camper12
asked on
table in html
Hi,
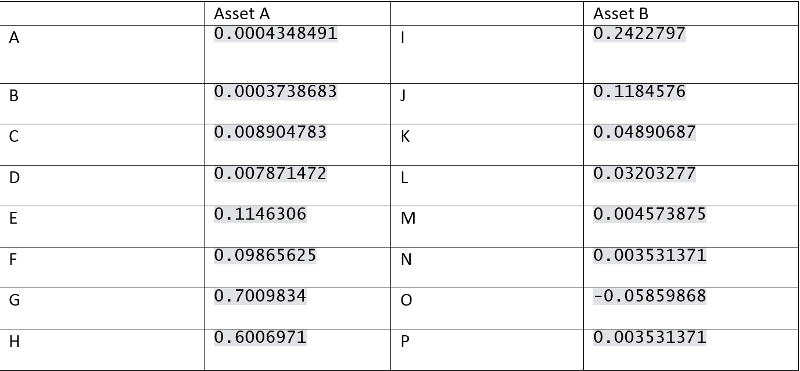
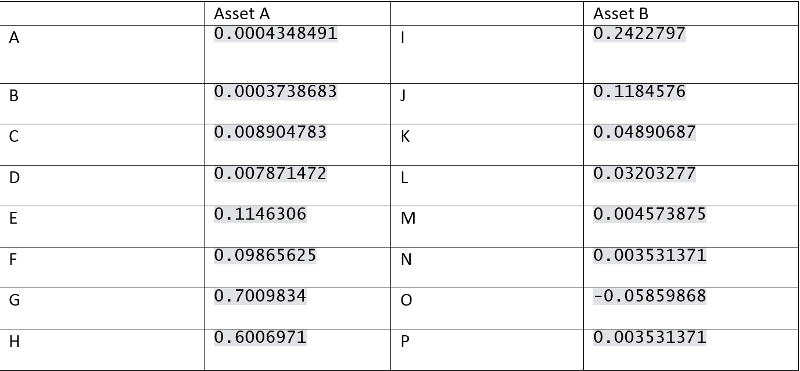
I am trying to create the following table
using html tags. Unable to get the proper formatting using
<table>
<tr> <th>Summary</th> <th>Asset 1</th> <th>Asset 2 </th> <th></th>
<tc> <td>A</td> <td>B</td> <td>C</td> <td>D</td> <td>E</td> <td>F</td> <td>G</td> <td>H</td> <td>I</td>
<td>2,2</td> <td>2,3</td> <td>2,4</td> <td>2,5</td></tc>
</table>
Thanks
I am trying to create the following table

using html tags. Unable to get the proper formatting using
<table>
<tr> <th>Summary</th> <th>Asset 1</th> <th>Asset 2 </th> <th></th>
<tc> <td>A</td> <td>B</td> <td>C</td> <td>D</td> <td>E</td> <td>F</td> <td>G</td> <td>H</td> <td>I</td>
<td>2,2</td> <td>2,3</td> <td>2,4</td> <td>2,5</td></tc>
</table>
Thanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Follow the following link to see the example of creating the table with proper formatting
http://www.netmechanic.com/news/vol4/html_no10.htm
Thanks
Dexter