css troubleshooting...
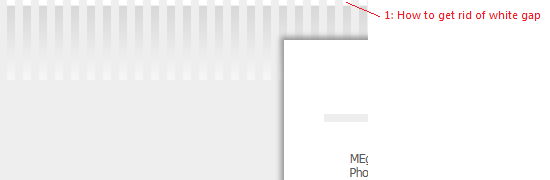
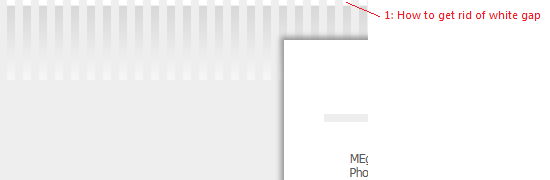
In the image below, I have a white gap I want to get rid of it.
 Question: How can I adjust my css file to achieve this?
Question: How can I adjust my css file to achieve this?
Please see the attached file for html/css and related images.
resumeMarch23.zip
 Question: How can I adjust my css file to achieve this?
Question: How can I adjust my css file to achieve this?Please see the attached file for html/css and related images.
resumeMarch23.zip
Any chance you can post a link to a page that demonstrates the problem?
Right - the white gap is actually part of your background image. You'll need to edit it in an image editor.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Chris,
The image which you also have copy of it (html.gif) doesn't have any white space on the top. There must be another reason for it. How did you come up with your finding?
Scott,
I just saw your post. brb
The image which you also have copy of it (html.gif) doesn't have any white space on the top. There must be another reason for it. How did you come up with your finding?
Scott,
I just saw your post. brb
The image with the white gap at the top is body.gif - not html.gif. I came up with my finding my looking at the image!
ASKER
I was looking at wrong image, sorry.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Chris.
I have corrected per your comment and now it works ok.
Thanks,
Mike
I have corrected per your comment and now it works ok.
Thanks,
Mike