Tammu
asked on
Set value of hidden input inside a form inside a iframe from the main page on same domain
I have a page called customer-details where there is a input field whose value is the customer name. Its NOT in a form. here is the input
and now on the same page I have iframe which contain a form. This form contains a hidden input called customer-name whose value needs to the value of custname. The iframe has id called "iFrame1"
and the form
What's the most effect way to achieve this. Any example or reference is appreciated
Thanks
<input id="custname" name="custname" type="hidden" value="John Doe" />and now on the same page I have iframe which contain a form. This form contains a hidden input called customer-name whose value needs to the value of custname. The iframe has id called "iFrame1"
and the form
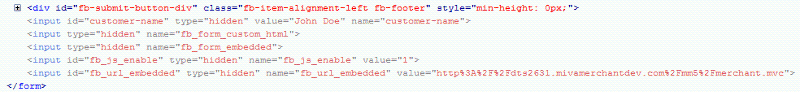
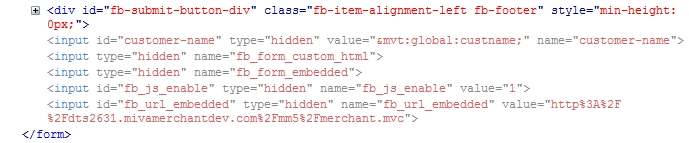
<form class="form-cust" id="formContainer" action="/test.php" enctype="multipart/form-data" method="POST" novalidate="novalidate" data-form="manual_iframe">
<div class="item-alignment-left" id="submit-button-div">
<input class="button-special" id="submit-button" type="submit" data-regular="" value="Submit" />
</div>
<input name="customer-name" id="customer-name" type="hidden" value="default value" />
</form>What's the most effect way to achieve this. Any example or reference is appreciated
Thanks
ASKER
Thanks for reply but does not work. its not setting the value.
OK. Not really enough info there to be helpful. If you have a link to a page where we can see this in action, I'm sure we can figure out what's wrong.
Have you added the jQuery library to your document?
Have you added the jQuery library to your document?
ASKER
Thanks again, can I send a private message with my site info.
Yeah sure.
ASKER
Thanks PM sent
Right - the hidden input in the iFrame doesn't have an ID - it just has a name. You need to add the ID that matches your jQuery, such as:
You're also getting an error about the $ not being defined - this can happen if you've re-assigned the standard jQuery $ to something else. If that's the case, then you'll need to change the jQuery to use whatever you've assigned it to.
<input type="hidden" name="customer-name" id="customer-name">You're also getting an error about the $ not being defined - this can happen if you've re-assigned the standard jQuery $ to something else. If that's the case, then you'll need to change the jQuery to use whatever you've assigned it to.
ASKER
Thanks for looking into to it. I added the id for the hidden input customer-name but I am not sure how to find the jQuery $ assigned
Probably easiest to just use the full named jQuery reference rather than the shorthand $.
Change your code to the following:
Change your code to the following:
jQuery(document).ready(function($) {
$('#fb_iframe').contents().find('#customer-name').val( $('#custname').val() );
})ASKER
nope that help. I checked in chrome and it says now jQuery is undefined. Appreciate it
ASKER
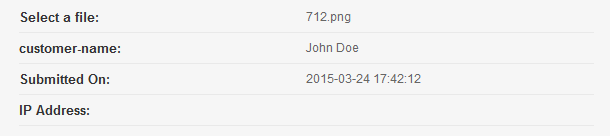
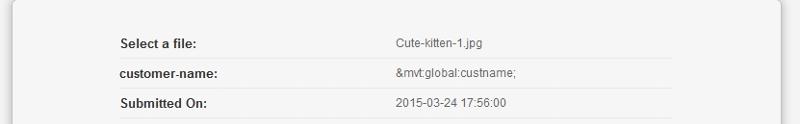
I got the undefined error fixed but if you upload a image and hit submit, you will see that the customer name is not getting passed Thanks again
ASKER
Not sure. I would make sure you've cleared down your cache and check there are no errors showing up in the console.
ASKER
hmmm very strange I even tried in 2 different computers and same result :(
Yeah - I've just tried it on a different computer and it didn't work. Not sure if your document.ready block is firing or not.
One possibility is that the document.ready block is being fired when the main document is ready, but before the iFrame content is ready - this would mean that the input inside the iFrame isn't available when the jQuery code fires.
As a test, add an simple console.log line into the document ready block to make sure it's being fired. Something like this:
If the doc.ready block is being fired, you'll see John Doe being output to the console, which would confirm my suspicions that it's being fired too early.
If that is the case, we'll need to find another solution.
One possibility is that the document.ready block is being fired when the main document is ready, but before the iFrame content is ready - this would mean that the input inside the iFrame isn't available when the jQuery code fires.
As a test, add an simple console.log line into the document ready block to make sure it's being fired. Something like this:
<script type="text/javascript">
$(document).ready(function($) {
$('#fb_iframe').contents().find('#customer-name').val( $('#custname').val() );
console.log( $('#custname').val() );
});
</script>If the doc.ready block is being fired, you'll see John Doe being output to the console, which would confirm my suspicions that it's being fired too early.
If that is the case, we'll need to find another solution.
ASKER
Wow thanks for looking into it again, and yes its being fired too early as the console returns John Doe. I wondering if there is way to grab the main page value from the iframe like the iframe is ready or onload grab the value
Thanks
Thanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Just Freaking Brilliant :) Thanks a bunch




Open in new window