Font Awesome and MVC 5
Hi All,
I'm trying to install the font awesome package to an mvc project.
I've ran the following
Install-Package Mvc.RazorTools.FontAwesome
which has installed fine and i now have the .css added to content and the app_start -> razor tools -> fontawesome.cs added
I have added the following to the top of my layout;
@Styles.Render("~/Content/
and then tried the following inside the page
@Html.FontAwesome(FontAwes
however this throws an error when i try to run this?
can anyone tell me what i am doing wrong here?
I have also tried <i class="fa fa-facebook-square"></i> as an example too and this doesnt appear either.
I'm trying to install the font awesome package to an mvc project.
I've ran the following
Install-Package Mvc.RazorTools.FontAwesome
which has installed fine and i now have the .css added to content and the app_start -> razor tools -> fontawesome.cs added
I have added the following to the top of my layout;
@Styles.Render("~/Content/
and then tried the following inside the page
@Html.FontAwesome(FontAwes
however this throws an error when i try to run this?
can anyone tell me what i am doing wrong here?
I have also tried <i class="fa fa-facebook-square"></i> as an example too and this doesnt appear either.
ASKER
Ok I have progressed
I added to the view web.config and now have
and i get the following error;
Assembly 'Mvc.RazorTools.FontAwesom
now do i have to update the MVC version i am using and if so is it possible to do ove nuget?
I added to the view web.config and now have
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
<add namespace="WebApplication1" />
<add namespace="WebApplication1.Helpers" />
<add namespace="Mvc.RazorTools.FontAwesome"/>
</namespaces>
</pages>
</system.web.webPages.razor>and i get the following error;
Assembly 'Mvc.RazorTools.FontAwesom
now do i have to update the MVC version i am using and if so is it possible to do ove nuget?
You most likely just need a using at the top of your Razor.
e.g.
e.g.
@using Mvc.RazorTools.FontAwesomeASKER
HI Kauf,
thanks for the reply.
I added
<add namespace="Mvc.RazorTools.
to my web.config in the views folder which now gives the above error? Can i Upgrade 5.0.0.0 to 5.2.2.0?
If so is it possible through nuget?
thanks for the reply.
I added
<add namespace="Mvc.RazorTools.
to my web.config in the views folder which now gives the above error? Can i Upgrade 5.0.0.0 to 5.2.2.0?
If so is it possible through nuget?
ASKER
Ok,
Sorry for being a wally (i.m new to MVC).
I've upgraded the MVC library and now it is running
@Html.FontAwesome(FontAwes
and rendering as a <i> but the icons ar enot appearing?
I've checked under firebug and i'm getting a 404 on the.css file. Now the font-awesome.css is held under ~/Content/font-awesome.css
In the font-awesome.cs file it has Mvc.RazorTools.BundleManag
I reference in the view as follows;
@Styles.Render("~/Content/
an ideas?
Sorry for being a wally (i.m new to MVC).
I've upgraded the MVC library and now it is running
@Html.FontAwesome(FontAwes
and rendering as a <i> but the icons ar enot appearing?
I've checked under firebug and i'm getting a 404 on the.css file. Now the font-awesome.css is held under ~/Content/font-awesome.css
In the font-awesome.cs file it has Mvc.RazorTools.BundleManag
I reference in the view as follows;
@Styles.Render("~/Content/
an ideas?
Yes, and yes.
and rendering as a <i> but the icons ar enot appearing?Is is just <i>, or does the <i> include a class attribute? If so, is the class attribute's value correct? You may want to view the source of your page and ensure that you see that bundle being spit out.
ASKER
sorry yes the class element is being applied e.g.
sorry about that.
however when i look at the source and in the head
<link href="/Content/fontawesome
is added but if i look under the network i get a 404 on /content/fontawesome?
Now (forgive me as im new to mvc) I have not added any reference under bundleconfig.cs for font-awesome. But under the App_Start -> Razor Tools -> font-awesome.cs file it has
which i assume add to the bundle, i assume i am referencing it wrongly in the layout?
@Html.FontAwesome(FontAwesomeIconSet.Star)[/code[]
is rendered as
[code]<i class="fa fa-star"></i>sorry about that.
however when i look at the source and in the head
<link href="/Content/fontawesome
is added but if i look under the network i get a 404 on /content/fontawesome?
Now (forgive me as im new to mvc) I have not added any reference under bundleconfig.cs for font-awesome. But under the App_Start -> Razor Tools -> font-awesome.cs file it has
Mvc.RazorTools.BundleManager.Styles.Include("~/Content/font-awesome.css");which i assume add to the bundle, i assume i am referencing it wrongly in the layout?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Perfect.
How did you work this out please kaufmed? is there any way I can customise this virtual path?
How did you work this out please kaufmed? is there any way I can customise this virtual path?
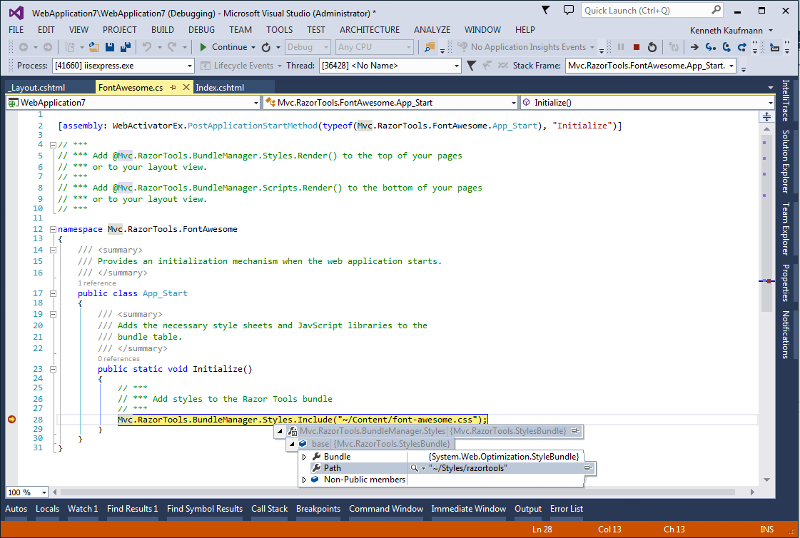
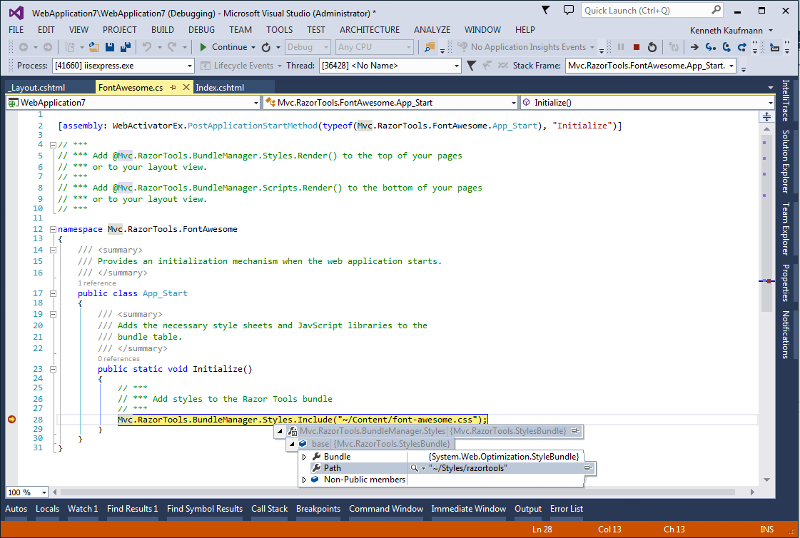
I set a breakpoint in FontAwesome.cs. Then I looked inside the Styles property:

The Path property is documented as "Gets ...", which would imply read-only (by Micrsoft's convention); however, the property is writeable, so you can overwrite it:
You may do so at your own risk, though. If the maintainers decide to change this, then your code will break. It may be worth asking a question on the project website to ensure that they don't plan on changing it. (But if you never upgrade that package, then you won't have to worry about it. This is sketchy, though.)

The Path property is documented as "Gets ...", which would imply read-only (by Micrsoft's convention); however, the property is writeable, so you can overwrite it:
Mvc.RazorTools.BundleManager.Styles.Path = "~/Content/fontawesome";You may do so at your own risk, though. If the maintainers decide to change this, then your code will break. It may be worth asking a question on the project website to ensure that they don't plan on changing it. (But if you never upgrade that package, then you won't have to worry about it. This is sketchy, though.)
ASKER
CS1061: 'System.Web.Mvc.HtmlHelper