Robert Francis
asked on
Embed gridview in datalist
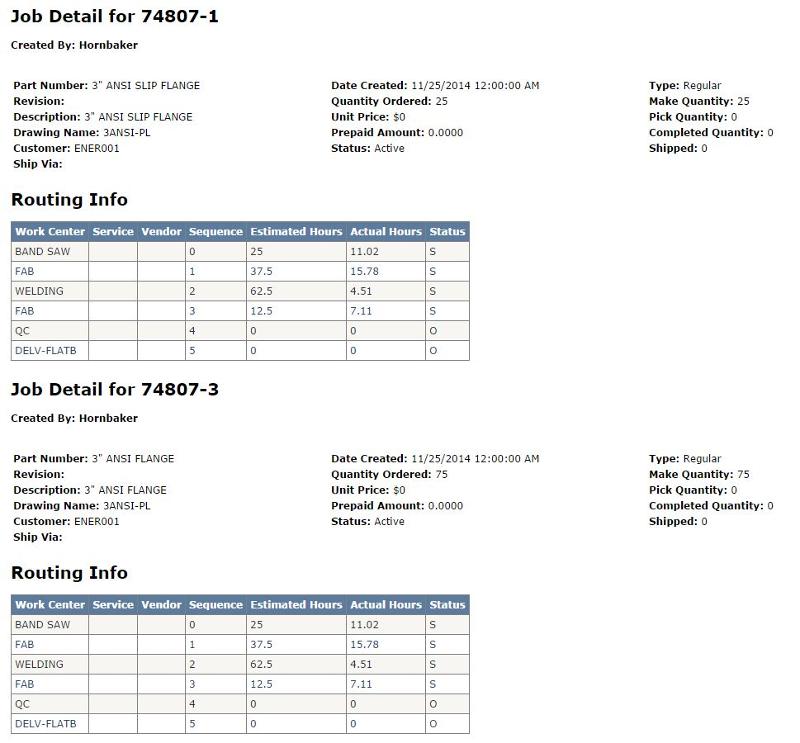
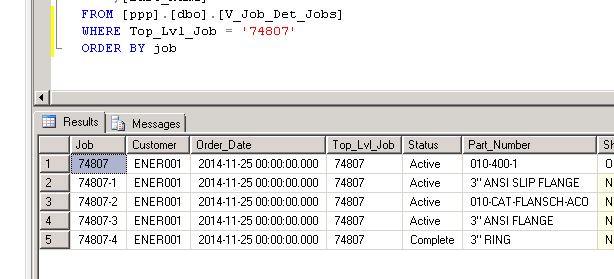
I have a page that has a gridview embedded inside the itemtemplate of a datalist. Attached is a picture of what it would look like except it is repeating the routing info. Basically every parent job (ie 74807) has sub-jobs (ie 74807-1, 74807-2), and every sub-job and parent job has a field (Top_Lvl_Job) in the database that corresponds to the parent job (see picture). So in the code at the bottom you see the datasource for the datalist pulling every parent job and subjob based on the top_lvl_job field.


The problem comes with the select command in the datasource for the gridview. I want it to pull the routing information for each job in the loop. You will see some question marks where I think the problem is.
I hope I explained that well.
The problem comes with the select command in the datasource for the gridview. I want it to pull the routing information for each job in the loop. You will see some question marks where I think the problem is.
I hope I explained that well.
<!--Start Datalist Code-->
<asp:DataList ID="DataList1" runat="server" DataKeyField="Job" DataSourceID="sdsJobDetails">
<ItemTemplate>
<h3>Job Detail for <%# Eval("Job") %></h3>
<h4>Created By: <%# Eval("Last_Name") %></h4>
<br />
<table style="width: 100%;">
<tr>
<td style="width:400px;"><b>Part Number:</b> <%# Eval("Part_Number") %></td>
<td style="width:400px;"><b>Date Created:</b> <%# Eval("Order_Date") %></td>
<td style="width:400px;"><b>Type:</b> <%# Eval("Type") %></td>
</tr>
<tr>
<td><b>Revision:</b> <%# Eval("Rev") %></td>
<td><b>Quantity Ordered:</b> <%# Eval("Order_Quantity") %></td>
<td><b>Make Quantity:</b> <%# Eval("Make_Quantity") %></td>
</tr>
<tr>
<td><b>Description:</b> <%# Eval("Description") %></td>
<td><b>Unit Price:</b> $<%# Eval("Unit_Price") %></td>
<td><b>Pick Quantity:</b> <%# Eval("Pick_Quantity") %></td>
</tr>
<tr>
<td><b>Drawing Name:</b> <%# Eval("Drawing") %></td>
<td><b>Prepaid Amount:</b> <%# Eval("Prepaid_Amt") %></td>
<td><b>Completed Quantity:</b> <%# Eval("Completed_Quantity") %></td>
</tr>
<tr>
<td><b>Customer:</b> <%# Eval("Customer") %></td>
<td><b>Status:</b> <%# Eval("Status") %></td>
<td><b>Shipped:</b> <%# Eval("Shipped_Quantity") %></td>
</tr>
<tr>
<td><b>Ship Via:</b> <%# Eval("Ship_Via") %></td>
<td></td>
<td></td>
</tr>
</table>
<!--Start Embedded Gridview Code-->
<h3>Routing Info</h3>
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" DataSourceID="sdsRouting" ForeColor="#333333">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="WC_Vendor" HeaderText="Work Center" SortExpression="WC_Vendor" />
<asp:BoundField DataField="Operation_Service" HeaderText="Service" SortExpression="Operation_Service" />
<asp:BoundField DataField="Name" HeaderText="Vendor" SortExpression="Name" />
<asp:BoundField DataField="Sequence" HeaderText="Sequence" SortExpression="Sequence" />
<asp:BoundField DataField="Est_Run_Hrs" HeaderText="Estimated Hours" SortExpression="Est_Run_Hrs" />
<asp:BoundField DataField="Act_Run_Hrs" HeaderText="Actual Hours" SortExpression="Act_Run_Hrs" />
<asp:BoundField DataField="Status" HeaderText="Status" SortExpression="Status" />
<asp:BoundField DataField="Job" HeaderText="Job" SortExpression="Job" Visible="False" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<!--End Embedded Gridview Code-->
</ItemTemplate>
</asp:DataList>
<!--End Datalist Code-->
<!--Datasource for Gridview-->
<asp:SqlDataSource ID="sdsRouting" runat="server" ConnectionString="<%$ ConnectionStrings:pppConnectionString %>" SelectCommand="SELECT * FROM [V_Job_Det_Routing] WHERE ([Job] = ???????) ORDER BY [Sequence]">
<SelectParameters>
<asp:QueryStringParameter Name="Job" QueryStringField="job" Type="String" />
</SelectParameters>
</asp:SqlDataSource>
<!--Datasource for Datalist-->
<asp:SqlDataSource ID="sdsJobDetails" runat="server" ConnectionString="<%$ ConnectionStrings:pppConnectionString %>" SelectCommand="SELECT * FROM [V_Job_Det_Jobs] WHERE ([Top_Lvl_Job] = @Top_Lvl_Job)">
<SelectParameters>
<asp:QueryStringParameter Name="Top_Lvl_Job" QueryStringField="job" Type="String" />
</SelectParameters>
</asp:SqlDataSource>
</asp:Content>
Is there a reason that you are using an HTML <table>, instead of a GridView, to render the table? It looks like you can do the same thing with a simple GridView control.
ASKER
I didn't know you could take one row of a table and break it up into three columns with a gridview
I could see a way where you could use a GridView, with a template column that combines a Header Template for the details, and an Item Template for a nested GridView.
Then, you can set the data source for the nested GridView in the RowCreated event handler.
Here is an example of binding a nested DropDownList to a DataTable:
How to Bind DropDownList in GridView RowDataBound:
http://technico.qnownow.com/how-to-bind-dropdownlist-in-gridview-rowdatabound/
The more I think about this, though, there is probably not much difference between a GridView, and a DataList for the outer control. Also, I might still be out in left field somewhere, trying to understand your requirement.
Then, you can set the data source for the nested GridView in the RowCreated event handler.
Here is an example of binding a nested DropDownList to a DataTable:
How to Bind DropDownList in GridView RowDataBound:
http://technico.qnownow.com/how-to-bind-dropdownlist-in-gridview-rowdatabound/
protected void gvProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.DataItem != null)
{
//check if is in edit mode
if ((e.Row.RowState & DataControlRowState.Edit) > 0)
{
DropDownList ddlSubCategories = (DropDownList)e.Row.FindControl("ddlSubCategories");
//Bind subcategories data to dropdownlist
ddlSubCategories.DataTextField = "SubCategoryName";
ddlSubCategories.DataValueField = "ProductSubcategoryID";
ddlSubCategories.DataSource = RetrieveSubCategories();
ddlSubCategories.DataBind();
DataRowView dr = e.Row.DataItem as DataRowView;
ddlSubCategories.SelectedValue = dr["ProductSubCategoryID"].ToString();
}
}
}
}The more I think about this, though, there is probably not much difference between a GridView, and a DataList for the outer control. Also, I might still be out in left field somewhere, trying to understand your requirement.
ASKER
Not sure how binding to a dropdown list is going to help me.
Basically I want to build a datasource for a gridview that is embedded in a datalist. That datasource is going to use a label in the datalist for the selectparemeter.
Basically I want to build a datasource for a gridview that is embedded in a datalist. That datasource is going to use a label in the datalist for the selectparemeter.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
No longer working on project
ASKER
After studying more I realize that the datasource for the gridview is looking for a querystring which is not true. I am assuming that the selectparameter should be a controlparameter. I played around a little more and came up with this. Don't know if I am getting close or not. It still does not work
New datasource code
Open in new window
I replaced the text at the top of the page from this:
Open in new window
to this:
Open in new window