CSS problem
At datapassion.net, I have my resume. When I zoom in (about 30%), the text jumps out of the border area (<div class="wrapper">).
Question: How can I fix this problem?
html/css:
Question: How can I fix this problem?
html/css:
<!DOCTYPE html>
<html>
<head>
<title>Resume- Mike Eghtebas</title>
<link rel="stylesheet" type="text/css" href="./styles/resume.css"/>
</head>
<body>
<!-- <form id="form1" runat="server"> -->
<div class="wrapper">
<div class="header clearfix">
<div class="left-col">
<!-- <span class="contactBlue">Contact:</span><br>
<span>MEghtebas@gmail.com</span><br>
<span>Phone: (949) 533-8239</span><br> -->
</div><!--<div class="left-col contact">-->
<div class="verticalGapTop"> </div>
<div class="right-col nameBlock">
<span class="name">Mike M Eghtebas</span><br>
<span class="title">Database Application Developer</span>
</div><!--<div class="right-col nameBloc">-->
</div> <!--<div class="header clearfix">-->
<div class="horizontalGap"> </div>
<div class="content">
<div class="left-colBottom">
<br>
<span class="contactBlue">Contact:</span><br>
<span>MEghtebas@gmail.com</span><br>
<span>Phone: (949) 533-8239</span><br><br>
<span class="contactBlue"> Location:</span><br>
<span>Los Angeles, CA 90024</span><br><br>
<span class="contactBlue">Web & Git:</span><br>
<span><a id="A1" href="#" >Datapassion.net</a></span><br>
<span><a id="A2" href="https://github.com/Eghtebas" >Github.com/Eghtebas</a></span><br><br>
<span class="contactBlue">Education:</span><br>
<span><b>University Of Oklahoma</b></span><br>
<span>BS Mechanical Engineering</span><br>
<span><b>Santa Monica College</b></span><br>
<span> Web Programing (<a id="A3" href="./login.aspx" >4.0 GPA</a>)</span><br><br><br>
<span class="contactBlue" >Programing: </span><br>
<img width=175 height=176 src="./images/piechart.png" alt="Programing Skill Piechart"><br>
<span class="others"><b>Others:</b> MySQL, Java, PHP</span><br><br><br>
<span class="contactBlue">Certifications:</span><br>
<span><b>SQL Server</b>, <a id="A4" href="./login.aspx" >MTA 98-364</a></span><br>
<span>Passed Jan/26/2015</span><br><br>
<span><b>Professional Engineer</b></span><br>
<span>State of California, Active </span><br>
<span>(PE License: <a id="A5" href="./login.aspx" >M-27236</a>)</span><br><br>
<span><b>DPIC Liability IQ Cert.</b> </span><br>
<span>(Design Prof. Insurance Co)</span><br><br>
<span><b>Microsoft Solutions MSF</b> </span><br>
<span>Software development cycle</span><br><br>
<span class="contactBlue">Societies:</span><br>
<span><a id="A6" href="http://www.experts-exchange.com/" >Experts-Exchange.com</a></span><br>
<span>Solutions provided: 1,500 </span><br>
<span>Certificates Earned: 11</span><br><br>
<span>SQL Server Users Group </span> <br>
<span><b>UCLA </b>, <a id="A7" href="https://sqlpass.org/" >Sqlpass.org</a> </span><br>
</div><!--<div class="left col">-->
<div class="verticalGapBottom"> </div>
<div class="right-colBottom">
<div class="skills">
<br>
<span class="blue18">Skill</span><span class="black18"> Highlights</span>
</div><!--<div class="skills">-->
<div class="skillsDescription">
<span>• <b>Extensive data analysis </b>experience, dynamic reporting and developing <b>automation tools </b>to streamline activities and <b>boost productivity</b>.<br ><br >
• Expertise designing<b> user friendly interfaces</b>, experienced in <b>T-SQL, ASP.Net, C#, VB.Net, ADO.Net, VBA, Excel Macros</b>, and VBA coding.<br><br>
</span>
</div><!--<div class="skillsDescription">-->
<div class="experience">
<span class="blue18">Exp</span><span class="black18">erience</span>
</div><!--<div class="experience">-->
<div class="date"><!-- * * * * * * * * * * * SWAPE * * * * * * * * * * * -->
06/2014 Present
</div>
<div class="companyCity">
<div class="company"> SWAPE, Environmental Consultants </div>
<div class="city"> Santa Monica, CA </div>
<div class="workDescription">
<b>Application developer</b>: Developed <a id="A8" href="./login.aspx"><span>Data Scraping</span></a> application in <b>ASP.net/C#</b> using <b>xpath</b> to collect drinking water data to store in <b>SQL Server database</b>. The water contamination level, using this application is studied and reported to the governing agencies in all 50 states.<br/><br >
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Kaiser Permanente Performance Dashboard * * * * * * * * * * * -->
08/2013 <br>06/2014
</div>
<div class="companyCity">
<div class="company"> Kaiser Permanente </div>
<div class="city"> Los Angeles, CA </div>
<div class="workDescription">
<b>Senior Data Analyst & Developer</b>: Developed <a id="A9" href="./login.aspx" >Performance Dashboard</a> application in <b>ASP.net, C#/ SQL Server</b>. Developed point-and-click <a id="A10" href="./login.aspx">Data Upload</a> (<b>ETL</b>) module for use by a junior staff. <br ><br >
<b> Senior Data Analyst & Developer</b>: Design and Develop <a id="A11" href="./login.aspx" >KP ReConnect </a>Activity Management System in <b>ASP.net, VB.net/ SQL Server</b>. The project was member-centric to repatriate patient members from other facilities back to a Kaiser healthcare facility. <br><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Warner Brothers * * * * * * * * * * * -->
09/2012 <br>01/2013
</div>
<div class="companyCity">
<div class="company">Warner Brothers </div>
<div class="city">Burbank, CA </div>
<div class="workDescription">
<b>Data Analyst</b>: Normalized the tables in an existing <b>MS Access</b> project, named WB Central Repository Application (CeRA), transforming it to a robust functioning application; automated a few functionalities and added many point and click data entry methods. <br><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Kaiser Permanente Decision Support Application * * * * * * * * * * * -->
02/2012 <br >06/2012
</div>
<div class="companyCity">
<div class="company">Kaiser Permanente </div>
<div class="city">Pasadena, CA </div>
<div class="workDescription">
<b>Data Analyst & Developer</b>: Developed Decision Support Application prototyped in <b>MS Access</b> to improve patient quality care based on physician comments nation-wide. Designed Web application in <b>Java</b> with <b>Oracle</b> backend for implementation on the Web. The comment logs were coded to be auto-tagged to facilitate robust search and produce actionable methods. <br ><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * SWAPE, Environmental Consultants * * * * * * * * * * * -->
03/2009 <br />01/2011
</div>
<div class="companyCity">
<div class="company">SWAPE, Environmental Consultants </div>
<div class="city">Santa Monica, CA </div>
<div class="workDescription">
<b>Database developer</b>: Designed and developed proprietary applications to be used by the client law firms in the environmental related litigations. Via <b>MS Access, SQL Server</b>, automated <b>ETL</b>s extracted data from other sources to generate the required reports and charts.<br><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * AIG SunAmerica * * * * * * * * * * * -->
12/2006 <br>03/2009
</div>
<div class="companyCity">
<div class="company">AIG SunAmerica </div>
<div class="city">Los Angeles, CA </div>
<div class="workDescription">
<b>Productivity Specialist</b>: Automated and streamlined many office operations. The activities involved developing specifications, system analysis, and building database applications using <b>SQL Server, MS Access, Excel Macros, VB 6.0, VB.NET</b>, and <b>VBA</b> coding. The automations made the existing tasks easier and saved lots of efforts.<br><br>
</div>
</div>
<div class="date"><!-- * * * * * * * * * * * Other Companies * * * * * * * * * * * -->
Prior to <br >12/2006
</div>
<div class="companyCity">
<div class="companyOther">Other Companies...</div>
<div class="cityOther">Los Angeles & Orange County, CA </div>
<div class="workDescription">
<a id="A12" href="./login.aspx" >20th Century Fox</a>,
<a id="A13" href="./login.aspx" >ExxonMobil</a>, Honda
<a id="A14" href="./login.aspx" >Kawasaki</a>,
<a id="A15" href="./login.aspx" >Komex</a>, KPC Global Care
<a id="A16" href="./login.aspx" >Long Beach Memorial</a>,Noresco, Sechrist Industries, Toyota,
<a id="A17" href="./login.aspx" >Union Bank</a>, Washington Mutual, Weyerhaeuser Freight </div>
</div>
</div><!--<div class="content">-->
</div><!--<div class="?">-->
</div><!--<div class="wrapper">-->
<!-- </form> -->
<div class="footer">
<div class="note"><span>March 2015 update, single page</span> </div>
<div class="cssLogo"><img style="border:0;width:44px;height:15px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" /> </div>
</div>
</body>
</html>
------------------------CSS---------------
Clearfix
*{
box-sizing:border-box;
}
/*
//
// For modern browsers
// 1. The space content is one way to avoid an Opera bug when the
// contenteditable attribute is included anywhere else in the document.
// Otherwise it causes space to appear at the top and bottom of elements
// that are clearfixed.
// 2. The use of `table` rather than `block` is only necessary if using
// `:before` to contain the top-margins of child elements.
//
Source: http://nicolasgallagher.com/micro-clearfix-hack/
*/
.clearfix:before,
.clearfix:after{
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
html
{
background : rgb(244,244,244)
url(../images/html.png) repeat-x;
/*padding:50px auto auto auto;*/
}
body{
font-family:"Tahoma","sans-serif";/* background-color:rgb(244,244,244);*/
background : url(../images/body.png) repeat-x;
color : #5a1c46; /*text-align : center;*/
margin:0;
padding-top: 30px;
font-size:90%;
color:rgb(89,89,89);
}
a {color:rgb(89,89,89);;} /* unvisited link */
a:visited {color:rgb(89,89,89);} /* visited link */
a:hover {color:blue;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
.wrapper{
margin: 0 auto;/*40px auto auto auto; */
padding-top: 35px;
padding-left: 50px;
width: 816px;
height:1100px;
min-height:1100px;
background-color:white;
-moz-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
-webkit-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
}
.horizontalGap{
width: 726px;
border: 0px solid black;
background-color:rgb(244,244,244);
height: 10px;
}
.verticalGapTop
{
width: 10px;
border: 0px solid black;
background-color:rgb(244,244,244);
height:4em;
float:left;
}
.verticalGapBottom
{
width: 10px;
border: 0px solid black;
background-color:rgb(244,244,244);
height:990PX;
float:left;
}
.left-col, .right-col{
border: 0px solid black;
float:left;
}
.right-colBottom{
border: 0px solid black;
float:left;
width:536px;
padding-left: 5px;
border: 0px solid orange;
float:left;
}
.left-col{
width:180px;
margin-right:0;
padding-right: .5em;
text-align:right;
}
.contact{
color:rgb(89,89,89);
text-align:right;
white-space: nowrap;
height:4em;
float: left;
border: 0px solid black;
}
.left-colBottom{
width:180px;
margin-right:0;
padding-right: .5em;
text-align:right;
white-space: nowrap;
border: 0px solid black;
float:left;
}
.right-col{
width:536px;
border: 0px solid black;
float:left
}
.date{
width: 60px;
border: 0px solid red;
float: left;
}
.companyCity
{
width:468px;
border: 0px solid red;
float: left;
}
.company
{
width: 320px;
font-weight:bold;
color:rgb(89,89,89);
white-space: nowrap;
border: 0px solid yellow;
float:left;
}
.city
{
width:55px;
min-width:10em;
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
text-align:right;
border: 0px solid green;
font-weight:bold;
float:left;
}
.companyOther{
width:220px;
font-weight:bold;
white-space: nowrap;
border: 0px solid red;
float:left;
}
.cityOther{
width:235px;
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
text-align:right;
border: 0px solid green;
font-weight:bold;
float:left;
}
.workDescription{
width:100%;
min-width:10em;
border: 0px solid blue;
text-align:justify;
float:left;
}
.skills ,.skillsDescription{
width:531px;
border: 0px solid blue;
text-align:justify;
}
.experience{
width:531px;
border: 0px solid green;
float:left;
}
.contactBlue{
font-size:1.1em;
font-weight:bold;
white-space: nowrap;
color:rgb(84,142,212);
}
.nameBlock{
text-align:center;
height:4em;
float:left;
}
.name{
font-size:2em;
font-weight:bold;
color:rgb(89,89,89);
white-space: nowrap;
}
.title{
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
}
.blue18
{
font-size:1.4em;
font-family:"Tahoma","sans-serif";
font-weight:bold;
color:rgb(84,142,212);
}
.black18
{
font-size:1.4em;
font-family:"Tahoma","sans-serif";
font-weight:bold;
color:rgb(89,89,89);
}
.others
{
color:rgb(187,74,36);
}
.cssLogo
{
float:right;
float: right;
border: 0px solid black;
}
.note
{
float: left;
border: 0px solid green;
}
.footer {
margin: 0 auto;/*40px auto auto auto; */
padding: 10px 0px 25px 0px;
width: 816px;
text-align:left;
font-size:.8em;
border: 0px solid red;
}SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Marco and kravimir,
Thank you for very good comments.
Some notes for your consideration:
On zoom issue.
- Using e, I have no problem.
- using foxpro, it performs better than chrome.
- on iPhone is always bad.
- The new wrapper css didn't help.
-I will try to improve html by proper use of <h> tags.
- using Bootstrap (because of my poor coding perhaps), is messing the css I have. I will handle this in a new post later. I would like to use Bootstrap to take advantage of some nice control tabs it has.
Thanks again,
Mike
Thank you for very good comments.
Some notes for your consideration:
On zoom issue.
- Using e, I have no problem.
- using foxpro, it performs better than chrome.
- on iPhone is always bad.
- The new wrapper css didn't help.
-I will try to improve html by proper use of <h> tags.
- using Bootstrap (because of my poor coding perhaps), is messing the css I have. I will handle this in a new post later. I would like to use Bootstrap to take advantage of some nice control tabs it has.
Thanks again,
Mike
@Marco Not quite. There's nothing floated before the ".wrapper" element, so giving it clear:both won't make a difference. Also while the height can be explicitly set to "auto", I'd recommend just removing that declaration from the rule. It seems to me that you might be unfamiliar with the "clearfix" methodology. eghtebas is actually using one of the most recent variants for it. I recommend you read the article about it: http://nicolasgallagher.com/micro-clearfix-hack/ (I still use one of the older variants myself, which is closer to the one explained here: http://www.positioniseverything.net/easyclearing.html )
@eghtebas What is "foxpro"? Anyway, I expect it's worse on iPhone because of the way they increase the font-size automatically for sites that weren't designed for such small screens.
@eghtebas What is "foxpro"? Anyway, I expect it's worse on iPhone because of the way they increase the font-size automatically for sites that weren't designed for such small screens.
ASKER
I was discussing a database project (FoxPro) with someone fresh in my mind. I got it mixed up with FireFox.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
@kravimir, thanks for the links: in effect I'm unfamiliar with those clearfix tecnique. I'm not too skilled in css and I usually put my life in Bootstrap hands and try to do small adjusts. :)
ASKER
Hi Slick812,
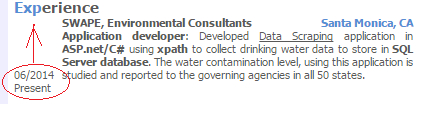
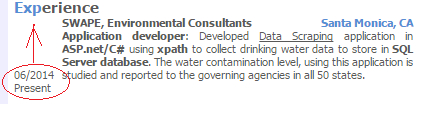
Thank you for the code. It works wonderfully. The only problem I couldn't fix was to make date range show on the top of it div (please see the image below):
The following is your css with some other minor modifications applied to it:
Thank you for the code. It works wonderfully. The only problem I couldn't fix was to make date range show on the top of it div (please see the image below):

The following is your css with some other minor modifications applied to it:
html{background : rgb(244,244,244)
url(html.png) repeat-x;}
body{
font-family:"Tahoma","sans-serif";
color : #5a1c46;
margin:0;
padding-top: 30px;
font-size:90%;
color:rgb(89,89,89);
background : url(body.png) repeat-x;
}
.center1{text-align:center;}
a {color:rgb(89,89,89);;} /* unvisited link */
a:visited {color:rgb(89,89,89);} /* visited link */
a:hover {color:blue;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
.wrapper{
margin: 0 auto;
padding-top: 35px;
padding-left: 50px;
padding-bottom: 35px;
width: 816px;
/* height:1080px; */
background-color:white;
-moz-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
-webkit-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
}
.horizontalGap{
width: 726px;
border: 0px solid black;
background-color:#eef;
height: 10px;
}
.verticalGapTop
{
width: 10px;
background-color:#eef;
height:4em;
display:inline-block;
vertical-align: top;
}
.verticalGapBottom
{
width: 10px;
border: 0px solid black;
background-color:#eef;
height:990PX;
display:inline-block;
vertical-align: top;
}
.left-col, .right-col{
display:inline-block;
vertical-align: top;
}
.right-colBottom{
border: 0px solid black;
display:inline-block;
width:536px;
padding-left: 5px;
border: 0px solid orange;
display:inline-block;
}
.left-col{
width:180px;
margin-right:0;
padding-right: .5em;
text-align:right;
display:inline-block;
vertical-align: top;
}
.contact{
color:rgb(89,89,89);
text-align:right;
white-space: nowrap;
height:4em;
display:inline-block;
border: 0px solid black;
}
.left-colBottom{
width:180px;
padding-right: 0.5em;
padding-top: 1.5em;
text-align:right;
white-space: nowrap;
display:inline-block;
vertical-align: top;
}
.right-col{
width:536px;
border: 0px solid black;
display:inline-block;
}
.date{
width: 60px;
border: 0px solid red;
display:inline-block;
float:top;
}
.companyCity
{
width:468px;
border: 0px solid red;
display:inline-block;
}
.company
{
width: 315px;
font-weight:bold;
color:rgb(89,89,89);
white-space: nowrap;
border: 0px solid yellow;
display:inline-block;
}
.city
{
width:55px;
min-width:10em;
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
text-align:right;
border: 0px solid green;
font-weight:bold;
display:inline-block;
}
.companyOther{
width:150px;
font-weight:bold;
white-space: nowrap;
border: 0px solid red;
display:inline-block;
}
.cityOther{
width:310px;
min-width:10em;
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
text-align:right;
border: 0px solid green;
font-weight:bold;
display:inline-block;
}
.workDescription{
width:100%;
min-width:10em;
border: 0px solid blue;
text-align:justify;
display:inline-block;
}
.skills ,.skillsDescription{
width:531px;
border: 0px solid blue;
text-align:justify;
}
.experience{
width:531px;
border: 0px solid green;
display:inline-block;
}
.contactBlue{
font-size:1.1em;
font-weight:bold;
white-space: nowrap;
color:rgb(84,142,212);
}
.nameBlock{
text-align:center;
height:4em;
display:inline-block;
}
.name{
font-size:2em;
font-weight:bold;
color:rgb(89,89,89);
white-space: nowrap;
}
.title{
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
}
.blue18
{
font-size:1.4em;
font-family:"Tahoma","sans-serif";
font-weight:bold;
color:rgb(84,142,212);
}
.black18
{
font-size:1.4em;
font-family:"Tahoma","sans-serif";
font-weight:bold;
color:rgb(89,89,89);
}
.others
{
color:rgb(187,74,36);
}
.cssLogo
{
float:right;
float: right;
border: 0px solid black;
}
.note
{
float: left;
border: 0px solid green;
}
.footer {
margin: 0 auto;/*40px auto auto auto; */
padding: 10px 0px 25px 0px;
width: 816px;
text-align:left;
font-size:.8em;
border: 0px solid red;
}
try this -
.date{
width: 60px;
display:inline-block;
vertical-align: top;
}
- - - - - - - - - - - -
I really can not understand why you have these types of borders in your css -
border: 0px solid red;
a <div> does NOT have a border by default, , so to "not have a border", you do nothing, not add any css for a non-border, , , if something has a border, that you need to cancel, then use -
border:0;
you have a very "Rigid" and unforgiving, <div> arrangement and positioning structure, with defined widths. In web page stucturing, especially for "responsive" considerations, you need a more fit-together arrangement. . . . .
Your positioning of the "date" <div>, should be re-considered, you may find that placing the date in the same line as the "company name", will give more space for the work details, and be more flexible, and responsive, IF you actually try to make this responsive.
.date{
width: 60px;
display:inline-block;
vertical-align: top;
}
- - - - - - - - - - - -
I really can not understand why you have these types of borders in your css -
border: 0px solid red;
a <div> does NOT have a border by default, , so to "not have a border", you do nothing, not add any css for a non-border, , , if something has a border, that you need to cancel, then use -
border:0;
you have a very "Rigid" and unforgiving, <div> arrangement and positioning structure, with defined widths. In web page stucturing, especially for "responsive" considerations, you need a more fit-together arrangement. . . . .
Your positioning of the "date" <div>, should be re-considered, you may find that placing the date in the same line as the "company name", will give more space for the work details, and be more flexible, and responsive, IF you actually try to make this responsive.
ASKER
FYI, this is what worked:
On using border: 0px solid red;: I have them in place to change 0 to 1 to see where the borders are. As I am getting more familiar, I will stop including them.
re:> you have a very "Rigid" and unforgiving, <div> arrangement:
I want the resume to appear in a predictable manner. This is why I have a rigid structure.
re:> Your positioning of the "date" <div>
I want to have a date column by itself. I appreciate for the advise.
Mike
.date{
width: 60px;
/*border: 0px solid red;
display:inline-block
text-align:top;;*/
float:left;
}On using border: 0px solid red;: I have them in place to change 0 to 1 to see where the borders are. As I am getting more familiar, I will stop including them.
re:> you have a very "Rigid" and unforgiving, <div> arrangement:
I want the resume to appear in a predictable manner. This is why I have a rigid structure.
re:> Your positioning of the "date" <div>
I want to have a date column by itself. I appreciate for the advise.
Mike
Open in new window