Adjust the secondary navigation bar width in WordPress
I've been asked by a friend to assist them in making changes to their Wordpress website. The URL is: http://www.tuesdayschildren.org/.
The "secondary" navigation currently displays 4 "mother" topics: ABOUT US, OUR PROGRAMS, OUR STORIES, GET INVOLVED.
I've been asked to bring a "child" element (WHO WE SERVE, under ABOUT US) up to become a "mother" element, and place that in between ABOUT US and OUR PROGRAMS.
When I adjust the menu, GET INVOLVED wraps.
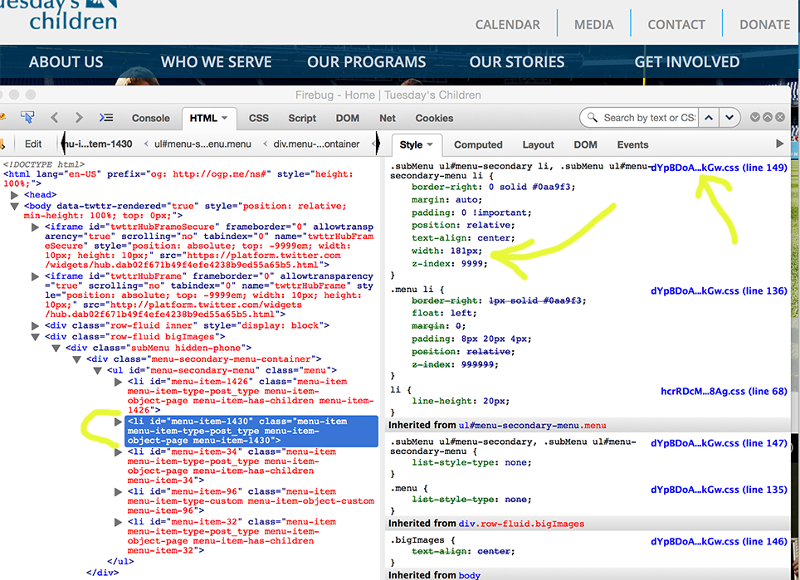
When I review the CSS, is see that the width is 960 px. But just changing that to 1200 px doesn't make a difference.
Where do I adjust the width of the secondary navigation bar to support another mother element?
Thank you for your assistance.
The "secondary" navigation currently displays 4 "mother" topics: ABOUT US, OUR PROGRAMS, OUR STORIES, GET INVOLVED.
I've been asked to bring a "child" element (WHO WE SERVE, under ABOUT US) up to become a "mother" element, and place that in between ABOUT US and OUR PROGRAMS.
When I adjust the menu, GET INVOLVED wraps.
When I review the CSS, is see that the width is 960 px. But just changing that to 1200 px doesn't make a difference.
Where do I adjust the width of the secondary navigation bar to support another mother element?
Thank you for your assistance.
ASKER
Hello, Tom. I've implemented that change, but alone it doesn't provide enough width to insert a new highest level nav element without wrapping. There are other width attributes set to 230 within "subMenu" class. Do I need to change them all?
I don't have a development site for this to test with, my apologies. All the changes I make, go live. When I move the Who We Serve nav element in the menu system up in the hierarchy, if the secondary nav wraps, I revert back to what last worked. In this way, the live site doesn't look broken to browsers.
I'm using Chrome to view the site.
As you already figured out, the CSS page is here:
http://www.tuesdayschildren.org/wp-content/themes/tuesdaysChildren/style.css
What next? And, thanks again.
I don't have a development site for this to test with, my apologies. All the changes I make, go live. When I move the Who We Serve nav element in the menu system up in the hierarchy, if the secondary nav wraps, I revert back to what last worked. In this way, the live site doesn't look broken to browsers.
I'm using Chrome to view the site.
As you already figured out, the CSS page is here:
http://www.tuesdayschildren.org/wp-content/themes/tuesdaysChildren/style.css
What next? And, thanks again.
As you already figured out, the CSS page is here:Not really. Your theme is automatically minifying your stylesheets and giving them long alphanumeric names. There are several on the page like this one. Style.css is not listed as an asset on the page.
http://www.tuesdayschildren.org/wp-content/cache/minify/000000/dYpBDoAgDAQ_BFbf4EsaqIpUjC2a9Pca4lEvm8nMDiAYLSP7CUswPyMzicFGq7bxmlNRN_z8giqsx_lg18LrXQ_1JI1oOi6Jo1ABrcb0FfaLRFKkGw.css
I can only react to what is presented at the live site. When I add the menu item in Firebug and change the width in one place only, the items do not wrap. How that translates into changes on your actual stylesheet, I have no clue. Perhaps your theme will allow you to turn off the feature that automatically minifies the stylesheets.

ASKER
Darn, Tom. My IP is cleared with the host, so I'm able to see all the information. The host is a small and local outfit, not mainstream.
Just to clafiry, my speciality is email marketing and I "dabble" in websites. My friend asked me to help, and seeing it as a non-profit with a cause near and dear to my heart, I offered to help.
I don't use Firebug, so I'm not familiar with it.
If I attach the CSS file, does that help at all? I haven't made any changes to this file. I'm using it as a backup, in case I need to revert to last known version.
Much appreciate your effort.
Just to clafiry, my speciality is email marketing and I "dabble" in websites. My friend asked me to help, and seeing it as a non-profit with a cause near and dear to my heart, I offered to help.
I don't use Firebug, so I'm not familiar with it.
If I attach the CSS file, does that help at all? I haven't made any changes to this file. I'm using it as a backup, in case I need to revert to last known version.
Much appreciate your effort.
So you have access to the file structure and database on the host. Do you also have a Wordpress admin login to the site?
ASKER
Yes, I do have admin login access, Tom.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
If it were a purchased theme we could go to the vendor for support on how to replace cached, minified stylesheets.
The WordPress admin user makes the changes to style.css like normal and rebuilds the cache according to the plugin's instructions (either W3 Total Cache or WP Super Cache). There's no need to go through the gymnastics of renaming cache folders.
Well, duh. If you KNOW there's a plugin involved then of course you follow the plugin instructions. W3 Total Cache and WP Super Cache have not yet been part of my WP experience. I have encountered themes that automatically minify stylesheets however. Thanks for sharing your experience Jason. It should make finding the solution much easier.
ASKER
Good morning, Tom, Jason. I had a conversation with my client/friend after reviewing Tom's post, where he said:
I hesitate adjusting code that may already be hacked (to death). I've been in that situation one time already, and have learned that mismanaging WordPress has the potential of becoming a Dr. Frankenstein and monster scenario.
After the conversation with the client, the changes we made to the pages didn't require me to adjust the menu system, and therefore touch the CSS. Because I've been asked to make changes to other sections over the long term, my recommendation to the client is that they hire themselves a reputable WordPress web dev & design firm to manage their growing pains.
I greatly appreciate your effort. If you have further recommendations, please feel free to comment.
Before changing anything I would like to point out that the current menu falls apart when the browser width drops below 980px. Maybe that's an issue for another day. We need to note that going in so we don't blame today's modifications for that issue.
I hesitate adjusting code that may already be hacked (to death). I've been in that situation one time already, and have learned that mismanaging WordPress has the potential of becoming a Dr. Frankenstein and monster scenario.
After the conversation with the client, the changes we made to the pages didn't require me to adjust the menu system, and therefore touch the CSS. Because I've been asked to make changes to other sections over the long term, my recommendation to the client is that they hire themselves a reputable WordPress web dev & design firm to manage their growing pains.
I greatly appreciate your effort. If you have further recommendations, please feel free to comment.
If you KNOW there's a plugin involved then of course you follow the plugin instructions.
View source is our friend:
<!-- Performance optimized by W3 Total Cache. Learn more: http://www.w3-edge.com/wordpress-plugins/
Minified using disk
Page Caching using disk: enhanced
Served from: www.tuesdayschildren.org @ 2015-01-19 16:51:35 by W3 Total Cache -->W3 Total Cache and WP Super Cache have not yet been part of my WP experience. I have encountered themes that automatically minify stylesheets however.
Wow. Your experience is the exact opposite of mine. I tend to find that theme developers do the bare minimum to get by and leave things like caching and minification in the hands of the users.
If you have further recommendations, please feel free to comment.
If they have the budget to upgrade, then getting a new theme/fixing this theme is probably worth the spend. It doesn't validate:
http://validator.w3.org/check?verbose=1&uri=http%3A%2F%2Fwww.tuesdayschildren.org%2F
and the responsive aspect needs help as Tom noted above. The design in general could also use some tweaking as it looks pretty bleak and empty below the hero image.
ASKER
Jason, regarding the budget, that was exactly the conversation I had with the non-profit.
As I mentioned to Tom before, WP I dabble in, email marketing is my bread and butter. I can read code and am comfortable with CSS, but I wasn't involved in the development of this particular site, so I don't know all the details. It is really to the non-profit's benefit to hire someone who does more than dabble and make educated guesses.
Thanks for the input.
As I mentioned to Tom before, WP I dabble in, email marketing is my bread and butter. I can read code and am comfortable with CSS, but I wasn't involved in the development of this particular site, so I don't know all the details. It is really to the non-profit's benefit to hire someone who does more than dabble and make educated guesses.
Thanks for the input.
ASKER
Tom, thank you for your patience. I didn't intend to bail out, but after reviewing your comment and agreeing that other issues could impact future solutions, I made simplier changes to the site that did not include widening the nav bar.
.subMenu ul#menu-secondary li, .subMenu ul#menu-secondary-menu li {
border-right: 0 solid #0aa9f3;
margin: auto;
padding: 0 !important;
position: relative;
text-align: center;
width: 182px;
z-index: 9999;
}