I need some different text to show up when a user clicks this button. How?
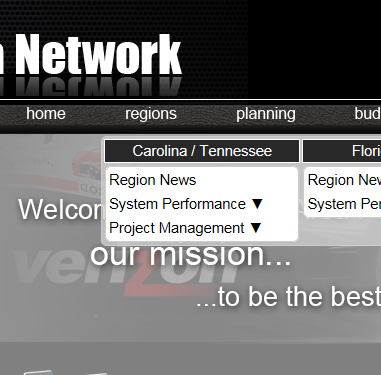
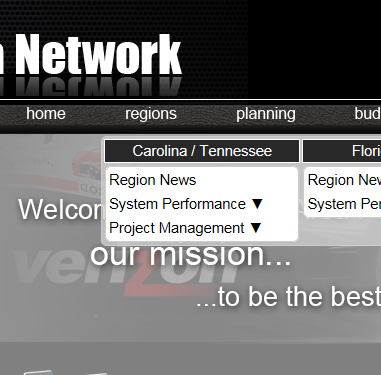
Take a look at the screenshot below.

When my user clicks on the arrow, an expanded version of the menu is revealed. I'm using this code to facilitate that:
Javascript...
$(\'.display_hide\').click
$(this).next().slideToggle
html...
It works great, but I want to add a little "polish" by making the text change from "System Performance ▼" to "System Performance ▲" when my user clicks on the link to expand the menu.
I did this:
$(\'.display_hide\').click
$(this).next().slideToggle
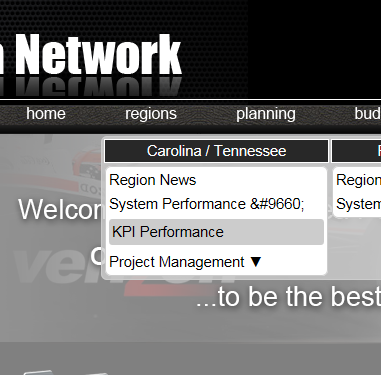
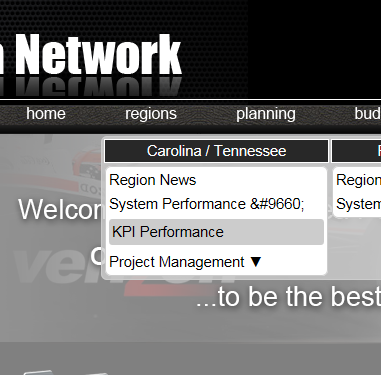
$(this).text("System Performance ▼");
...and I got this:

So, first off, I need to figure out how to display html special characters in way where they're not encoded.
Secondly, how do I make it where the text goes back to the "down arrow" when the user clicks on the link to hide the menu?
Thanks!

When my user clicks on the arrow, an expanded version of the menu is revealed. I'm using this code to facilitate that:
Javascript...
$(\'.display_hide\').click
$(this).next().slideToggle
html...
<tr>
<td style="height:15px;"><a href="#" class="display_hide" style="color:#000000; text-decoration:none; outline:0;">System Performance ▼</a>
<div class="slidingNavTerms" style="border:0; background-color:#cccccc; padding:3px; border-radius:3px; -moz-border-radius:3px;"><a href="'.rootDirectory().'weekly_reports/index.php?id=4" target="_blank" style="color:#000000; text-decoration:none; outline:0;">KPI Performance</a></div>
</td>
</tr>It works great, but I want to add a little "polish" by making the text change from "System Performance ▼" to "System Performance ▲" when my user clicks on the link to expand the menu.
I did this:
$(\'.display_hide\').click
$(this).next().slideToggle
$(this).text("System Performance ▼");
...and I got this:

So, first off, I need to figure out how to display html special characters in way where they're not encoded.
Secondly, how do I make it where the text goes back to the "down arrow" when the user clicks on the link to hide the menu?
Thanks!
ASKER
Perfect, Ori!
Right now when my user clicks on the function, the menu is revealed (slideToggle) and your text is displayed as well. Excellent. The second half of my question was how do I display the original text when my user clicks on the same function to hide the menu?
Right now when my user clicks on the function, the menu is revealed (slideToggle) and your text is displayed as well. Excellent. The second half of my question was how do I display the original text when my user clicks on the same function to hide the menu?
The same code can be used to change the text back, I believe you are using 9650 and 9660 character codes so you will need to do this in whatever hide function you are using.
$(this).html("System Performance ▲");ASKER
Here's my code:
$(document).ready(function
//this is your starting point where all your slidingNavTerms are hidden and your display_hide links are displayed
$(".slidingNavTerms").hide
$(".display_hide").show();
//here\'s your actual function, as far as a user clicking on a link in order to see the "hidden" link beneath it
$(\'.display_hide\').click
$(this).next().slideToggle
$(this).html("System Performance ▲");
});
You'll notice I've got the ▲ beneath the slideToggle() function. The thing is, from what I can tell, it's the same code that hides the link as well as displays it. Right now, what you see works great, as far as displaying the up arrow when the user clicks on the link (▲), but then that up arrow remains after they click on the menu to hide the menu.
I get what you're saying, but where do it put ▨ (down arrow) so the down arrow is diplayed when the user hides the menu?
$(document).ready(function
//this is your starting point where all your slidingNavTerms are hidden and your display_hide links are displayed
$(".slidingNavTerms").hide
$(".display_hide").show();
//here\'s your actual function, as far as a user clicking on a link in order to see the "hidden" link beneath it
$(\'.display_hide\').click
$(this).next().slideToggle
$(this).html("System Performance ▲");
});
You'll notice I've got the ▲ beneath the slideToggle() function. The thing is, from what I can tell, it's the same code that hides the link as well as displays it. Right now, what you see works great, as far as displaying the up arrow when the user clicks on the link (▲), but then that up arrow remains after they click on the menu to hide the menu.
I get what you're saying, but where do it put ▨ (down arrow) so the down arrow is diplayed when the user hides the menu?
You may be better off using the toggle function instead of click
$('.display_hide').toggle(function(){
//the first time you click it will run this
$(this).next().slideToggle();
$(this).html("System Performance ▲");
}, function() {
//the next click on the same element will run this
$(this).html("System Performance ▼");
$(".slidingNavTerms").hide();
});ASKER
Ori! This looks really good and I'm digging the logic, but it doesn't work. I tried to troubleshoot it, but my knowledge of Javascript is pointlessly basic. Could you look at it again and make sure there isn't something out of whack? Thanks so much for your time! We are poised on the threshold of greatness!
That code does work for me although trying to post an example on jsfiddle does not so I'm not sure what my development setup is doing different. I did not understand slideToggle until now so I have changed my code to use the slideToggle method you were originally using. See the jsfiddle for the working sample: https://jsfiddle.net/2Lroa
$('.display_hide').click(function() {
$(this).next().slideToggle('slow',function() {
if ($(this).is(":visible"))
{
$(this).prev(".display_hide:first").find(".myicon").html("▲");
}
else
{
$(this).prev(".display_hide:first").find(".myicon").html("▼");
}
});
});ASKER
Ori, sorry for dragging my feet in getting back to you. The above function does work as far as facilitating the "toggle" movement of the menu, but the arrow doesn't change.
Let me know what I'm missing.
Thanks!
Let me know what I'm missing.
Thanks!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Excellent, Ori!
Thanks!
Thanks!
Open in new window
This will tell jquery to set html rather than plain text