How do I change the order of a directory's files?
My client has the need to be able to shuffle or rearrange the files (image files) of a directory (that lives on the webserver) on a page, so the images are in the order they want them to be, even if that is not the original order in which the files are/were placed in the directory?

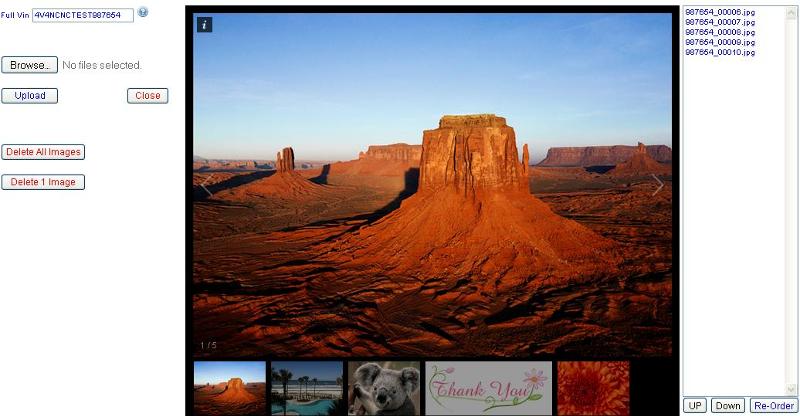
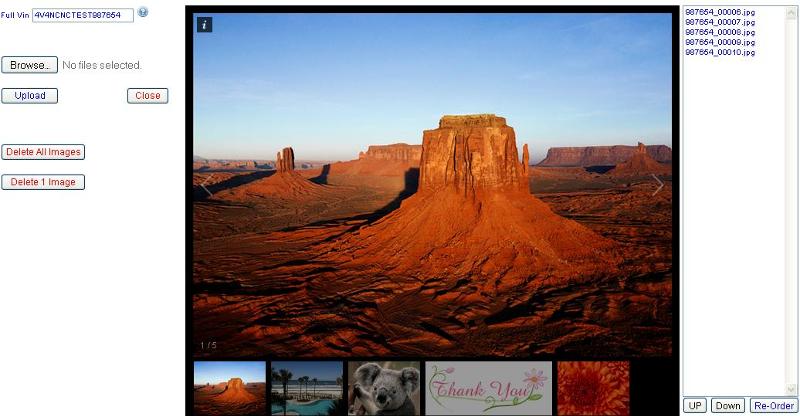
so in the image above, they need to be able to drag and drop the images listed on the right, [as apposed to highlighting an image name and clicking the "Up" or "Down" button numerous times, (sometimes maybe 100 times depending on the number of images)], in any order they choose irrespective of the original order and they need for the order to change in the directory, and stay changed until they need to (if they need to) change the order again. it would be great, if the images were in a grid that also allowed them the ability to be able to drag and drop the images in the order they chose, with the same results.

so in the image above, they need to be able to drag and drop the images listed on the right, [as apposed to highlighting an image name and clicking the "Up" or "Down" button numerous times, (sometimes maybe 100 times depending on the number of images)], in any order they choose irrespective of the original order and they need for the order to change in the directory, and stay changed until they need to (if they need to) change the order again. it would be great, if the images were in a grid that also allowed them the ability to be able to drag and drop the images in the order they chose, with the same results.
ASKER
@umgh is there any way I can allow the files to be dynamically ordered by dragging and dropping them in either the list or in a grid and have it maintained that order?
Between invocations of the app, the above options are the only ones I could think of.
Within the app, you should be able to manipulate the order by watching for events and invoking methods of the control(s) you've used to display the images.
Within the app, you should be able to manipulate the order by watching for events and invoking methods of the control(s) you've used to display the images.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
@ChrisStanyon: So if I were to be able to list the images in some kind of grid, that I would make "sortable" I should be able to make that Ajax call, correct? And any of the other methods/functions that I needed to use, I could, but pretty much I should be able to run with what you have above, for my needs yes?
Yeah - that's about it. You don't even need to put the images in a grid. Looking at your screenshot above, you could just list them in a UL. You can then just drag them directly.
have a look at this quick demo
http://jsfiddle.net/ChrisS
Drag the image names around and you'll see the data string that you'd pass back to your server with the AJAX call.
Basically, it would get passed back as a POST array, which you could loop through to update a database
have a look at this quick demo
http://jsfiddle.net/ChrisS
Drag the image names around and you'll see the data string that you'd pass back to your server with the AJAX call.
Basically, it would get passed back as a POST array, which you could loop through to update a database
ASKER
@ChrisStanyon: I think I could pull that off, but I would have to dynamically generate the HTML code. This application pulls the data from a database and displays different pictures based on an id that is passed to the application. So I think I would have to dynamically generate that HTML, or do you think there's a better way to do that?
However you implement a solution, it's likely that you'll need to edit the HTML in some way. If this is an application that you've written, then it should be straight forward enough. You'd just pull out the list of images from the database and order them by some kind of sortOrder column. You'd then build your list of images into a UL, with a functional ID and attach the jQuery. The update event would then send the new order back to a server-side script which would update your database.
If you didn't build this app, then you may have to start digging through the code.
The fact that the app is based off a database, the HTML will be dynamically generated anyway - you'll just need to find the right place to hook into.
If you didn't build this app, then you may have to start digging through the code.
The fact that the app is based off a database, the HTML will be dynamically generated anyway - you'll just need to find the right place to hook into.
ASKER
@Chris Stanyon: Thank you. I will start working on this today. I'll keep this thread open in case I have questions but I think this will be my solution! Thanks again.
ASKER
@Chris Stanyon: Below is my HTML. It won't perform the actual drag and drop. It just highlights the items in the ul list. What am I missing? I downloaded everything from the jQuery UI site.



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<link href="Styles/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="Styles/jquery-ui.structure.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-ui.min.js" type="text/javascript"></script>
<style type="text/css">
li
{
cursor: pointer;
}
</style>
<script type="text/javascript">
$("#sortable").sortable({
// code to run when the order is updated
update: function (event, ui) {
// get the order of the items in the list
var data = $(this).sortable('serialize');
// pass the data back to your server for processing
$('#data').html(data);
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul id="sortable">
<li id="pic_image1">image1.jpg</li>
<li id="pic_image2">image2.jpg</li>
<li id="pic_image3">image3.jpg</li>
<li id="pic_image4">image4.jpg</li>
</ul>
<div id="data">
</div>
</div>
</form>
</body>
</html>


You probably need to wrap the jQuery function inside the $(document).ready() block:
jQuery works on the DOM (Document Object Model) and wrapping your code inside the document.ready block ensures that the DOM has fully loaded before trying to do anything with it.
Without it, your code would probably try and bind the sortable() to an element that hadn't fully loaded - i.e. your <ul>
You might also consider using a Content Delivery Network (CDN) for the jQuery libraries and styles. Google offers one. Just change your links to:
<script type="text/javascript">
$(document).ready(function() {
$("#sortable").sortable({
// code to run when the order is updated
update: function (event, ui) {
// get the order of the items in the list
var data = $(this).sortable('serialize');
// pass the data back to your server for processing
$('#data').html(data);
}
});
});
</script>jQuery works on the DOM (Document Object Model) and wrapping your code inside the document.ready block ensures that the DOM has fully loaded before trying to do anything with it.
Without it, your code would probably try and bind the sortable() to an element that hadn't fully loaded - i.e. your <ul>
You might also consider using a Content Delivery Network (CDN) for the jQuery libraries and styles. Google offers one. Just change your links to:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/themes/smoothness/jquery-ui.css" />ASKER
@Chris Stanyon: That was it! It has me started. Thanks. I'll keep this open for a few days while I work on this. Thanks again.
ASKER
@Chris Stanyon: This works great. The problem I'm trying to solve could be solved if i was able to drag and drop the pics from, maybe one container to the other, then use an Ajax call to send that order of pictures back to the directory, how would I achieve this? I think this code puts me very close to that solution, I just don't know how to make that jump.
If you just want to drag the images around to sort them, you can bind the sortable to the images instead of a UL. That way, you'd simply drag the images into place and have no need for the list.
Have a look at this: http://jsfiddle.net/ChrisS
Have a look at this: http://jsfiddle.net/ChrisS
ASKER
That's probably down to your styling (css) but impossible to tell without seeing a live link to your page
ASKER
@Chris Stanyon: I figured out the issue. The issue is the real (the actual size) of the images. I've manually "squeezed" the images (and probably not proportionally correct either) just to make them "display" or show the size of the place holders that you've shown in your example on jsfiddle. But this doesn't actually change the images actual size. So when I used that placeholder image that you have in your example, it worked just fine. Thanks again. I think I have enough to go on now.
ASKER
This development has been put on hold temporarily but I'm still going to keep this thread open.
ASKER
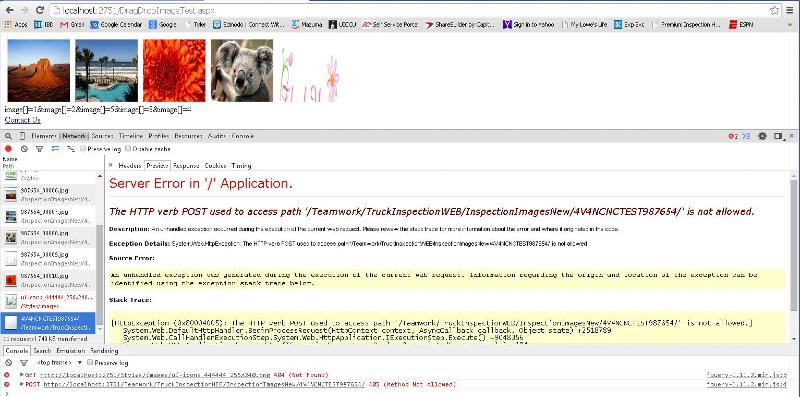
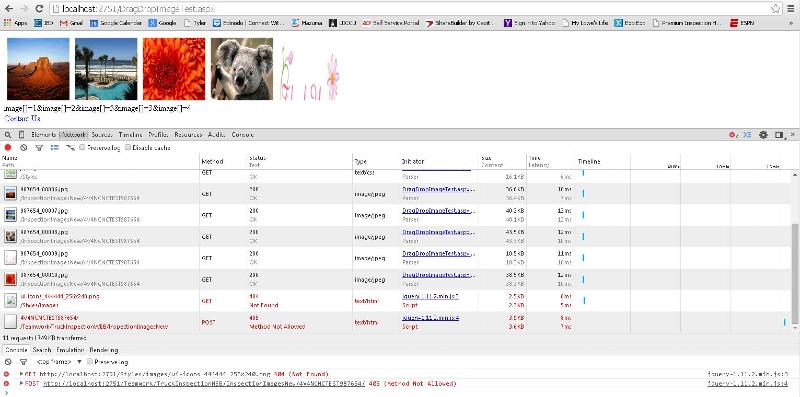
@Chris Stanyon: So I'm back on this project now and it is all working with the exception of one thing: When (after) I shuffle the images and either close the window and open it back up or refresh the page, the order doesn't change. How do I effect the actual order of the photos where they live?
ASKER
That's likely to be an issue with your server-side script. The code I posted earlier sugessted that you POST the serialized image order back to your server-side script for processing, such as saving to a database. Looks like you'll need to configure your script to receive the POST request, but I don't know ASP so can't help you on that one.
ASKER
Thanks for all your help. I will try to get the other part / piece of this question answered by posting to this group.
ASKER
@Chris Stanyon: Why does the underscore: "_" show up as: "[]="?
I have no idea what you mean !!
ASKER
@Chris Stanyon: Sorry I should've given more info. The datastring that is sent to the <div id="data"> looks like :
image[]=image1&image[]=ima
where I'm assuming that the "[]=" is what used to be a "_". Why does this happen?
image[]=image1&image[]=ima
where I'm assuming that the "[]=" is what used to be a "_". Why does this happen?
Ah, right!
The square bracket indicates an array. While it shows up in the data div like that, when it get's POSTed through to a server-side script, it will be available as an array called image (part of the POST data), containing the order of the images. As I said previously, I don't know ASP at all, but if it was posted to a PHP script then the data would look something like this:
$_POST['image'] = array (
'image1',
'image2',
'image5',
'image3',
...etc...
);
And you could get to the order of the images like so:
The code above would loop through the image[] array, and echo (print) the name of each image in order, so you would get an output looking something ilke this:
image1
image2
image5
image3
image6
image7
image8
image4
The square bracket indicates an array. While it shows up in the data div like that, when it get's POSTed through to a server-side script, it will be available as an array called image (part of the POST data), containing the order of the images. As I said previously, I don't know ASP at all, but if it was posted to a PHP script then the data would look something like this:
$_POST['image'] = array (
'image1',
'image2',
'image5',
'image3',
...etc...
);
And you could get to the order of the images like so:
foreach ($_POST['image'] as $imageName):
echo $imageName;
endforeach;The code above would loop through the image[] array, and echo (print) the name of each image in order, so you would get an output looking something ilke this:
image1
image2
image5
image3
image6
image7
image8
image4
ASKER
@Chris Stanyon: So the code above:
foreach ($_POST['image'] as $imageName):
echo $imageName;
endforeach;
I assume is php? But there is probably an equivalent way to do the same in jQuery / javascript?
foreach ($_POST['image'] as $imageName):
echo $imageName;
endforeach;
I assume is php? But there is probably an equivalent way to do the same in jQuery / javascript?
Yeah - it is PHP, but you'd want to do it server-side. Javascript is only for the client-side (browser). For the server-side, you'll probably be using ASP.
The whole point of this is to send the new order of images back to your server, so it can be saved into your database for future reference.
The whole point of this is to send the new order of images back to your server, so it can be saved into your database for future reference.




If this application is not under your control, then the only way to achieve the requested result is to either create a new directory with the files added in the desired order (if the application only presents files in the directory order) or to rename the files so the sort order (as chosen by the application) matches the desired order or, perhaps, modify the images' metadata (if that's what the application uses to decide what order to present them).
If the application is under your control, you can consider adding a file to the web folder that specifies your preferred order.