Russ Suter
asked on
Having trouble getting a standalone popup menu to work
I need a menu that I can just drop in anywhere on my page. I created a simple popup but it's not quite right.
Here's the HTML
and the CSS
And this is what I get:

I have a couple of issues:
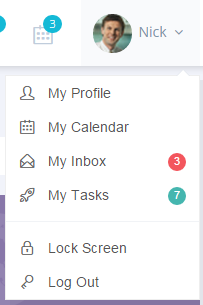
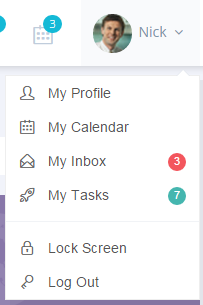
1. I need to be able to adjust the width, relative dropdown position, and offset from the menu. I'd like something that looks more like this:

As you can see, the popup menu is slightly offset from the anchor element (vertical space), it drops down right-justified, and has a flexible width. I can't get mine to do any of those things.
2. I need it to be also activated by a click so a touch device (such as a tablet) can activate the dropdown by tapping on the anchor element.
I'm still learning CSS tricks. Help?
Here's the HTML
<ul class="popupmenu" style="right: 4px; top: 4px;">
<li class="popupmenu-anchor">
<a href="#"><i class="fa fa-download"></i> Download <i class="fa fa-caret-down"></i></a>
<ul class="popupmenu-sub">
<li><i class="fa fa-file-text-o"></i>to CSV</li>
<li><i class="fa fa-file-excel-o"></i>to Excel File</li>
</ul>
</li>
</ul>and the CSS
ul.popupmenu
{
color: #888888;
position: absolute;
border: 1px solid #CCCCCC;
margin: 0;
padding: 0;
cursor: pointer;
list-style-type: none;
text-decoration: none;
background-color: inherit;
}
ul.popupmenu:hover
{
background-color: #ededed;
}
ul.popupmenu li
{
margin: 2px 2px 0 2px;
display: inline-block;
float: left;
position: relative;
}
ul.popupmenu li a
{
display: block;
text-decoration: none;
color: #888888;
}
ul.popupmenu li ul
{
display: none;
position: absolute;
background-color: white;
padding: 0;
padding-top: 5px;
border: 1px solid #CCCCCC;
width: auto;
}
ul.popupmenu li:hover ul, ul.popupmenu-sub:hover
{
display: block;
}
ul.popupmenu li ul li
{
display: block;
width: auto;
width: 100%;
margin: 0;
padding: 0;
}
ul.popupmenu li ul li:hover
{
background-color: #ededed;
}And this is what I get:

I have a couple of issues:
1. I need to be able to adjust the width, relative dropdown position, and offset from the menu. I'd like something that looks more like this:

As you can see, the popup menu is slightly offset from the anchor element (vertical space), it drops down right-justified, and has a flexible width. I can't get mine to do any of those things.
2. I need it to be also activated by a click so a touch device (such as a tablet) can activate the dropdown by tapping on the anchor element.
I'm still learning CSS tricks. Help?
I would suggest you to use JS for hover, if you will have arrow next to "download" it will be noticeable as "click me to get something". After that you can skip "mouse motion thing" from primal ul to second ul and style dropbox as you wish.
If you want it to be dynamically adjustable, you need to scriptt the dynamic changes either by declaring additional style with the alternate styling so you can swap the className, or you could directly modify the properties of the style objects at the element level. The first method is favored because it is more efficient and makes the changes without imposing locked properties.
Cd&
Cd&
ASKER
I'm still no closer to solving this issue. The advice given so far doesn't seem to address my question. Anything else?
ASKER
I've requested that this question be deleted for the following reason:
No solution has been provided and the question seems to be cold - no more input despite my request for additional info.
No solution has been provided and the question seems to be cold - no more input despite my request for additional info.
Tell me where did you get this screenshot and I will make same popup for you.
As I said in my first comment, it is javascript based solution. Give me some time.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.