HTML5 iframe----4 iftames on one page with different sizes no scroll bars
Hi i looking for some help i want to have a webpage with 4 iframes taking up the whole website screen
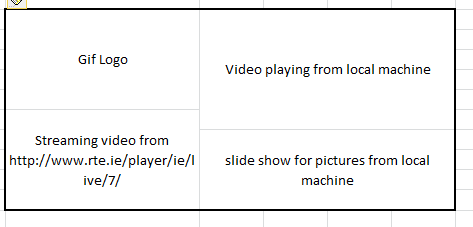
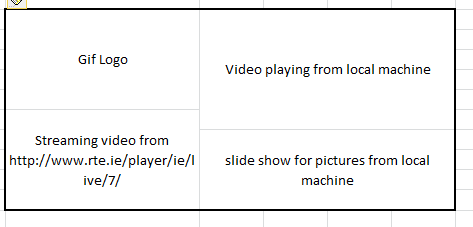
something like this

i want to be able to run a
1. Gif in one window
2. video in the second windows
3. Stream live news from http://www.rte.ie/player/ie/live/7/
4. Run a slide show of pictures that are on the local computer
If anyone could help me with this or work with me on this thanks
something like this

i want to be able to run a
1. Gif in one window
2. video in the second windows
3. Stream live news from http://www.rte.ie/player/ie/live/7/
4. Run a slide show of pictures that are on the local computer
If anyone could help me with this or work with me on this thanks
Also
3. Stream live news from http://www.rte.ie/player/ie/live/7/
Have you got permission from RTE to do this?
3. Stream live news from http://www.rte.ie/player/ie/live/7/
Have you got permission from RTE to do this?
ASKER
Hi Gary
It more the css of the layout of the frames making it fit the screen
It more the css of the layout of the frames making it fit the screen
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry my internet went last night.
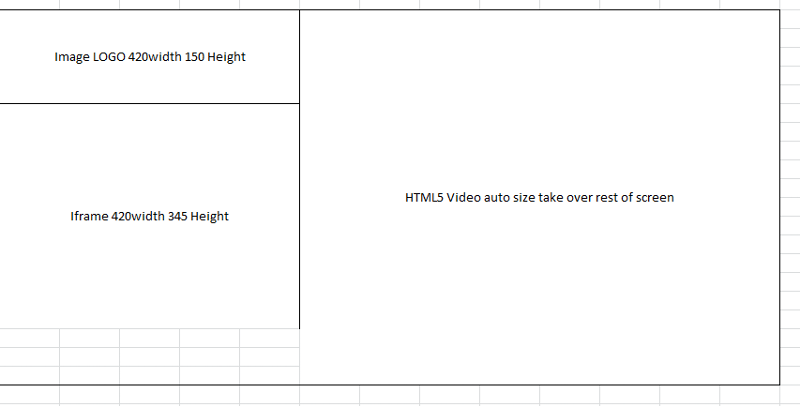
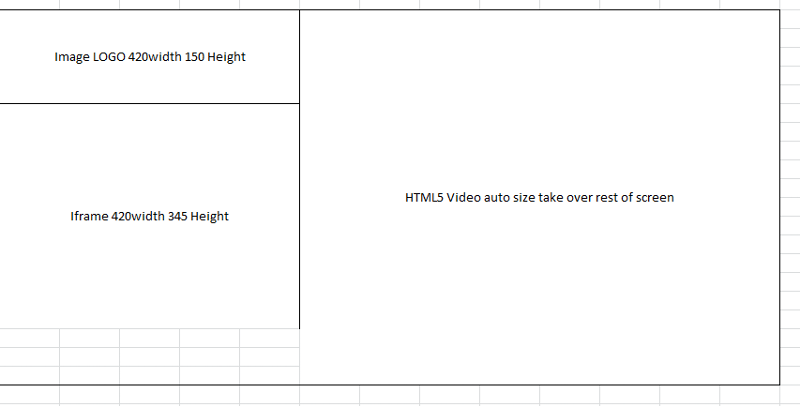
Hi I have changed what I want to do but will need some help with the css layout
The img src at 420 width and 150 height in the top left corner
Under neat I want the iframe 420 width and 240 height
Then video I want to be beside the img and iframe auto sizing to use the rest of the screen

Hi I have changed what I want to do but will need some help with the css layout
The img src at 420 width and 150 height in the top left corner
Under neat I want the iframe 420 width and 240 height
Then video I want to be beside the img and iframe auto sizing to use the rest of the screen

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
</head>
<body>
<img src="C:\Users\admin\Desktop\Logo.jpg" alt="Logo" style="width:420;height:150">
<iframe width="420" height="345" src="http://www.youtube.com/embed/VYlQJbsVs48?rel=0&autoplay=1"" frameborder="0" scrolling="no"></iframe>
<video width="320" height="240" controls>
<source src="C:\Users\admin\Desktop\movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
<body>
</body>
</html>
Sounds more like you to need to hire a programmer
Embedding client content on a web page is not easy.