 'ko', deps: ['Lib/jquery-2.1.1'] },
'Lib/knockout-pausable-1.1.1': { deps: ['Lib/knockout-3.2.0'] }
}
});and then in the specific js file I want to use it, I have
require(["Lib/jquery-2.1.1","Lib/knockout-3.2.0","Lib/knockout-pausable-1.1.1"], function ($, ko, kopause) {
. . . .
});Any ideas what I have done wrong?
Any help would be appreciated.
Thanks a lot,
James
check your console to see if you don't have any 404 errors and double check your filenames
ASKER
Do you still plan to use the pauseable library?
ASKER
This is very true now, thanks to your help on my other question :-)
It would still be nice to know exactly what I have missed, as I'm sure I will use extensions to knockout in the future.
When I copy the library code into the 'code.js' file that uses it, it executes correctly.
I'm sure it is something silly that I have omitted to do, but I was not able to find it.
It would still be nice to know exactly what I have missed, as I'm sure I will use extensions to knockout in the future.
When I copy the library code into the 'code.js' file that uses it, it executes correctly.
I'm sure it is something silly that I have omitted to do, but I was not able to find it.
I'll take a look.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
If I run into this problem next time I use an extension, I will use your suggestion.
Thanks a lot for all the help...
Thanks a lot for all the help...