Issue with Border in Firefox for <asp:gridview>
I have <asp:gridview> as part of my program and I am applying CSS classes to the elements:
<RowStyle CssClass="GridRows" />
<HeaderStyle CssClass="GridHeader" />
<EditRowStyle CssClass="EditRows" />
<AlternatingRowStyle CssClass="GridAlternateRow
<SelectedRowStyle CssClass="SelectedRows" />
<HeaderStyle CssClass="GridHeader" />
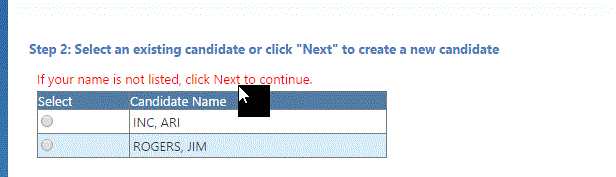
I can view the Grid perfectly in all browsers except firefox where the header element gives me an issue.
See how the Border for the Header Grid is not same as rest of the Grid.
How can I fix this?
--------------------------
The Firefox Grid:
 --------------------------
--------------------------
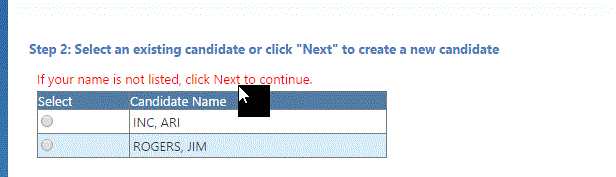
The Other Browsers Grid:
 --------------------------
--------------------------
<RowStyle CssClass="GridRows" />
<HeaderStyle CssClass="GridHeader" />
<EditRowStyle CssClass="EditRows" />
<AlternatingRowStyle CssClass="GridAlternateRow
<SelectedRowStyle CssClass="SelectedRows" />
<HeaderStyle CssClass="GridHeader" />
I can view the Grid perfectly in all browsers except firefox where the header element gives me an issue.
See how the Border for the Header Grid is not same as rest of the Grid.
How can I fix this?
--------------------------
The Firefox Grid:
 --------------------------
--------------------------The Other Browsers Grid:
 --------------------------
--------------------------
What does the CSS look like?
ASKER
Here are 2 different grids on another page on the site (Using <ASP:GRIDVIEW>)
You can see that the Grid Header border is missing on Firefox only (All other browsers work fine - IE, Chrome, Safari).
Any ideas on how to solve this?
--------------------------
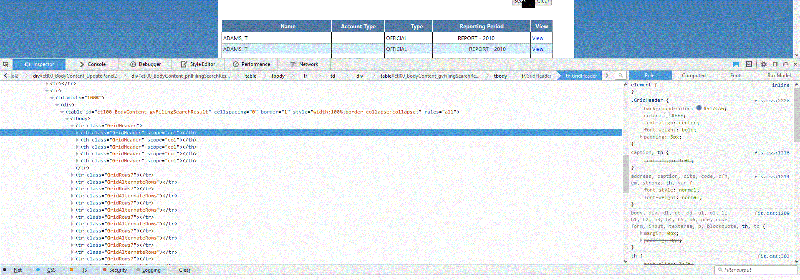
Chrome:

--------------------------
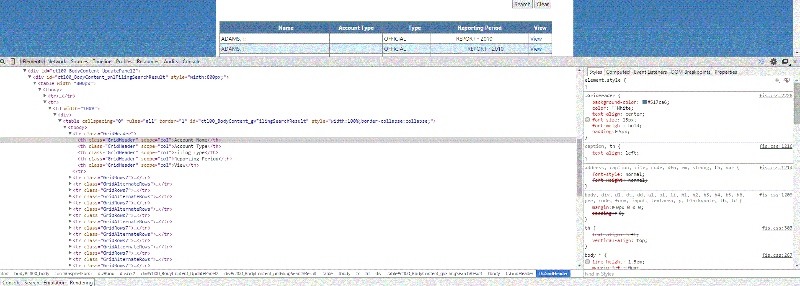
Firefox:
 --------------------------
--------------------------
You can see that the Grid Header border is missing on Firefox only (All other browsers work fine - IE, Chrome, Safari).
Any ideas on how to solve this?
--------------------------
Chrome:

--------------------------
Firefox:
 --------------------------
--------------------------
What does the CSS look like?
ASKER
I am not sure what part of CSS do you want?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I posted 2 photos in my previous message which have the CSS:
Chrome: Inspect element
Firefox: Inspect element
Firefox: Inspect element
What are the values on Computed tab from the Developer Tools? Are they the same between Chrome and Firefox?
ASKER
Yes. The values are the same and the display is different.
So I have to resolve this issue.
So I have to resolve this issue.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks