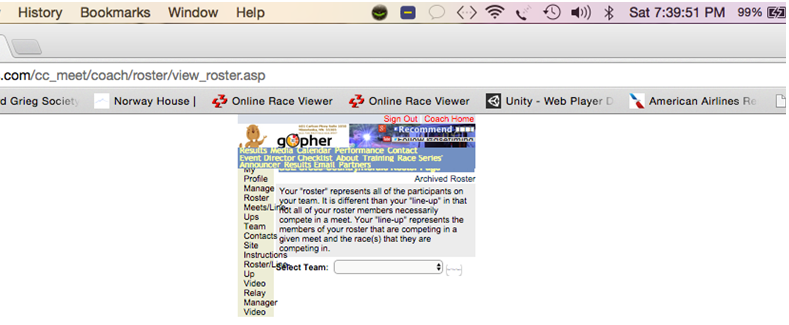
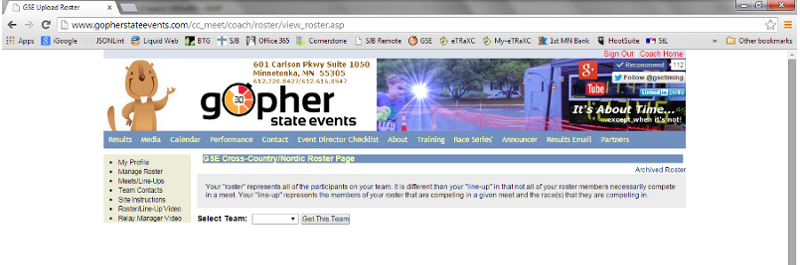
Wierd Mac/Safari Web View
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Solutions was?
ASKER
After looking at the responses above, given that nothing jumped out at anyone, and the fact that I have had no other reports of a rendering issue given the number of folks accessing that page, I determined that it is a setting of some sort on his machine/browser. I mentioned to the main users that this problem existed and many in a similar situation (os, browser, etc) said they had no difficulties. I am not 100% convinced that the css is bullet proof but after weighing all of the factors, I don't think it is seriously flawed.


ASKER