(capt) Wordpress Site, remove or change content of a section on home page
Dear Experts, I am a HTML and CSS guy but more and more I inherit WP sites and figure I need to brush up on my PHP.
At least that's where I think my trouble is. Currently I have the following problem. This site:
http://www.softwarelogistics.co.uk/
On the home page is a section split in half, left is a testimonials section, the right is currently empty. It used to contain a Twitter feed, but they realised that there is not enough twitter traffic, so having old news is seen as detrimental and the section needs to go.
I have disabled the Twitter plugin and the idea is to have the Testimonials section extend across, or find new content for the right half.
How do i go about extending the left section to span across, and secondly if that is not easily done how do I "plug" something else in there instead?
Many thanks
capt.
At least that's where I think my trouble is. Currently I have the following problem. This site:
http://www.softwarelogistics.co.uk/
On the home page is a section split in half, left is a testimonials section, the right is currently empty. It used to contain a Twitter feed, but they realised that there is not enough twitter traffic, so having old news is seen as detrimental and the section needs to go.
I have disabled the Twitter plugin and the idea is to have the Testimonials section extend across, or find new content for the right half.
How do i go about extending the left section to span across, and secondly if that is not easily done how do I "plug" something else in there instead?
Many thanks
capt.
ASKER
Thanks Jason. I have a dig here, but if you could you confirm your suspicion, that would be great...
:)
:)
Are those widget areas? I assume they are, but correct me if I'm wrong.
If they are widget areas you will probably need to find the following:
- Placement of the sidebar in your theme files
- Sidebar registration in your functions.php file
Remove both of those and then change the CSS to extend the div the full width.
If they are widget areas you will probably need to find the following:
- Placement of the sidebar in your theme files
- Sidebar registration in your functions.php file
Remove both of those and then change the CSS to extend the div the full width.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Good point about the column classes Jason, I hadn't looked deep enough to see they are used elsewhere.
Capt, once you find the location of the divs in you theme files, I'd like to know how the content is being populated (is it a hard coded query, a widget area, etc?) so we can help you tie-up any loose ends and keep-house.
Capt, once you find the location of the divs in you theme files, I'd like to know how the content is being populated (is it a hard coded query, a widget area, etc?) so we can help you tie-up any loose ends and keep-house.
ASKER
Hi Jason, hi Morgan
I will get on to this in the morning and feed back.
A quick look re widgets suggests that there are 2 widget areas (both empty):
twitter
Default Sidebar
Thanks
capt
I will get on to this in the morning and feed back.
A quick look re widgets suggests that there are 2 widget areas (both empty):
Default Sidebar
Thanks
capt
Or is the content even editable via WordPress? If not, then some theme editing is in your future, but I'm sure Jason and I can help.
Keep us posted! :)
Keep us posted! :)
It looks like a custom or child theme too. I'm guessing that there is a semi-static index page built to include the theme but otherwise hand-coded.
I started to wonder when I noticed the content there doesn't have any of the standard WordPress widget structure (classes etc.). The good news is that if it's hand-coded or semi-static, then it will be pretty straight-forward to fix.
ASKER
Custom Theme. I believe some freelancers in the Ukraine were hired 2 years ago. Loathed to go back there...
Ha Jason, sorry the empty widget areas need to be taken in context of the question:
As I disabled the Twitter plug-in (Twitter Widget Pro) I assume it removed the widget from the widget areas.
Re-activating TWP inserts it into the twitter widget area, default sidebar remains empty.
So I could just enter custom text or content and drag it onto the twitter widget area (which answers the second half of my question).
Now I wonder what the best route to go about this is? Widen the section or fill the right half with different content....?
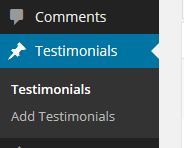
The Testimonials are a menu option with its own "Posts" structure, see below:

Each Testimonial is its own post.
Chappy here suggests to simply duplicate and have two different Testimonials up concurrently. I explained that it may not work like this and could show the same rather than a different as it pulls from the same source (eg the posts in the Testimonial section) and I also don't know right now how they get pulled in as it is not in the widget section so must be a PHP function.
The home page template, contains this code for the T section:
Hope my ramblings make sense.
Ha Jason, sorry the empty widget areas need to be taken in context of the question:
I have disabled the Twitter plugin
As I disabled the Twitter plug-in (Twitter Widget Pro) I assume it removed the widget from the widget areas.
Re-activating TWP inserts it into the twitter widget area, default sidebar remains empty.
So I could just enter custom text or content and drag it onto the twitter widget area (which answers the second half of my question).
Now I wonder what the best route to go about this is? Widen the section or fill the right half with different content....?
The Testimonials are a menu option with its own "Posts" structure, see below:
Each Testimonial is its own post.
Chappy here suggests to simply duplicate and have two different Testimonials up concurrently. I explained that it may not work like this and could show the same rather than a different as it pulls from the same source (eg the posts in the Testimonial section) and I also don't know right now how they get pulled in as it is not in the widget section so must be a PHP function.
The home page template, contains this code for the T section:
<div class="section">
<div class="part">
<div class="part_bottom">
<div class="part_content">
<h2>testimonials</h2>
<ul id="slider">
<?php $posts = get_posts('orderby=rand&numberposts=10&post_type=testimonials');
foreach( $posts as $post ) :setup_postdata($post);?>
<li><div class="testimonials_content"><?php the_content(); ?></div>
<img src="<?php bloginfo('template_url'); ?>/images/quote2.png"style="position:absolute; left:360px; top:7px"/>
<cite>
<?php $company_name = get_post_meta($post->ID, 'company', true);
if($company_name != '') {
echo $company_name;
}?>
</cite>
</li>
<?php endforeach; ?>
</ul>
</div>
</div>
</div>Hope my ramblings make sense.
As I disabled the Twitter plug-in (Twitter Widget Pro) I assume it removed the widget from the widget areas.
Re-activating TWP inserts it into the twitter widget area, default sidebar remains empty.
Crap. That means the plugin registers the widget area which is very odd behavior for a plugin.
Each Testimonial is its own post.
Testimonials are a Custom Post Type. You could find a new plugin that will query on CPT and replicate it via a widget...
Chappy here suggests to simply duplicate and have two different Testimonials up concurrently.
get_posts() supports an offset parameter so this isn't impossible to do, just odd.
http://codex.wordpress.org/Template_Tags/get_posts#Reset_after_Postlists_with_offset
ASKER
I don't think the plugin registers the widget area. It simply populates it when activated. The two widget areas are always there but the TWP appears/disappears from the 'twitter' named area, when the plugin is active/inactive.
So I could use a replicator plugin and stick that into the twitter area but pulling from the CPTs..? But as you say that is odd.
New content I think is where it is at.
Just now for the "How do I make the right half disappear?" bit, I understand the CSS formatting behind the section but as the area on the right is the Twitter widget area, how do I move/remove it in php?
So I could use a replicator plugin and stick that into the twitter area but pulling from the CPTs..? But as you say that is odd.
New content I think is where it is at.
Just now for the "How do I make the right half disappear?" bit, I understand the CSS formatting behind the section but as the area on the right is the Twitter widget area, how do I move/remove it in php?
The two widget areas are always there but the TWP appears/disappears from the 'twitter' named area, when the plugin is active/inactive.
A well-behaved plugin creates a widget that you have the option of using or not using. If this thing is sticking stuff into a defined area no matter what your actions are, it may not be a plugin worth holding onto.
So I could use a replicator plugin and stick that into the twitter area but pulling from the CPTs..? But as you say that is odd.
Less "odd", more "unnecessarily convoluted"
Just now for the "How do I make the right half disappear?" bit, I understand the CSS formatting behind the section but as the area on the right is the Twitter widget area, how do I move/remove it in php?
I would need to see the code from whatever template file this is to answer that.
ASKER
I see, I figured someone had just added the widget for twitter there and it comes and goes if activated or not. As said we want to get rid of it anyway :)
Here is the code from the homepage template:
Here is the code from the homepage template:
<?php
/*
Template Name: home
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
wp_nav_menu(
array(
'menu' => 'actions_menu',
'container' => '',
'link_before' => '<span>',
'link_after' => '</span>',
'menu_id' => '',
'menu_class' => 'actions',
)) ;
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="info_columns">
<div class="columns_shadow">
<div class="columns_content">
<?php the_content()?>
</div>
</div>
</div>
<!--<?php if ( !wp_is_mobile() ) :?>
<div class="production">
<div class="production_shadow">
<div class="production_content rotator">
<h2>our clients</h2>-->
<!-- CONTENT -->
<!--<div class="gallery-container">
<ul class="allinone_carousel_list">
<?php $posts = get_posts('numberposts=10&post_type=slides');
foreach( $posts as $post ) :setup_postdata($post);?>
<li>
<?php $page_image_id = get_post_meta($post->ID, 'image', true);
if ( $page_image_id!='' ) {
$page_image = wp_get_attachment_image_src( $page_image_id, "full");
echo '<img src="'.$page_image[0].'" alt="our production" />';
}?>
</li><?php endforeach; ?>
</ul>
</div>
</div>
</div>
</div>
<? endif; ?>-->
<?php endwhile; ?>
<?php else : ?><p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
<!-- end Slider #1 -->
<?php if ( !wp_is_mobile() ) :?>
<div class="section">
<div class="part">
<div class="part_bottom">
<div class="part_content">
<h2>testimonials</h2>
<ul id="slider">
<?php $posts = get_posts('orderby=rand&numberposts=10&post_type=testimonials');
foreach( $posts as $post ) :setup_postdata($post);?>
<li><div class="testimonials_content"><?php the_content(); ?></div>
<img src="<?php bloginfo('template_url'); ?>/images/quote2.png"style="position:absolute; left:360px; top:7px"/>
<cite>
<?php $company_name = get_post_meta($post->ID, 'company', true);
if($company_name != '') {
echo $company_name;
}?>
</cite>
</li>
<?php endforeach; ?>
</ul>
</div>
</div>
</div>
<div class="part">
<div class="part_bottom">
<div class="part_content">
<ul>
<?php if ( !function_exists('dynamic_sidebar')
|| !dynamic_sidebar('twitter') ) : ?>
<?php endif; ?>
</ul>
</div>
</div>
</div>
</div>
<? endif;?>
</div>
</div>
</div>
<?php get_footer(); ?>ASKER
Is there anymore feedback?
ASKER
I suspect not. I really wanted to close this out by the end of the month.
ASKER
Project abandoned. will use a new theme.
Not sure how to close this as I DID NOT seem to have received any further feedback...
Not sure how to close this as I DID NOT seem to have received any further feedback...
ASKER
sigh, hope you are alive...

I will have to test when I get to the office because the site is responsive and I can't see it on the iPad in the way I need to but...
Your problem is not PHP per se, as the split is most likely accomplished with simple HTML and CSS. Removing the div containing the Twitter feed and changing the CSS on the other div to extend it the full width of the container should be all that's necessary.