Johny Bravo
asked on
Jquery image annotation Asp.net
Hello experts,
I want to annoate images like DocuSign does. I want to place signature field/ name fields exactly like docusign (at the time of sending document to other user.)
I want to annoate images like DocuSign does. I want to place signature field/ name fields exactly like docusign (at the time of sending document to other user.)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
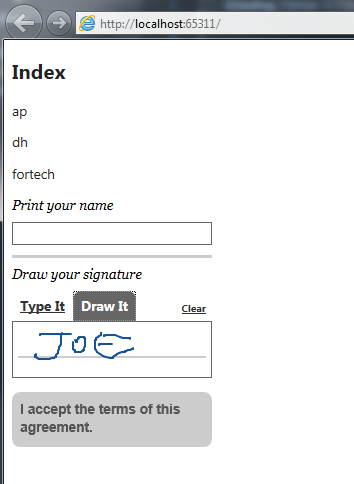
Here is a screen shot.
ASKER
Thanks kblau but I have this working of electronic signature.
What I want is to upload document and place sign at any position in the document
What I want is to upload document and place sign at any position in the document
That's what PDF's are for.
ASKER
Hi Jason,
What I mean is user should be able to drag and drop digital signature on pdf which is displayed in the browser.
What I mean is user should be able to drag and drop digital signature on pdf which is displayed in the browser.
ASKER
This is an answer for electronic signature. I ended up using third party digital sign service for my requirement. Thanks