rjjigg
asked on
Flexslider sometimes leaves container window 2-3x taller than it should be
Flexslider doesn't always resize the container back to its intended size.
Is there a way to always hide that overflow?
Here the working site - Shows development page
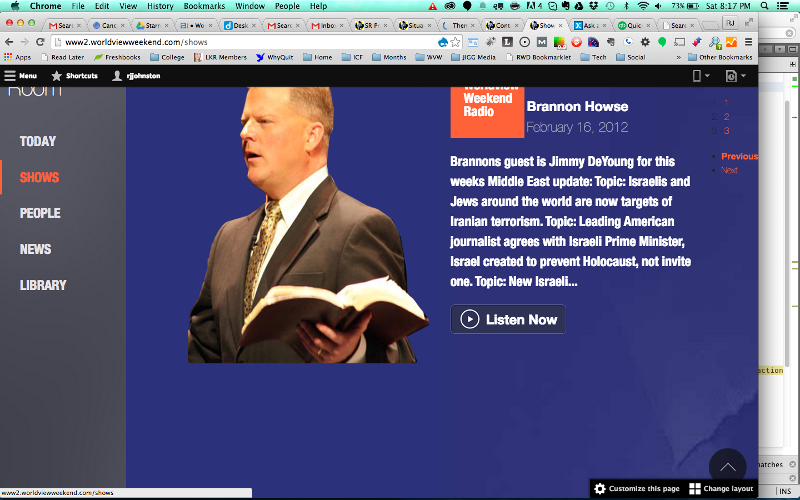
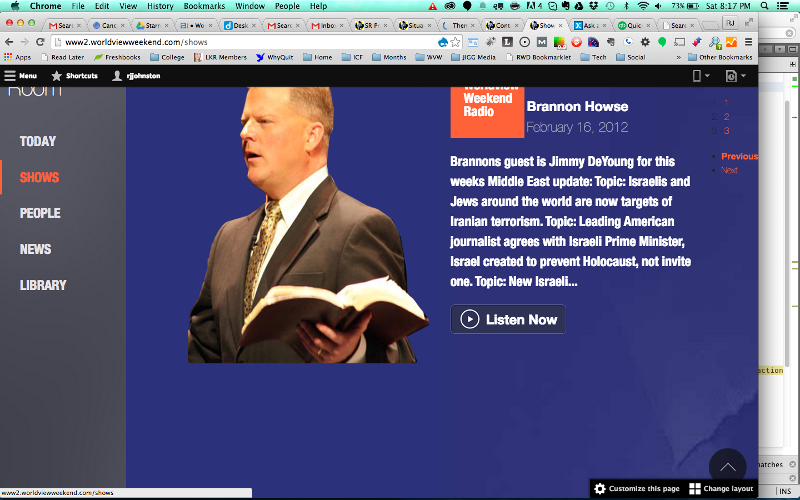
Example not working

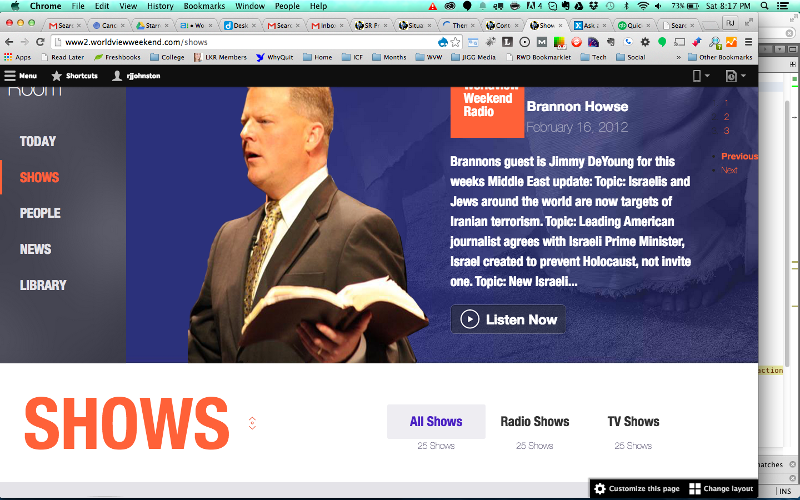
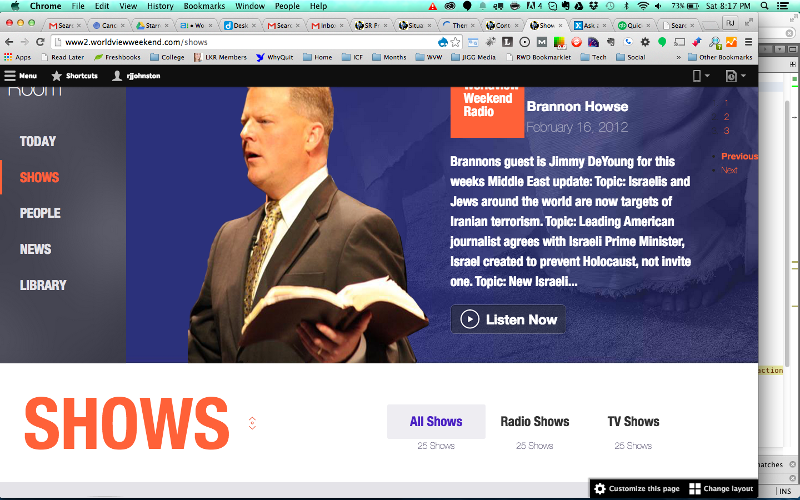
Example working properly

Is there a way to always hide that overflow?
Here the working site - Shows development page
Example not working

Example working properly

ASKER
Openning in chrome;
Dpi? Maybe thats in the foundation framework or a contrib drupal module.
If you can reproduce in chrome, does www2.worldviewweekend.com/
Thanks much
Dpi? Maybe thats in the foundation framework or a contrib drupal module.
If you can reproduce in chrome, does www2.worldviewweekend.com/
Thanks much
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
All I get is a blank page (in chrome)
There are a few issues I noticed in the console:
1) Can't find http://www2.worldviewweekend.com/sites/all/modules/contrib/assemble/styles/style.css?nkgm69
2) You're using "dpi" as measurements in your css. dpi is a printing term and does not translate well to the users screen
3) Carousel not found: "carouFredSel: No element found for "#sp-carousel"."