oo7ml
asked on
Align To The Right
Hi,
My client wants me to align all of his prices to the right on his Menu page.
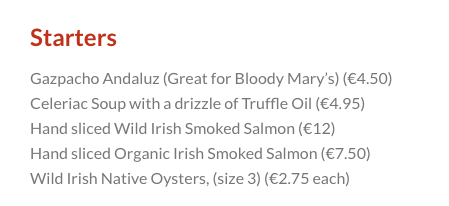
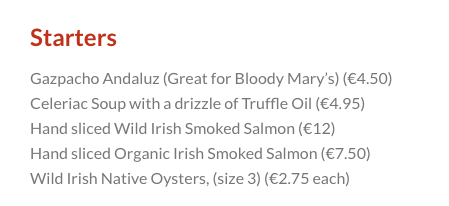
As you can see below, he has added each menu item on a new line, followed by the price.

What is the best way to align the price over to the right, other than using a 2 column table?
I need to provide a solution that my client can use too, once i set it up for him and demonstrate it.
Thanks in advance for your help
My client wants me to align all of his prices to the right on his Menu page.
As you can see below, he has added each menu item on a new line, followed by the price.

What is the best way to align the price over to the right, other than using a 2 column table?
I need to provide a solution that my client can use too, once i set it up for him and demonstrate it.
Thanks in advance for your help
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks @Iammontoya
oo7ml.. did that not work for you?
CSS solutions will also work fine but this is a case where you could use a table and no harm is done. Just be careful when floating divs and test the result on both desktop and mobile.
ASKER