How can I makes this CSS tooltip "sticky?"
I've got a tooltip that's working great, but I want the user to be able to hover over it and click on a link.
How?
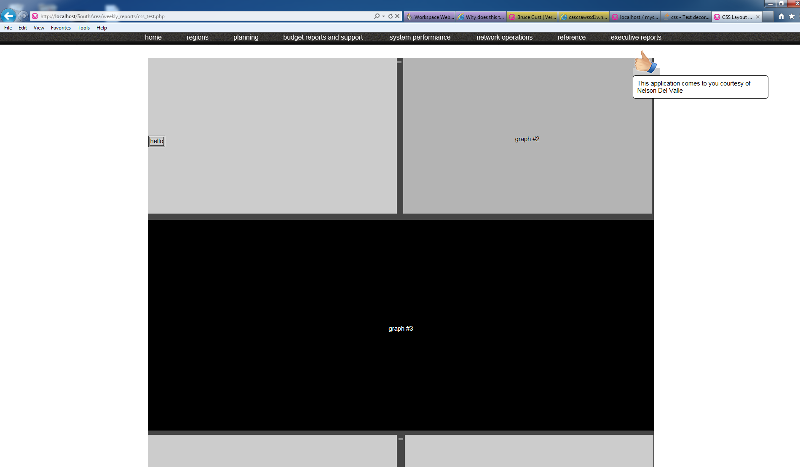
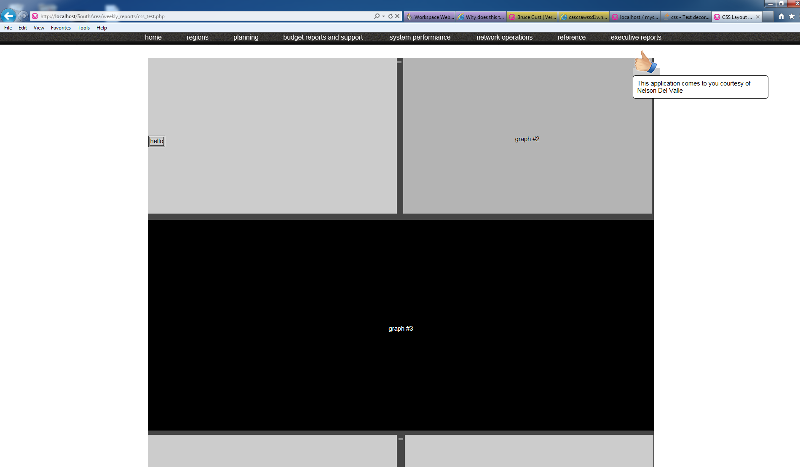
Here's a screenshot of what it looks like:

Here's my HTML:
...and here's my CSS:
What do I have to change to get the "masking" of the link to exceed the current boundaries so the tooltip stays visible?
How?
Here's a screenshot of what it looks like:

Here's my HTML:
<div class="site_content">
<div class="site_content_container">
<div style="position:absolute; z-index:0; margin-left:1150px; margin-top:-20px; width:65px; height:68px;">
<a class="tip_trigger" href="mailto:Nelson.DelValle@VerizonWireless.com">
<IMG SRC="images/thumbs_up.png" border="0">
<div class="tip">This application comes to you courtesy of <span id="link_text">Nelson Del Valle</span></a>.</div>
</a>
</div>
<div style="height:370px; width:590px; background-color:#cccccc; display:inline-block; text-align:center;float:left;"><span><table border="1"><tr><td>hello</td></tr></table></span></div>
<div style="width:11px; height:5px; background-color:#898989; display:inline-block; text-align:center;"></div>
<div style="height:370px; width:590px; background-color:#b4b4b4; display:inline-block; text-align:center;"><span>graph #2</span></div>
<div style="width:1200px; height:500px; background-color:#000000; color:#ffffff; margin-top:15px; text-align:center;"><span>graph #3</span></div>
<div style="height:370px; width:590px; background-color:#cccccc; display:inline-block; text-align:center; margin-top:10px;"><span>graph #4</span></div>
<div style="width:11px; height:5px; background-color:#898989; display:inline-block; text-align:center;"></div>
<div style="height:370px; width:590px; background-color:#cccccc; display:inline-block; text-align:center; margin-top:10px;"><span>graph #5</span></div>
<div style="height:370px; width:590px; background-color:#cccccc; display:inline-block; text-align:center; margin-top:10px;"><span>graph #6</span></div>
<div style="width:11px; height:5px; background-color:#898989; display:inline-block; text-align:center;"></div>
<div style="height:370px; width:590px; background-color:#cccccc; display:inline-block; text-align:center; margin-top:10px;"><span>graph #7</span></div>
</div>
<div class="footer"><br>© Verizon Wireless | South Area | All Rights Reserved | <a href="http://southareanetwork.nss.vzwnet.com/contact.php" style="color:#ffffff; text-decoration:none;">Contact</a></div>
</div>
</div>...and here's my CSS:
a.tip_trigger {
text-decoration:none;
color:#000000;
background-color:#cccccc;
}
#link_text:hover {
text-decoration:underline;
}
.tip {
background-color:#ffffff;
width:300px;
border:1px solid black;
display:none; /*--Hides by default--*/
padding:10px;
position:relative;
z-index:1000;
border-radius:6px;
-moz-border-radius:6px;
margin:auto;
color:#000000;
}
.tip a {
color:#000000;
text-decoration:underline;
}What do I have to change to get the "masking" of the link to exceed the current boundaries so the tooltip stays visible?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Hmm..appears I still must be missing a included js file or something.
ASKER
How about this, Nathan! I built something very similar out at countryshowdown.com/downlo
I can't think of any other files that you might need, but in case I've missed something, that site is a live version of the same tooltip I'm using now.
Thanks!
I can't think of any other files that you might need, but in case I've missed something, that site is a live version of the same tooltip I'm using now.
Thanks!
Ok, took a look at that site, tooltips are not showing up for me on their either. Tried in Firefox and Chrome.
ASKER
I'll bet you're looking at the wrong page, at least that's what I'm thinking since I can access the tooltip and I'm using IE.
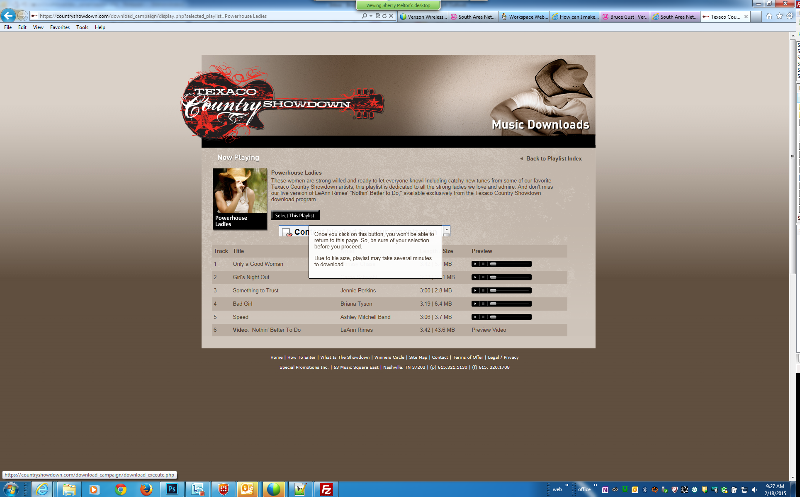
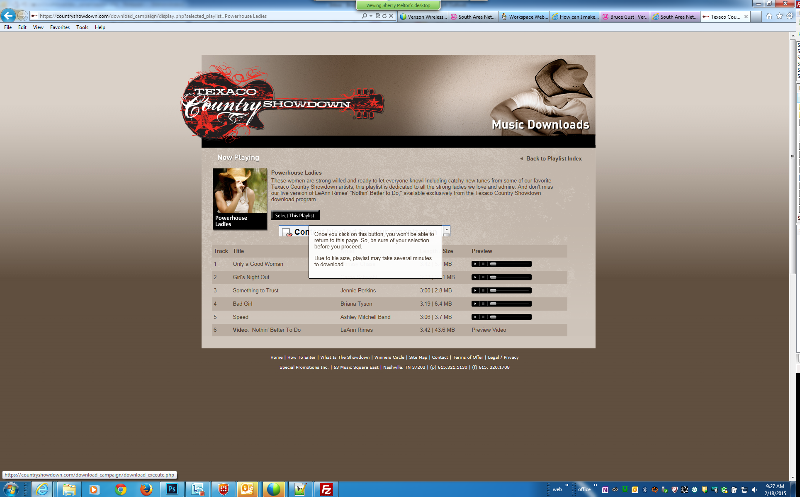
Here's a screenshot:

Here's the link again: https://countryshowdown.com/download_campaign/vivian.php
Here's a screenshot:

Here's the link again: https://countryshowdown.com/download_campaign/vivian.php
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry guys for not getting back to you in a timely fashion and forgive me for not being more clear as far as my dilemma. I've been trying to get questions answered while simultaneoulsy trying to honor a deadline so I've not been monitoring Experts Exchange as frequently as I might otherwise.
As far as the substance of the question, if what I've provided thus far comes across as convoluted, then just brush all that aside and consider the tooltip that I built at https://countryshowdown.com/download_campaign/display.php?selected_playlist=Powerhouse Ladies.
In order to get to that, you'll first need to get beyond the validation sequence and you can do that by going out to https://countryshowdown.com/download_campaign/vivian.php. Once you get to the homepage, just click on any of the playlists. In this example, I've got "Power Ladies," but it doesn't matter. The thing that I wanted to provide with this page was a working example of the code that I'm currently using, the only difference being is that I want to the tool tip to remain in place so the user can hover over a link within that tooltip.
So, if this is the Javascript:
...this is my HTML:
..and here's the applicable CSS:
What would have to change in order for the tooltip that has the "Once you click on this button, you won't be able to return to this page..." verbiage to remain in place so the user could conceivably click on link on that tool tip?
And Tom, to your point expressed in #5, I couldn't get your suggestion to work which is why I didn't pursue it.
Thanks for your time and expertise.
As far as the substance of the question, if what I've provided thus far comes across as convoluted, then just brush all that aside and consider the tooltip that I built at https://countryshowdown.com/download_campaign/display.php?selected_playlist=Powerhouse Ladies.
In order to get to that, you'll first need to get beyond the validation sequence and you can do that by going out to https://countryshowdown.com/download_campaign/vivian.php. Once you get to the homepage, just click on any of the playlists. In this example, I've got "Power Ladies," but it doesn't matter. The thing that I wanted to provide with this page was a working example of the code that I'm currently using, the only difference being is that I want to the tool tip to remain in place so the user can hover over a link within that tooltip.
So, if this is the Javascript:
<script type="text/javascript">
$(document).ready(function() {
//Tooltips
$(".tip_trigger").hover(function(){
tip = $(this).find('.tip');
tip.show(); //Show tooltip
}, function() {
tip.hide(); //Hide tooltip
}).mousemove(function(e) {
var mousex = e.pageX + 20; //Get X coodrinates
var mousey = e.pageY + 20; //Get Y coordinates
var tipWidth = tip.width(); //Find width of tooltip
var tipHeight = tip.height(); //Find height of tooltip
//Distance of element from the right edge of viewport
var tipVisX = $(window).width() - (mousex + tipWidth);
//Distance of element from the bottom of viewport
var tipVisY = $(window).height() - (mousey + tipHeight);
if ( tipVisX < 20 ) { //If tooltip exceeds the X coordinate of viewport
mousex = e.pageX - tipWidth - 20;
} if ( tipVisY < 20 ) { //If tooltip exceeds the Y coordinate of viewport
mousey = e.pageY - tipHeight - 20;
}
tip.css({ top: mousey, left: mousex });
});
});
</script>...this is my HTML:
<a class="tip_trigger" href="download_execute.php"><IMG SRC="images/confirm_download_button.jpg" border="0"><span class="tip">
<table width="300" height="100" bgcolor="white">
<tr>
<td>
Once you click on this button, you won't be able to return to this page. So, be sure of your selection before you proceed.
<P>
Due to file size, playlist may take several minutes to download.
</td>
</tr>
</table>
</span></a>..and here's the applicable CSS:
.tip {
background-color:#ffffff;
filter:alpha(opacity=95);
/* CSS3 standard */
/*opacity:0.6;*/
border:1px solid black;
display:none; /*--Hides by default--*/
padding:10px;
position:absolute;
z-index:1000;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
What would have to change in order for the tooltip that has the "Once you click on this button, you won't be able to return to this page..." verbiage to remain in place so the user could conceivably click on link on that tool tip?
And Tom, to your point expressed in #5, I couldn't get your suggestion to work which is why I didn't pursue it.
Thanks for your time and expertise.
.tip {
background-color:#ffffff;
filter:alpha(opacity=95);
/* CSS3 standard */
/*opacity:0.6;*/
border:1px solid black;
display:none; /*--Hides by default--*/
padding:10px;
position:absolute;
z-index:1000;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
ASKER
Just for further clarification, if you go to https://countryshowdown.com/download_campaign/display.php?selected_playlist=Powerhouse , you'll be redirected to an index.php page that doesn't exist. Fret not. Use the https://countryshowdown.com/download_campaign/vivian.php and you'll get to the page that has all of the playlists displayed and you can click on any of those to get to the working tooltip.
<script type="text/javascript">
$(document).ready(function() {
//Tooltips
$(".tip_trigger").hover(function(){
tip = $(this).find('.tip');
tip.show(); //Show tooltip
}, function() {
tip.hide(); //Hide tooltip
}).mousemove(function(e) {
var mousex = e.pageX + 20; //Get X coodrinates
var mousey = e.pageY + 20; //Get Y coordinates
var tipWidth = tip.width(); //Find width of tooltip
var tipHeight = tip.height(); //Find height of tooltip
//Distance of element from the right edge of viewport
var tipVisX = $(window).width() - (mousex + tipWidth);
//Distance of element from the bottom of viewport
var tipVisY = $(window).height() - (mousey + tipHeight);
if ( tipVisX < 20 ) { //If tooltip exceeds the X coordinate of viewport
mousex = e.pageX - tipWidth - 20;
} if ( tipVisY < 20 ) { //If tooltip exceeds the Y coordinate of viewport
mousey = e.pageY - tipHeight - 20;
}
tip.css({ top: mousey, left: mousex });
});
});
</script> <a class="tip_trigger" href="download_execute.php"><IMG SRC="images/confirm_download_button.jpg" border="0"><span class="tip">
<table width="300" height="100" bgcolor="white">
<tr>
<td>
Once you click on this button, you won't be able to return to this page. So, be sure of your selection before you proceed.
<P>
Due to file size, playlist may take several minutes to download.
</td>
</tr>
</table>
</span></a>.tip {
background-color:#ffffff;
filter:alpha(opacity=95);
/* CSS3 standard */
/*opacity:0.6;*/
border:1px solid black;
display:none; /*--Hides by default--*/
padding:10px;
position:absolute;
z-index:1000;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.tip {
background-color:#ffffff;
filter:alpha(opacity=95);
/* CSS3 standard */
/*opacity:0.6;*/
border:1px solid black;
display:none; /*--Hides by default--*/
padding:10px;
position:absolute;
z-index:1000;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
ASKER
Guys, I went in a different direction and was able to get things to function. Thanks for weighing in!
ASKER
Here's my code for the actual tooltip:
Open in new window