willsherwood
asked on
WP: optimizing for faster page display time
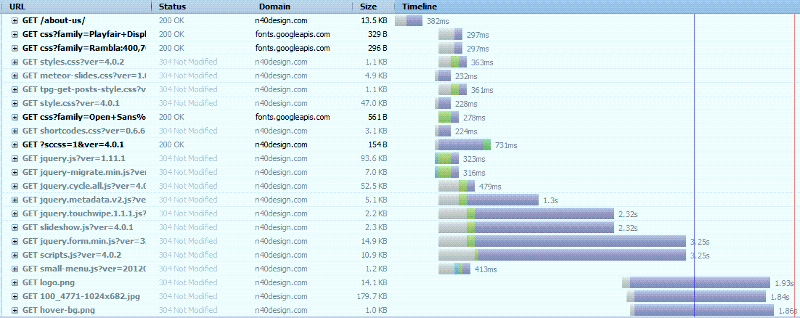
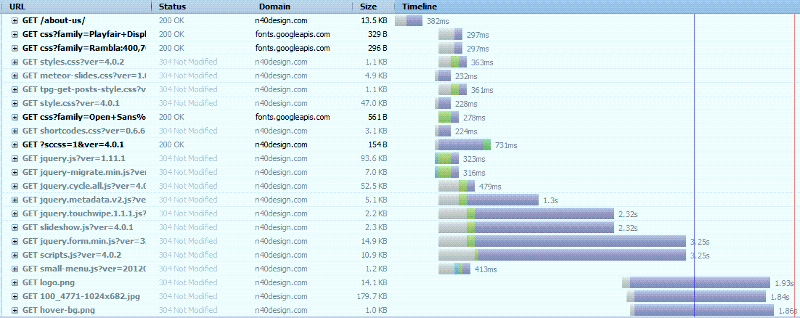
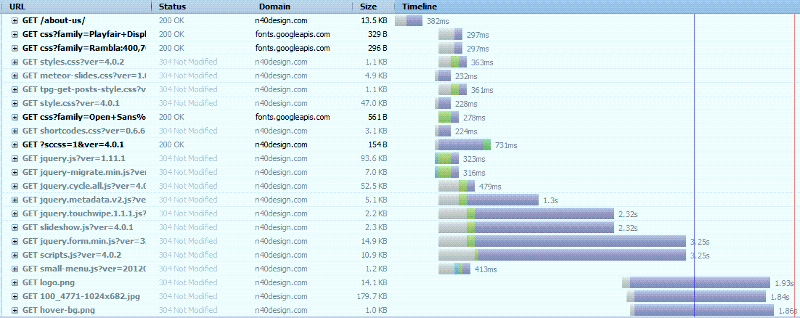
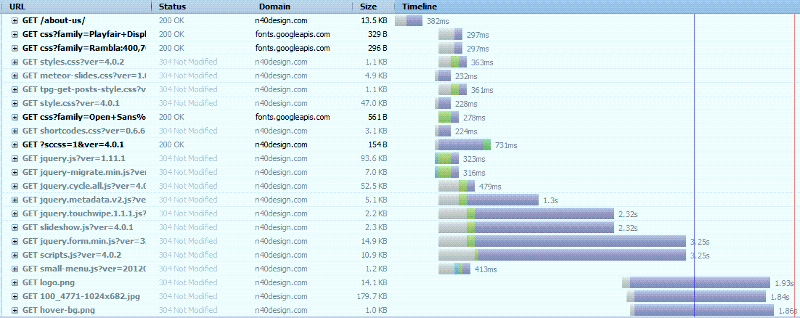
A client comes to us with a theme that is requesting 15 resource files, and browsers only
will fetch 5-6 in parallel, thus there's a long wait time for page loading.
How does one go about optimizing display time between pages?
example: sample ABOUT page for slow page loading
it's not really feasible to place some files on another server or domain name.


will fetch 5-6 in parallel, thus there's a long wait time for page loading.
How does one go about optimizing display time between pages?
example: sample ABOUT page for slow page loading
it's not really feasible to place some files on another server or domain name.


SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER