how to align text below an icon -- bootstrap and css
Hello,
I have fix footer on my page and would like the text of the action to be position below the bootstrap icon. Not sure how to do it. I added a br tag but the text moves out of the visible area
here is my code

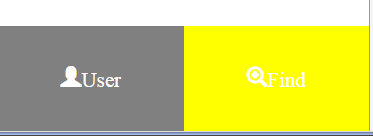
Here is an image .. I would like the text to be under the icon..
link to plunk..http://plnkr.co/edit/xb1HLIhSfVZzEe2p7bT0?p=preview
Thanks for the help
I have fix footer on my page and would like the text of the action to be position below the bootstrap icon. Not sure how to do it. I added a br tag but the text moves out of the visible area
here is my code
<!DOCTYPE html>
<html>
<head>
<link data-require="bootstrap@3.3.2" data-semver="3.3.2" rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script data-require="bootstrap@3.3.2" data-semver="3.3.2" src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script data-require="jquery@2.1.3" data-semver="2.1.3" src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<link rel="stylesheet" href="style.css" />
<style>
.rfooter
{
height:5em;
text-align:center;
color: white;
background-color:green;
font-size:1.5em;
}
.footerSeachButton
{
background:grey;
color:white;
text-align:center;
height: 5em;
vertical-align:middle;
line-height:5em;
}
.footerLoginButton
{
background:yellow;
color:white;
text-align:center;
height: 5em;
vertical-align:middle;
line-height:5em;
}
</style>
</head>
<body>
<footer class="navbar-fixed-bottom rfooter">
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-6 footerSeachButton ">
<span class="glyphicon glyphicon-user" aria-hidden="true">User</span>
</div>
<div class="col-xs-6 col-md-6 footerLoginButton ">
<span class="glyphicon glyphicon-zoom-in" aria-hidden="true">Find</span>
</div>
</div>
</div>
</footer>
</body>
</html>Here is an image .. I would like the text to be under the icon..
link to plunk..http://plnkr.co/edit/xb1HLIhSfVZzEe2p7bT0?p=preview
Thanks for the help
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks scott..
I had already accepted the first answer but your solution is the one I will use.. Not sure how to give you points ...
Will send the admin an email
I had already accepted the first answer but your solution is the one I will use.. Not sure how to give you points ...
Will send the admin an email
Just click the request attention link under the question.
Thank you for recognizing this answer.
Thank you for recognizing this answer.
ASKER
Thanks for the solution .. sorry tailoreddigital for taking away point but I am not able to assign more than 500 points.
Thanks scott and tailoreddigital for answering my question
Thanks scott and tailoreddigital for answering my question
ASKER