lz7cjc
asked on
adding custom marker to google maps and calling google maps
Hi
This has been covered all over the web but despite following instructions I can't get my custom marker to appear nor have an info box appear, onclick with a button to "get directions"
This is what I have:
where the icon is in the same folder as the html file hosting this code. So what have I done wrong? I have also tried naming the icon directly in the function but that doesn't work either - I get no markers appearing... if I remove the icon code I get the default markers appearing.
The other part of the question is how do I then add a button to enable the user to get directions to that place via e.g. googlemaps app on their device?
thanks
This has been covered all over the web but despite following instructions I can't get my custom marker to appear nor have an info box appear, onclick with a button to "get directions"
This is what I have:
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
navigator.geolocation && navigator.geolocation.getCurrentPosition(showPosition, showError) == undefined && showError();
var infowindow = new google.maps.InfoWindow();
var marker, i;
var image;
image = "blue_MarkerA.png";
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
icon: image
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}where the icon is in the same folder as the html file hosting this code. So what have I done wrong? I have also tried naming the icon directly in the function but that doesn't work either - I get no markers appearing... if I remove the icon code I get the default markers appearing.
The other part of the question is how do I then add a button to enable the user to get directions to that place via e.g. googlemaps app on their device?
thanks
ASKER
Thanks for this; however the new marker image is still not appearing. The directions is close but I was hoping to be able to tap into the directions/navigation functionality that comes with the google map. Is that possible?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
i tried the full URL which I checked directly in the browser but still no joy
http://localhost/recharge/images/blue_MarkerA.png
the rest is what you kindly posted:
http://localhost/recharge/images/blue_MarkerA.png
the rest is what you kindly posted:
<script>
var locations = [['Everyone Active Hartham Leisure Centre', 51.800052, -0.077467],
['Gordons Gym', 51.480226, 0.069589],
['The Concorde Club', 51.48808, -0.40301],
['Croydon High Sports Club', 51.341246, -0.061708],
['Everyone Active Northolt Leisure Centre', 51.548934, -0.375026],
['Everyone Active Central Park Leisure Centre', 51.602689, 0.228719],
['Heston Community Sports Hall', 51.480955, -0.365949],
['Everyone Active Westminster Lodge Leisure Centre', 51.750365, -0.34032],
['Everyone Active Hornchurch Sports Centre', 51.563842, 0.207556],
//...
['The Landmark Spa and Health Club', 51.521554, -0.161116],
['Brands Hatch Place Hotel and Spa', 51.361902, 0.269406],
];
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var center;
navigator.geolocation && navigator.geolocation.getCurrentPosition(showPosition, showError) == undefined && showError();
var infowindow = new google.maps.InfoWindow();
var marker, i, image = "http://localhost/recharge/images/blue_MarkerA.png";
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();
directionsDisplay.setMap(map);
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: image
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0] + '<br/><a href="javascript:calcRoute('+i+')">How do I get there?</a>');
infowindow.open(map, marker);
}
})(marker, i));
}
function calcRoute(i) {
infowindow.close(); // optional
var request = {
origin: center, // only useful when we did get a current location...
destination: new google.maps.LatLng(locations[i][1], locations[i][2]),
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
function showPosition(position) {
lat = position.coords.latitude;
lon = position.coords.longitude;
latlon = new google.maps.LatLng(lat, lon);
map.setCenter(center = latlon);
}
function showError(error) {
map.setCenter(center = new google.maps.LatLng(locations[0][1], locations[0][2])); // default 1st from array
}
</script>
Hmm, localhost should work for you unless the image needs to be accessible from Google's servers for some reason (well specifically the reason would be the way the icon is created but I wasn't aware that would be an issue). Is there any publicly available website where you can host the image? If not can you try pointing it to my image (http://schutt.nl/ee/Q_28608218/blue_MarkerA.png) so we know at least that's what's going on?
PS: have you tried pressing F12 in the browser and inspecting the console and network tabs to see if there's an error regarding the image?
ASKER
i tried your server but it made no difference
I looked through the sources and it was odd that was nothing there about the image see attached
there was nothing in console and network
sources.png
I looked through the sources and it was odd that was nothing there about the image see attached
there was nothing in console and network
sources.png
Please try refreshing the page with the F12/dev tools already open. Also, it normally shouldn't make a difference but clearing the cache beforehand can sometimes help.
ASKER
cleared cache
this is the html source:
network.png
this is the html source:
var center;
navigator.geolocation && navigator.geolocation.getCurrentPosition(showPosition, showError) == undefined && showError();
var infowindow = new google.maps.InfoWindow();
var marker, i, image = "http://schutt.nl/ee/Q_28608218/blue_MarkerA.png";
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();
directionsDisplay.setMap(map);
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: image
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0] + '<br/><a href="javascript:calcRoute('+i+')">How do I get there?</a>');
infowindow.open(map, marker);
}
})(marker, i));
}network.png
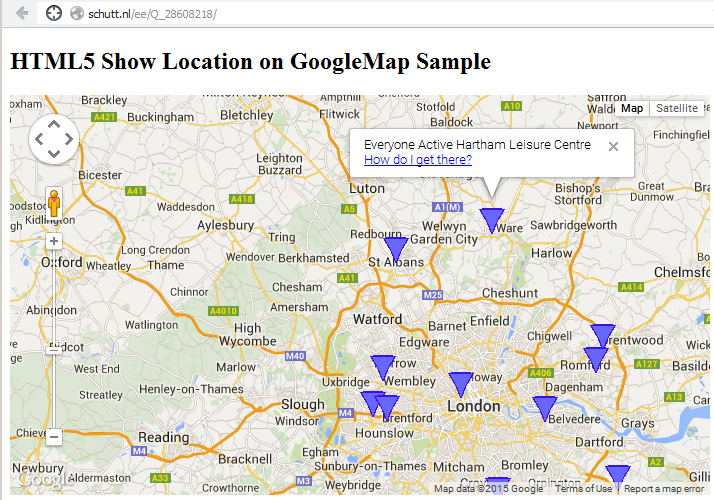
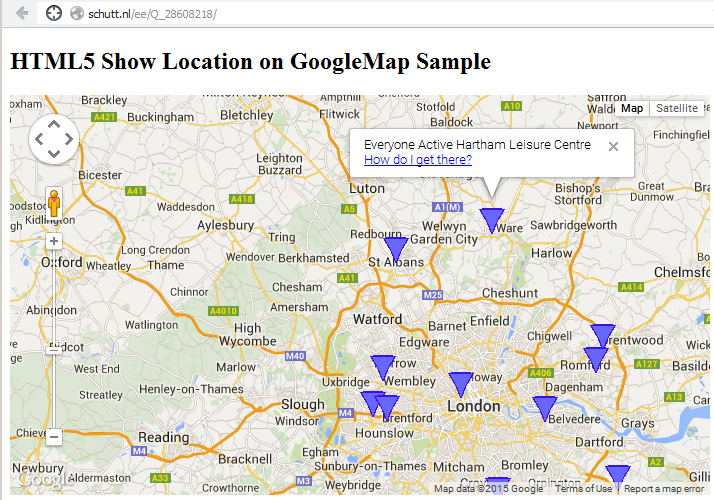
That looks ok to me. So how does the map look for you? any big difference between my version and your 'localhost' version? do you see the map all right, see the standard "red drop" marker images scattered around London?
I attached a capture of what I see just to make sure we're talking about the same thing.
One piece of code I saw on the google dev pages, but shouldn't make a difference... in the marker setting you could try:

I attached a capture of what I see just to make sure we're talking about the same thing.
One piece of code I saw on the google dev pages, but shouldn't make a difference... in the marker setting you could try:
icon: new google.maps.MarkerImage(image)
ASKER
unfortunately I just get an empty map, centred to my current position. I tried adding in that line of code and now the call isn't being made to your server.
"Empty map" but showing cities, roads etc right, or is that even missing?
Is your location in or around London? Otherwise try going there (grasping at straws here...), try zooming out to see if the markers are elsewhere on the world by mistake, try disabling "current location" (so it will go to the first location in the array).
Keep making sure with F12 that any editing doesn't cause a javascript/network error.
Are you still testing on localhost? Any chance you could put it on a public webserver to test (if only for yourself)?
Is your location in or around London? Otherwise try going there (grasping at straws here...), try zooming out to see if the markers are elsewhere on the world by mistake, try disabling "current location" (so it will go to the first location in the array).
Keep making sure with F12 that any editing doesn't cause a javascript/network error.
Are you still testing on localhost? Any chance you could put it on a public webserver to test (if only for yourself)?
ASKER
success! I switched from the fixed list to the dynamic list via the DB and now it works. I now want to change the marker based on price so am going to post another question for that... think you have more than earnt this one!
ASKER
have put the new question here if you would like to carry on helping me! thanks for all you have done so far
https://www.experts-exchange.com/questions/28608952/Switch-markers-on-map-based-on-attributes.html
https://www.experts-exchange.com/questions/28608952/Switch-markers-on-map-based-on-attributes.html
Open in new window
For the directions, I got it to do something (hopefully close to what you want, in a link instead of a button for now), working off an example found here: https://developers.google.com/maps/documentation/javascript/examples/directions-simple?csw=1
Live example here: http://schutt.nl/ee/Q_28608218/
I attached the code instead of posting in a snippet because of the "i" in square brackets again... Please note some changes in the existing functions as well.
index.htm