colonelblue
asked on
How to remove/hide page title and other nav items such as search box, share and others from SharePoint 2013 on specific page?
Hello Experts,
I have tried many approaches I have found on the web and none work! :(
Using CSS like
I have used other approaches but to no avail.
As a result:
There may be part of the top that may be asked to keep but by and large I want to create as much space on top to minimal or , if asked to almost none other than a nav bar.
I am hoping for a solution for a particular page or a page layout and hopefully does not need SharePoint Designer 2013 or Visual Studio,
I come here when I am trumped and you experts always have the answer. :)
Thank God!
Thank you in advance.
I have tried many approaches I have found on the web and none work! :(
Using CSS like
<style>
.ms-core-navigation { DISPLAY: none }
#contentBox { margin-left: 0px }
</style>I have used other approaches but to no avail.
As a result:
There may be part of the top that may be asked to keep but by and large I want to create as much space on top to minimal or , if asked to almost none other than a nav bar.
I am hoping for a solution for a particular page or a page layout and hopefully does not need SharePoint Designer 2013 or Visual Studio,
I come here when I am trumped and you experts always have the answer. :)
Thank God!
Thank you in advance.
How are you applying the CSS?
hi you should consider adding the file to the style library and reference it using content edit webpart
see below link,
http://techtrainingnotes.blogspot.com/2012/02/sharepoint-how-to-add-javascript-to.html
see below link,
http://techtrainingnotes.blogspot.com/2012/02/sharepoint-how-to-add-javascript-to.html
ASKER
I am not having any luck with this.
I can't believe Incant get rid of the title area to move my content up.
Please hep.
I can't believe Incant get rid of the title area to move my content up.
Please hep.
Again: how are you applying the CSS? If you don't respond to questions for clarification, how are we supposed to help?
ASKER
I'm sorry I missed that teylyn.
Via web part - tried both script and CWE.
Since, I have found some javascript or css that stops the logo on the top left and "home" page title from showing but the white space is still there where it was defeating the purpose of moving up the content under closer to the top.
Thanks again and apologies.
Via web part - tried both script and CWE.
Since, I have found some javascript or css that stops the logo on the top left and "home" page title from showing but the white space is still there where it was defeating the purpose of moving up the content under closer to the top.
Thanks again and apologies.
When I save that CSS in a CSS file, upload it to a document library and then create a Content Editor Web Part that refers to that CSS file, the left hand navigation disappears.
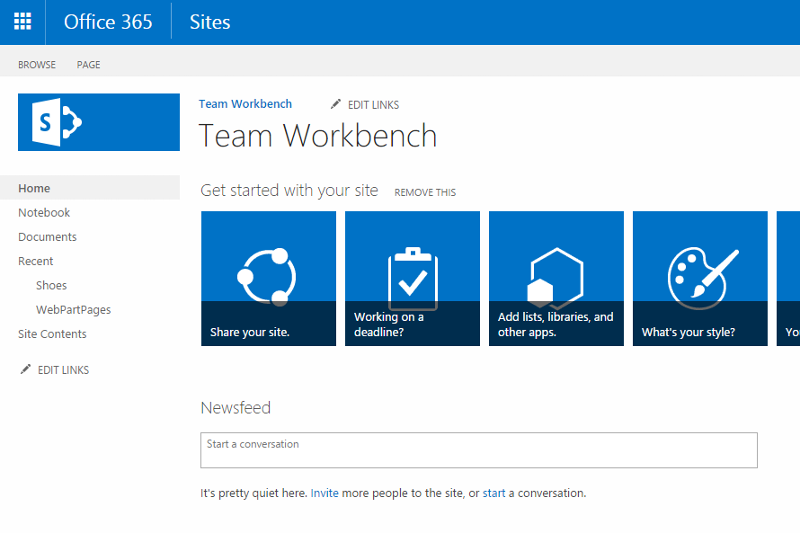
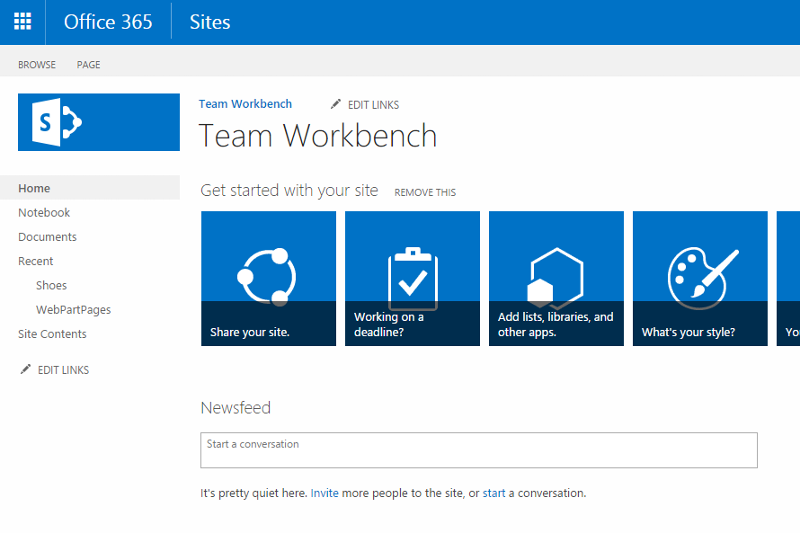
Before applying the CSS I can see this:

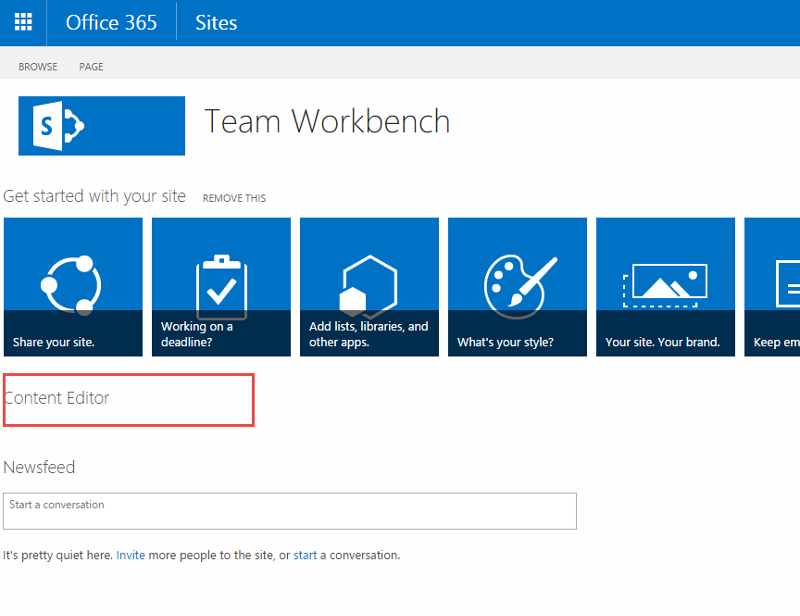
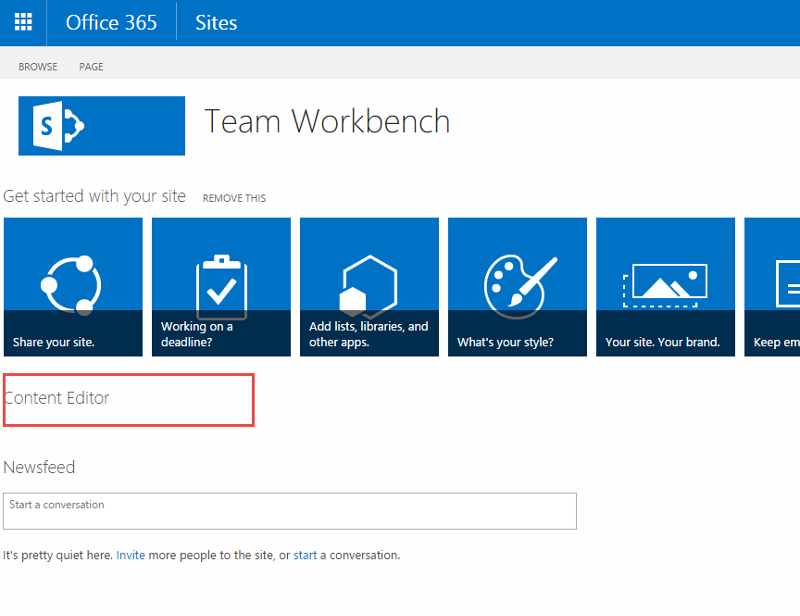
After applying the CSS with a CEWP, I see:

So, in general, the hiding is working when the CSS is loaded into the page.
Depending on whether or not you want to use that CSS on all pages in your site, you can use a CEWP for individual pages or load the CSS into the master page.
The other issue is that you need to identify which elements/classes the CSS should address.
There is no comprehensive CSS class reference for SharePoint 2013, as far as I know. You will need to refer to 2010 charts
http://sharepointexperienc
and the differences documented in places like
http://blog.sharepointexpe
cheers, teylyn
Before applying the CSS I can see this:

After applying the CSS with a CEWP, I see:

So, in general, the hiding is working when the CSS is loaded into the page.
Depending on whether or not you want to use that CSS on all pages in your site, you can use a CEWP for individual pages or load the CSS into the master page.
The other issue is that you need to identify which elements/classes the CSS should address.
There is no comprehensive CSS class reference for SharePoint 2013, as far as I know. You will need to refer to 2010 charts
http://sharepointexperienc
and the differences documented in places like
http://blog.sharepointexpe
cheers, teylyn
ASKER
Hello Tetylyn!!
And thank you.
What I have been trying to finish remove the area where it says Team Workbench altogether so that I can move up the congent from below - up .
Is that possible
Thank you again for your expertise and generosity.
And thank you.
What I have been trying to finish remove the area where it says Team Workbench altogether so that I can move up the congent from below - up .
Is that possible
Thank you again for your expertise and generosity.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Happy Dance!!!!
Teylyn you are a god!
No one
Else in the
Web could
Answer it!
Thank you!!!
Teylyn you are a god!
No one
Else in the
Web could
Answer it!
Thank you!!!
ASKER
Certified Genius!