maqskywalker
asked on
using stored procedure with Telerik UI for ASP.NET MVC autocomplete control
Hi experts,
I'm using Visual Studio 2013.
I have a ASP.NET mvc application using C# and razor syntax.
I'm using MVC 5 and Entity Framework 6 database first model.
For my example I'm using the Products table of the Northwind sql server database.
For my example I'm using the Telerik UI for ASP.NET MVC autocomplete control
AutoComplete demo
http://demos.telerik.com/aspnet-mvc/autocomplete/index
AutoComplete reference
http://docs.telerik.com/kendo-ui/aspnet-mvc/helpers/autocomplete/overview
In the AutoComplete reference link above it basically says that there are 2 ways to bind data to the autocomplete control.
One ways is to use server binding and the other way is to use ajax binding.
server - the data will be serialized to the client. No Ajax requests will be made.
ajax - the autocomplete will make ajax requests to get the data.
In my example I'm using server binding.
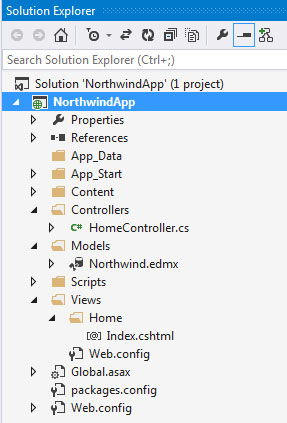
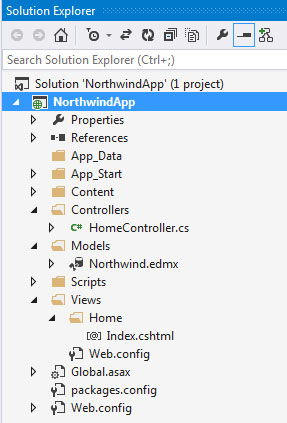
So my Visual Studio project directory looks like this.:

I created and empty MVC 4 Application and then upgraded it to MVC 5 and Entity Framework 6.
Then I added my model called Northwind.edmx
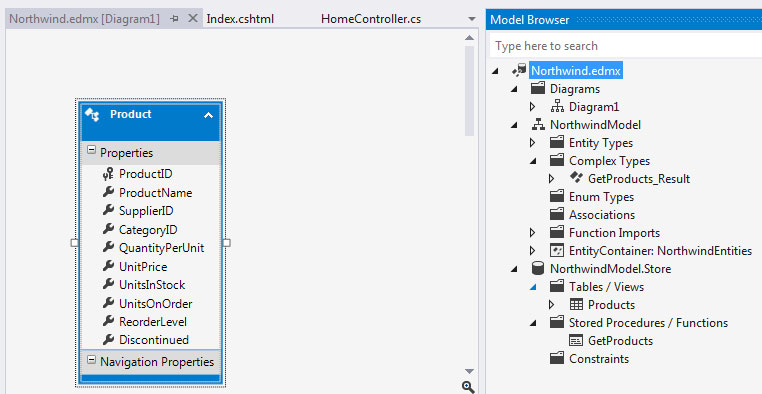
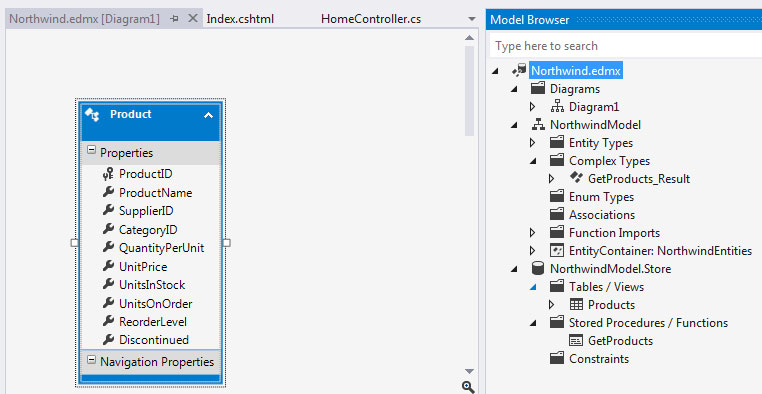
My model looks like this:

If you noticed in my model I added the Products table as well as a Stored Procedure called GetProducts.
The code for the stored procedure called GetProducts looks like this:
Controller
So then my code for my controller called HomeController.cs looks like this:
View
The code for my view looks like this:
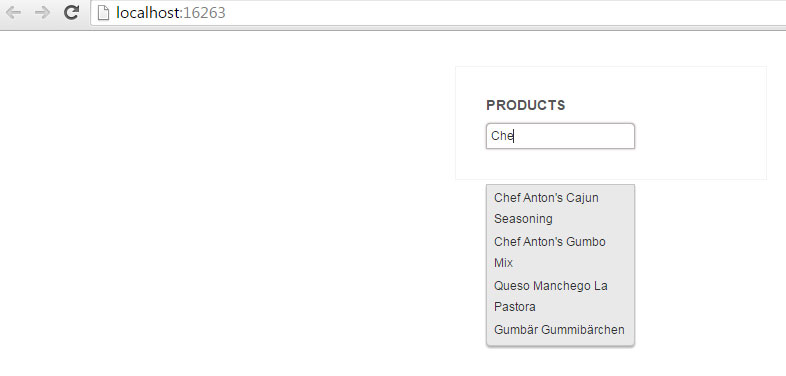
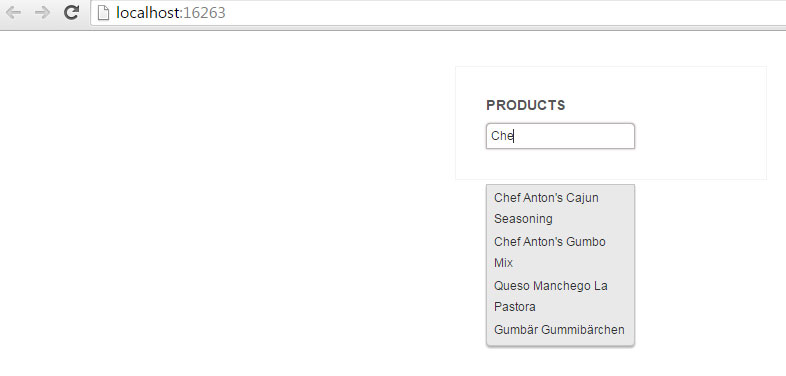
So when I run my page my AutoComplete works just fine.
It looks like this:

The autocomplete is looking at the ProductName column of the Products table.
So it does a look up by what i type.
If you noticed in my example, in the controller I called the Products table from the entity model and passed that to the view.
So here is my question.
I want to revise my example to instead use the stored procedure called GetProducts for my autocomplete.
When I added the GetProducts stored procedure to Northwind.edmx I see that a function called GetProducts and a Complete Type called GetProducts_Result got created.
I'm confused on the syntax to call the stored procedure from my entity model and then pass that to the view and bind it to the autocomplete.
Anyone know how I revise my controller and view code to use the GetProducts stored procedure?
I'm using Visual Studio 2013.
I have a ASP.NET mvc application using C# and razor syntax.
I'm using MVC 5 and Entity Framework 6 database first model.
For my example I'm using the Products table of the Northwind sql server database.
For my example I'm using the Telerik UI for ASP.NET MVC autocomplete control
AutoComplete demo
http://demos.telerik.com/aspnet-mvc/autocomplete/index
AutoComplete reference
http://docs.telerik.com/kendo-ui/aspnet-mvc/helpers/autocomplete/overview
In the AutoComplete reference link above it basically says that there are 2 ways to bind data to the autocomplete control.
One ways is to use server binding and the other way is to use ajax binding.
server - the data will be serialized to the client. No Ajax requests will be made.
ajax - the autocomplete will make ajax requests to get the data.
In my example I'm using server binding.
So my Visual Studio project directory looks like this.:

I created and empty MVC 4 Application and then upgraded it to MVC 5 and Entity Framework 6.
Then I added my model called Northwind.edmx
My model looks like this:

If you noticed in my model I added the Products table as well as a Stored Procedure called GetProducts.
The code for the stored procedure called GetProducts looks like this:
USE [Northwind]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE PROCEDURE [dbo].[GetProducts]
AS
SELECT [ProductID]
,[ProductName]
,[SupplierID]
,[CategoryID]
,[QuantityPerUnit]
,[UnitPrice]
,[UnitsInStock]
,[UnitsOnOrder]
,[ReorderLevel]
,[Discontinued]
FROM [Northwind].[dbo].[Products]
GOController
So then my code for my controller called HomeController.cs looks like this:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using NorthwindApp.Models;
namespace NorthwindApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
NorthwindEntities db = new NorthwindEntities();
// pass list of Product entity objects to the view
return View(db.Products);
}
}
}View
The code for my view looks like this:
@model IEnumerable<NorthwindApp.Models.Product>
<link href="~/Content/web/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/web/kendo.default.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/shared/examples.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/jquery.min.js" type="text/javascript"></script>
<script src="~/Scripts/kendo.web.min.js" type="text/javascript"></script>
<script src="~/Scripts/kendo.aspnetmvc.min.js" type="text/javascript"></script>
<script src="~/Scripts/kendo.autocomplete.min.js" type="text/javascript"></script>
<div class="demo-section">
<h2>Products</h2>
@(Html.Kendo().AutoComplete()
.Name("products") //The name of the autocomplete is mandatory. It specifies the "id" attribute of the widget.
.DataTextField("ProductName") //Specifies which property of the Product to be used by the autocomplete.
.BindTo(Model) //Pass the list of Products to the autocomplete.
.Filter("contains") //Define the type of the filter, which autocomplete will use.
)
</div>
<style scoped>
.demo-section {
width: 250px;
margin: 35px auto 50px;
padding: 30px;
}
.demo-section h2 {
text-transform: uppercase;
font-size: 1.2em;
margin-bottom: 10px;
}
</style>So when I run my page my AutoComplete works just fine.
It looks like this:

The autocomplete is looking at the ProductName column of the Products table.
So it does a look up by what i type.
If you noticed in my example, in the controller I called the Products table from the entity model and passed that to the view.
So here is my question.
I want to revise my example to instead use the stored procedure called GetProducts for my autocomplete.
When I added the GetProducts stored procedure to Northwind.edmx I see that a function called GetProducts and a Complete Type called GetProducts_Result got created.
I'm confused on the syntax to call the stored procedure from my entity model and then pass that to the view and bind it to the autocomplete.
Anyone know how I revise my controller and view code to use the GetProducts stored procedure?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.