How can I extend my table the full length of my div?
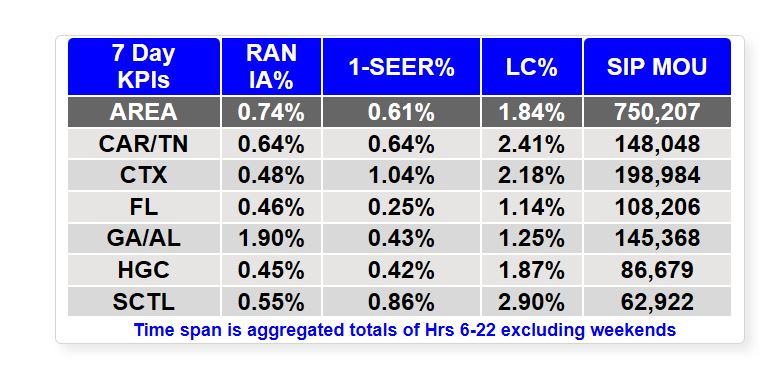
Check out the screenshot below:

Pretty, ain't it?
I want to extend the table within the div all the way to the end so the table and the div are flush.
How?
Here's my code and CSS:
HTML:
CSS:
What do you think?

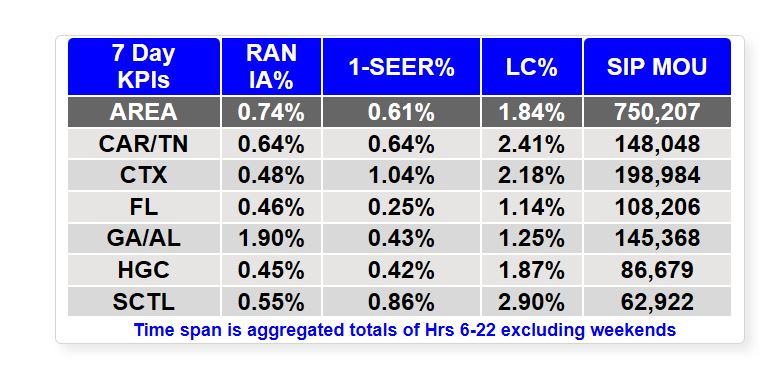
Pretty, ain't it?
I want to extend the table within the div all the way to the end so the table and the div are flush.
How?
Here's my code and CSS:
HTML:
<div style="height:370px; width:690px; margin-top:25px; display:inline-block; text-align:center;float:left;">
<table class="csv_sample">
<tr>
<td> </td>
<th style="border-top-right-radius:5px;border-top-left-radius:5px; background-color:blue; color:#ffffff; font-weight:bold; font-size:18pt; width:150px;">7 Day<br>KPIs</strong></div></th>
<td bgcolor="blue"><div align="center"><strong><FONT size="+2" COLOR="#FFFFFF">RAN<br>IA%</strong></div></td>
<td bgcolor="blue"><div align="center"><strong><FONT size="+2" COLOR="#FFFFFF">1-SEER%</strong></div></td>
<td bgcolor="blue"><div align="center"><strong><FONT size="+2" COLOR="#FFFFFF">LC%</strong></div></td>
<th style="border-top-right-radius:5px;border-top-left-radius:5px; background-color:blue; color:#ffffff; font-weight:bold; font-size:18pt;">SIP MOU</strong></div></th>
<td> </td>
</tr> CSS:
table.csv_sample {
box-shadow: 7px 7px 15px #e9e9e9;
border-collapse:separate;
border-radius:6px;
-moz-border-radius:6px;
margin:auto;
width:100%;
border: 1px solid #d7d4d4;
}
What do you think?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER