zumpoof
asked on
How do I create a loading indicator animated gif?
I'd like to create a loading indicator for my webpage. I'm great at Photoshop, but have no idea how to make an animated loading indicator. How would I go about this? All I've planned know is that it will be some sort of circular animation.
Thanks in advance!
Thanks in advance!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
This answer was well written, thorough, and well illustrated. Thanks, BillDL!
Thank you zumpoof. I hope you can create your custom GIF. It will give you a great sense of satisfaction.
Although Photoshop allows you to "save as" animated GIF files, the method of creating the frames (via "layers") is a lot more complex than many other programs that have this functionality. The free image viewing and editing application named GIMP is about the closest to Photoshop's functionality you will get from a free application, but similarly it requires that you have a strong grasp of using layers.
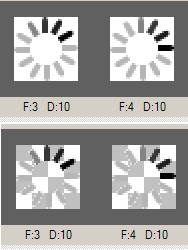
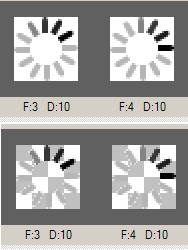
If you wanted a simpler to use program, and still have a Windows XP computer, then you can pick up a "Jasc Paint Shop Pro version 7" (or the "Anniversary Edition") VERY cheaply on eBay. Although it runs on Windows 7, the help feature doesn't work and interfacing with scanners and printers on Windows 7 is problematic, but it runs perfectly on Windows XP. This application suite includes "Jasc Animation Shop", and the screenshot I posted of the separate frames was from part of the user window. You can do a custom install and de-select all the superfluous modules and packages, but I'm sure that you still need to install the image editor (Paint Shop Pro) in order to install Animation Shop, because they link directly with each other very well.
There are other free GIF animation editors though, and some are reviewed here:
http://www.techsupportalert.com/best-free-animated-gif-maker.htm
Although I used to use the first one mentioned, namely PhotoScape, read the warning about the bundled "OpenCandy" program that tries to suggest other software to you.
If you are able to (or want to) create your own images to make the separate frames for a GIF from scratch, some of the simple "Animated GIF Creators" might be all that you need for simplicity. I am about to download and install the old "Microsoft GIF Animator", if I don't already have this installer package stored away with my other older programs. It looks as though it was part of the "Windows 95 Plus!" pack, so it would work well in Windows 98 and in XP. I don't know if it ever was available for download at the Microsoft sites as a free program. It was "last updated Feb 17, 2001", which was just before Windows XP. Purportedly it runs OK in Windows 7. It is only available from a 3rd-party software site now, and I don't know the legalities of this.
http://www.snapfiles.com/get/msgifanimator.html
Usually the "portable" versions of programs are the easiest to test out because they are self-contained, can be installed to a USB Flash Drive, and tend not to leave clutter on your computer as long as you don't tick the user options to associate it with specific file types or into the Windows Explorer shell.
Here is another list of freeware GIF animators.
http://listoffreeware.com/list-of-best-free-gif-animator-software/
Some are common to the previous list, but there are some others not mentioned. As with all freeware, sometimes additional programs are bundled into them and the risk is always yours.
Some animation creators allow you to import image file types other than GIF files for your frames. Some may also allow you to export the frames of an existing animated GIF file to separate images. (IrfanView allows you to do this, but so do others).
If using a standard image editor to create images that will form your frames in the final animated GIF, you need to be aware of the fact that a GIF file supports transparency. One colour can be made so that it is rendered as transparent. The "loader.gif" that can be seen as an animation above has the white background set as te transparent colour. That is why, in the blue/grey box containing the attached image, the background of the animation shows as having a background the same colour as the page where it is sitting.
JPG images do not support transparency. If you save a GIF or PNG image that has transparent areas as a JPG, the transparent areas will be converted into an opaque colour, which is usually a white background or "canvas". Some simple GIF animation programs may require that you already have your images for the frames saved as GIF files with a transparent colour, whereas others may allow you (e.g. using a colour picking tool or a colour palette dialog) to choose a colour to render as transparent in the final animated GIF.
Anybody who has ever opened an image that has a transparent area in an image editor will have noticed that the transparent area is shown with a grid of some kind. The most common is a light grey and white checkerboard pattern, however I am sure that the free IrfanView image editor renders transparent colours in GIF files as black, which can be a little off-putting.
In the screenshot of the separate frames that I posted earlier, I had turned off the checkerboard pattern in the Animation Shop program so that the transparent colour (white in this case) showed as white. Here is the same screenshot with the checkerboard showing again.

If you see the expression "optimize" shown in an animated GIF editing program, all this usually does is to compress the quality of the images in your GIF file to a stage just before degradation can be noticed, and it usually also allows you to pick your transparent colour. It may also allow you to reduce the colour palette to a lower number of unique colours by replacing some of the shades (eg. 256 colours 8-bit to 16 colours 4-bit). Optimization creates a smaller file size.
Another expression that you may encounter is "interlaced" or "non-interlaced". Interlacing is from a time when we all had to contend with dial-up Internet and had to wait for images on a web page to load. It places a rough, blurry copy of the image at the beginning of the data stream, which allows people viewing the image on the Internet to see that first rather than looking at an empty space until the image loads completely. The file gradually sharpens as the image loads. This is unnecessary these days, and very annoying to most, so choose "non-interlaced" if this option is given when saving GIF files.
Always choose GIF89a if you are shown an option to save a GIF as 87a or 89a. The 87a format is the old one and does not support transparency or animation.
That's about as much additional information that I can think of, and I hope it helps you.
My honest opinion?
I would just use http://www.ajaxload.info/ and would choose one of the less commonly seen animations. If using this, you need to know the Hex values for colours, unless you are satisfied with grey. White is FFFFFF and black is 000000. The easiest way to choose a foreground colour is from the colour picker palette of an image editing program when you have a 16 or 256-colour image open. That way you know that the hue won't be messed up if the colour palette is reduced when optimizing in an animated GIF editor. The codes for 256 colours are under the "In The Stone Age" section here:
http://www.w3schools.com/html/html_colors.asp
or here:
http://www.december.com/html/spec/colorsafe.html
Although Photoshop allows you to "save as" animated GIF files, the method of creating the frames (via "layers") is a lot more complex than many other programs that have this functionality. The free image viewing and editing application named GIMP is about the closest to Photoshop's functionality you will get from a free application, but similarly it requires that you have a strong grasp of using layers.
If you wanted a simpler to use program, and still have a Windows XP computer, then you can pick up a "Jasc Paint Shop Pro version 7" (or the "Anniversary Edition") VERY cheaply on eBay. Although it runs on Windows 7, the help feature doesn't work and interfacing with scanners and printers on Windows 7 is problematic, but it runs perfectly on Windows XP. This application suite includes "Jasc Animation Shop", and the screenshot I posted of the separate frames was from part of the user window. You can do a custom install and de-select all the superfluous modules and packages, but I'm sure that you still need to install the image editor (Paint Shop Pro) in order to install Animation Shop, because they link directly with each other very well.
There are other free GIF animation editors though, and some are reviewed here:
http://www.techsupportalert.com/best-free-animated-gif-maker.htm
Although I used to use the first one mentioned, namely PhotoScape, read the warning about the bundled "OpenCandy" program that tries to suggest other software to you.
If you are able to (or want to) create your own images to make the separate frames for a GIF from scratch, some of the simple "Animated GIF Creators" might be all that you need for simplicity. I am about to download and install the old "Microsoft GIF Animator", if I don't already have this installer package stored away with my other older programs. It looks as though it was part of the "Windows 95 Plus!" pack, so it would work well in Windows 98 and in XP. I don't know if it ever was available for download at the Microsoft sites as a free program. It was "last updated Feb 17, 2001", which was just before Windows XP. Purportedly it runs OK in Windows 7. It is only available from a 3rd-party software site now, and I don't know the legalities of this.
http://www.snapfiles.com/get/msgifanimator.html
Usually the "portable" versions of programs are the easiest to test out because they are self-contained, can be installed to a USB Flash Drive, and tend not to leave clutter on your computer as long as you don't tick the user options to associate it with specific file types or into the Windows Explorer shell.
Here is another list of freeware GIF animators.
http://listoffreeware.com/list-of-best-free-gif-animator-software/
Some are common to the previous list, but there are some others not mentioned. As with all freeware, sometimes additional programs are bundled into them and the risk is always yours.
Some animation creators allow you to import image file types other than GIF files for your frames. Some may also allow you to export the frames of an existing animated GIF file to separate images. (IrfanView allows you to do this, but so do others).
If using a standard image editor to create images that will form your frames in the final animated GIF, you need to be aware of the fact that a GIF file supports transparency. One colour can be made so that it is rendered as transparent. The "loader.gif" that can be seen as an animation above has the white background set as te transparent colour. That is why, in the blue/grey box containing the attached image, the background of the animation shows as having a background the same colour as the page where it is sitting.
JPG images do not support transparency. If you save a GIF or PNG image that has transparent areas as a JPG, the transparent areas will be converted into an opaque colour, which is usually a white background or "canvas". Some simple GIF animation programs may require that you already have your images for the frames saved as GIF files with a transparent colour, whereas others may allow you (e.g. using a colour picking tool or a colour palette dialog) to choose a colour to render as transparent in the final animated GIF.
Anybody who has ever opened an image that has a transparent area in an image editor will have noticed that the transparent area is shown with a grid of some kind. The most common is a light grey and white checkerboard pattern, however I am sure that the free IrfanView image editor renders transparent colours in GIF files as black, which can be a little off-putting.
In the screenshot of the separate frames that I posted earlier, I had turned off the checkerboard pattern in the Animation Shop program so that the transparent colour (white in this case) showed as white. Here is the same screenshot with the checkerboard showing again.

If you see the expression "optimize" shown in an animated GIF editing program, all this usually does is to compress the quality of the images in your GIF file to a stage just before degradation can be noticed, and it usually also allows you to pick your transparent colour. It may also allow you to reduce the colour palette to a lower number of unique colours by replacing some of the shades (eg. 256 colours 8-bit to 16 colours 4-bit). Optimization creates a smaller file size.
Another expression that you may encounter is "interlaced" or "non-interlaced". Interlacing is from a time when we all had to contend with dial-up Internet and had to wait for images on a web page to load. It places a rough, blurry copy of the image at the beginning of the data stream, which allows people viewing the image on the Internet to see that first rather than looking at an empty space until the image loads completely. The file gradually sharpens as the image loads. This is unnecessary these days, and very annoying to most, so choose "non-interlaced" if this option is given when saving GIF files.
Always choose GIF89a if you are shown an option to save a GIF as 87a or 89a. The 87a format is the old one and does not support transparency or animation.
That's about as much additional information that I can think of, and I hope it helps you.
My honest opinion?
I would just use http://www.ajaxload.info/ and would choose one of the less commonly seen animations. If using this, you need to know the Hex values for colours, unless you are satisfied with grey. White is FFFFFF and black is 000000. The easiest way to choose a foreground colour is from the colour picker palette of an image editing program when you have a 16 or 256-colour image open. That way you know that the hue won't be messed up if the colour palette is reduced when optimizing in an animated GIF editor. The codes for 256 colours are under the "In The Stone Age" section here:
http://www.w3schools.com/html/html_colors.asp
or here:
http://www.december.com/html/spec/colorsafe.html
ASKER