need help displaying better images with plupload
Hi
I'm currently writing a shop for a friend and the add item page needs to be able to allow x number of image uploads to go with the item for sale.
I'm using plupload ( http://www.plupload.com ) which seems quite good and I' believe also used in WordPress etc.
I have the following code that does a basic job how I want it but it needs a few polishing bits, perhaps some of you javascript / jQuery gurus could assist please ( as this has taken me a while to get this far grabbing bits from lots of examples :( )
Heres the code so far based on a basic install of plupload
# uploads it after selection (renaming uniquely)
# creates a thumbnail (base64, but I'm sure there are better ways, the demo seems to do one much nicer but I cant see how?)
# adds the new unique name to a input box (as I will need to have these as an array to send with the item details to know # when the page is viewed what images to then show
# have a delete button with each image so the user can remove an item (this will also delete from the itemImage1 text box
# display a better thumbnail, does jQuery have a better way of doing this?
# limit the images in total to 5, I guess this is some sort of jQuery count on the elements in a container? but well out of my league with JavaScript
Please do not just push me in the direction of examples. I learn quickly but only when I can see how my implementation works so would appreciate ideas based on my code, or a better working entire plupload solution here please.
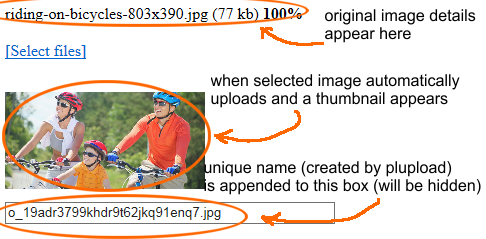
user selects file

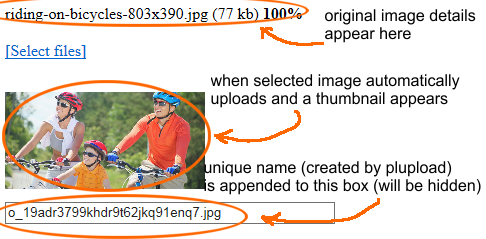
upload complete and thumbnail displayed with unique name (created by plupload in text box)

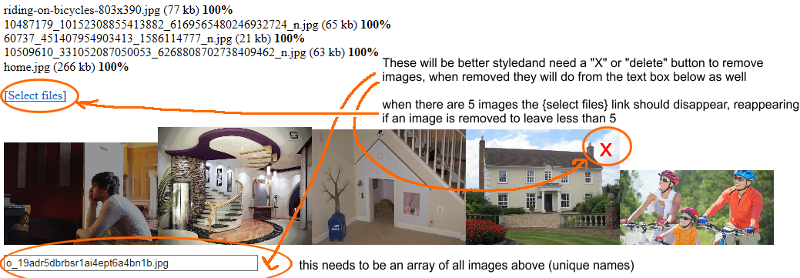
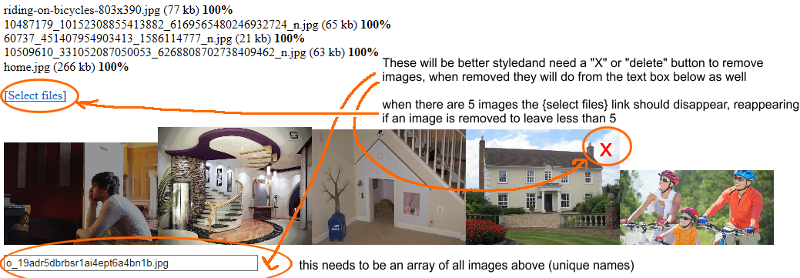
need to limit to 5 total images allowing deletion of any/all images hiding the {select} option when max is reached but showing again when images are deleted.

I'm currently writing a shop for a friend and the add item page needs to be able to allow x number of image uploads to go with the item for sale.
I'm using plupload ( http://www.plupload.com ) which seems quite good and I' believe also used in WordPress etc.
I have the following code that does a basic job how I want it but it needs a few polishing bits, perhaps some of you javascript / jQuery gurus could assist please ( as this has taken me a while to get this far grabbing bits from lots of examples :( )
Heres the code so far based on a basic install of plupload
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="../../js/plupload/plupload.full.min.js"></script>
<script type="text/javascript" src="../../js/plupload/jquery.ui.plupload/jquery.ui.plupload.min.js" charset="UTF-8"></script>
<title>Untitled Document</title>
</head>
<body>
<div id="filelist">Your browser doesn't have Flash, Silverlight or HTML5 support.</div>
<br />
<div id="container">
<a id="pickfiles" href="javascript:;">[Select files]</a>
</div>
<br />
<pre id="console"></pre>
<input type="text" id="itemImage1" name="itemImage1" size="50" value=""/><br>
<script type="text/javascript">
(function( $, plupload ) {
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',
browse_button : 'pickfiles',
container: document.getElementById('container'),
url : "upload.php",
filters : {
max_file_size : '30mb',
mime_types: [
{title : "Image files", extensions : "jpg,jpeg,gif,png"}
]
},
preserve_headers: true,
max_file_count: 1,
unique_names:true,
autostart: true,
max_file_size : '50mb',
chunk_size: '1mb',
resize : {
width : 800,
height : 800,
quality : 90,
crop: false // crop to exact dimensions
},
flash_swf_url : '../../js/plupload/Moxie.swf',
silverlight_xap_url : '../../js/plupload/Moxie.xap',
init: {
PostInit: function() {
document.getElementById('filelist').innerHTML = '';
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
showImagePreview(file);
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
uploader.start();
});
},
UploadProgress: function(up, file) {
document.getElementById('itemImage1').value = file.target_name;
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
},
Error: function(up, err) {
document.getElementById('console').innerHTML += "\nError #" + err.code + ": " + err.message;
}
}
});
uploader.init();
function showImagePreview( file ) {
var item = $( "<span></span>" ).prependTo( "#console" );
var image = $( new Image() ).appendTo( item );
var preloader = new mOxie.Image();
preloader.onload = function() {
preloader.downsize( 200, 200 );
image.prop( "src", preloader.getAsDataURL() );
};
preloader.load( file.getSource() );
}
})( jQuery, plupload );
</script>
</body>
</html>At present this is what it does:
# allows for the selection of an image# uploads it after selection (renaming uniquely)
# creates a thumbnail (base64, but I'm sure there are better ways, the demo seems to do one much nicer but I cant see how?)
# adds the new unique name to a input box (as I will need to have these as an array to send with the item details to know # when the page is viewed what images to then show
This is what I need it to do
# append each newly uploaded image unique name into the itemImage1 text box# have a delete button with each image so the user can remove an item (this will also delete from the itemImage1 text box
# display a better thumbnail, does jQuery have a better way of doing this?
# limit the images in total to 5, I guess this is some sort of jQuery count on the elements in a container? but well out of my league with JavaScript
Please do not just push me in the direction of examples. I learn quickly but only when I can see how my implementation works so would appreciate ideas based on my code, or a better working entire plupload solution here please.
user selects file

upload complete and thumbnail displayed with unique name (created by plupload in text box)

need to limit to 5 total images allowing deletion of any/all images hiding the {select} option when max is reached but showing again when images are deleted.

Please do not just push me in the direction of examples. I learn quickly but only when I can see how my implementation works so would appreciate ideas based on my code, or a better working entire plupload solution here please.
So why not splitting your project in at least four questions?
ASKER
sorry, what do you mean please?
I'm trying to ask for assistance to achieve my request using "my" code, not example codes that are different from mine (that's where I'm struggling to see how to then implement them in to mine), hope that makes more sense
I'm trying to ask for assistance to achieve my request using "my" code, not example codes that are different from mine (that's where I'm struggling to see how to then implement them in to mine), hope that makes more sense
This Is What I Need It To Do
1) append each newly uploaded image unique name into the itemImage1 text box
2) have a delete button with each image so the user can remove an item (this will also delete from the itemImage1 text box
3) display a better thumbnail, does jQuery have a better way of doing this?
4) limit the images in total to 5, I guess this is some sort of jQuery count on the elements in a container? but well out of my league with JavaScript
ASKER
I've also crudely worked out a way to add the removal button I think, could possibly be made slicker?
-----> // remove image
-----> var wrapper = $("#console"); //Fields wrapper
-----> $(wrapper).on("click",".remove_field", function(e){ //user click on remove text
-----> e.preventDefault();
-----> $(this).parent('span').remove();
-----> })
uploader.init();
function showImagePreview( file ) {
var item = $("<span></span>").prependTo("#console");
-----> var removeLink = $("<a href='#' class='remove_field'>Remove</a><br/>").prependTo(item);
var image = $(new Image()).appendTo(item);
var preloader = new mOxie.Image();
preloader.onload = function() {
preloader.downsize( 200, 200 );
image.prop( "src", preloader.getAsDataURL() );
};
preloader.load( file.getSource() );
}
it look good for me
ASKER
I intend to ask support to close this question as I have altered the code substantially and fixed many of the issues requested. Additionally then layout of the request as noted isn't very clear.
I will tidy up my working code, and post it below to assist others then ask a new question to solve the issues if no-one that has commented has any objections
I will tidy up my working code, and post it below to assist others then ask a new question to solve the issues if no-one that has commented has any objections
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
solved issues and posted complete, commented solution to assist others
ASKER
Open in new window