Why is my background image looking like this?
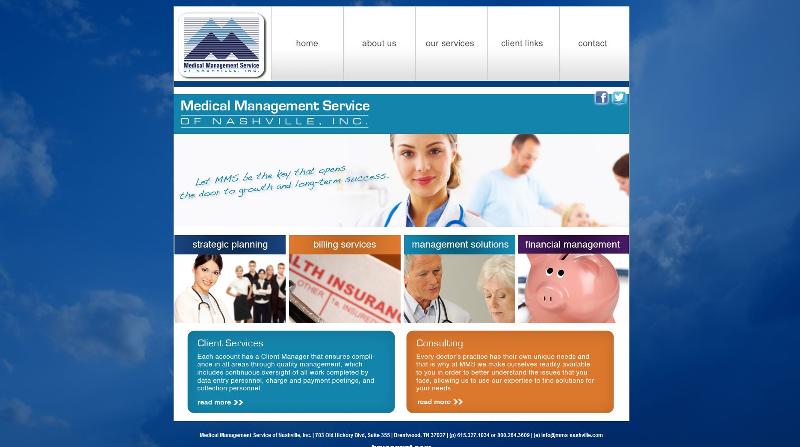
Attached are two screenshots of a page that I built (http://www.mms-nashville.com/index.php). This first one represents what I intend the site to look like regardless of the size of the browser:

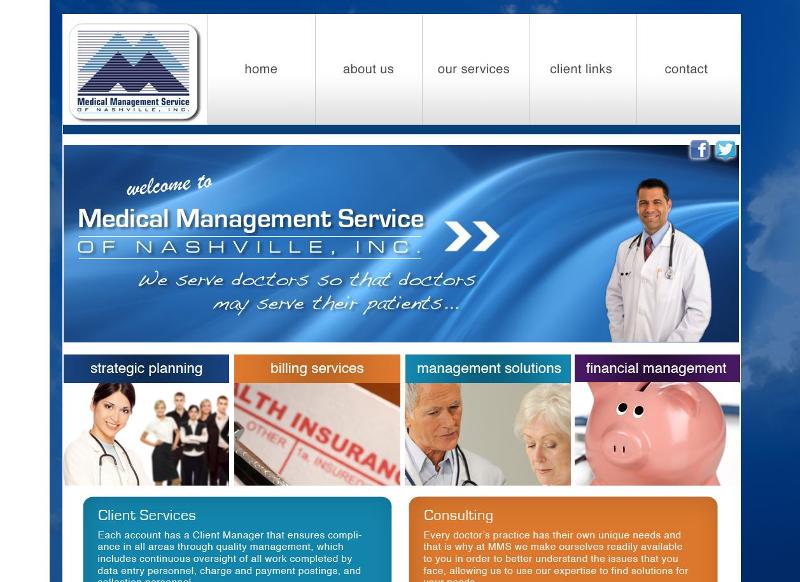
Here's what the same page looks like in a smaller browser:

What do I need to change in my CSS so the smaller browser scenario doesn't have that hideous white space going on on the left hand side?
My stylesheet is at http://www.mms-nashville.com/stylesheet.css
Thanks!
Here's what the same page looks like in a smaller browser:
What do I need to change in my CSS so the smaller browser scenario doesn't have that hideous white space going on on the left hand side?
My stylesheet is at http://www.mms-nashville.com/stylesheet.css
Thanks!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Those slider images have a white border as do the top blocks!
ASKER
That did it!
Thanks!
Thanks!