Nested Accordion...
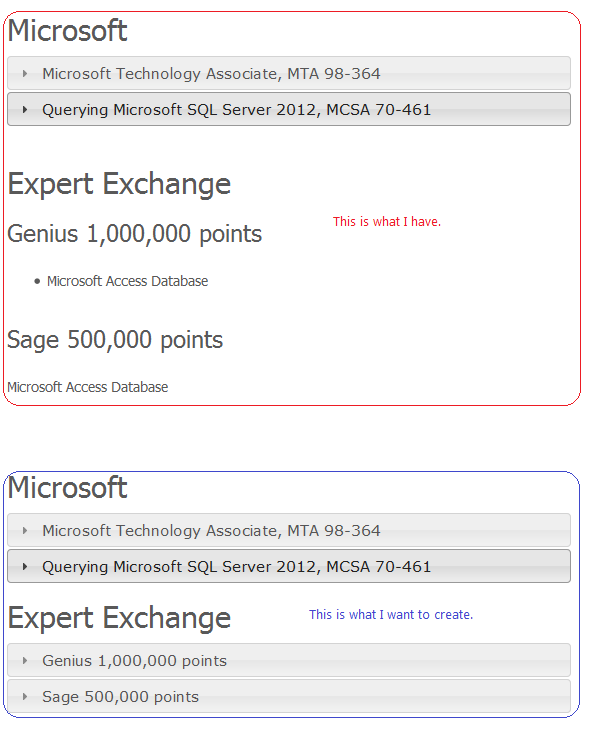
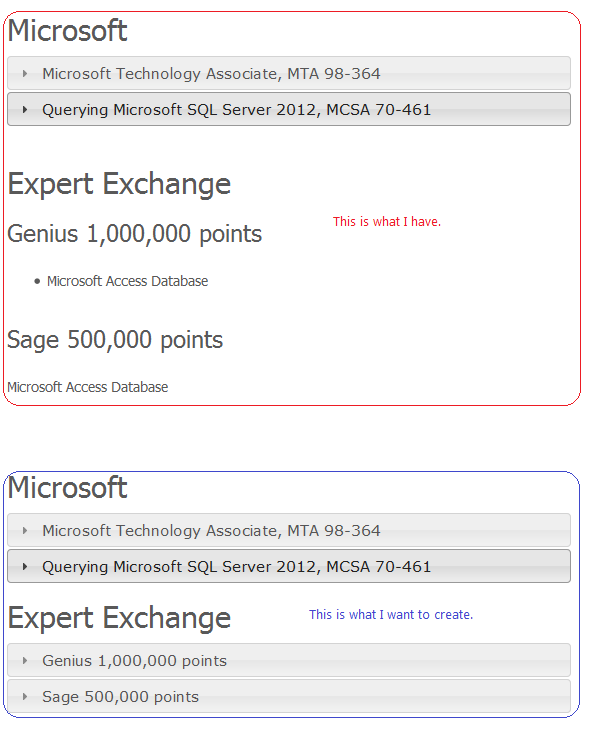
With the following code, only the top control collapses but not the second one. If it is practical, I need to have nested accordion. Please see the attached image comparing what I have and what ideally I want to create.


<!DOCTYPE html>
<html><head><title>More Descriptions</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="./styles/resume.css"/>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style>
#accordion {
width:97%;
height: 50px;
line-height: 50px;
vertical-align: middle;
}
img {
float:left;
}
</style>
<script>
$(function() {
$( "#accordion" ).accordion({
heightStyle: "content",collapsible: true
});
$("#foo").click();
});
</script>
</head>
<body>
<div class="content">
<div class="btn-group-vertical">
<a href="index.html" class="btn btn-default">Resume</a>
<a href="demo.html" class="btn btn-default">Demos...</a>
<a href="code.html" class="btn btn-default">Codes...</a>
<a href="certificate.html" class="current btn btn-default">Certificates...</a>
<a href="more.html" class="btn btn-default">More...</a>
<div class="btn-group">
<a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
Download
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Resume.docx</a></li>
<li><a href="#">Resume.pdf</a></li>
</ul>
</div>
</div>
<div class="wrapper">
<div class="left-col">Note: This site is under Construction.
<!-- <span class="contactBlue">Contact:</span><br/>
<span>MEghtebas@gmail.com</span><br/>
<span>Phone: (949) 533-8239</span><br/> -->
</div><!--div class="left-col contact"-->
<div class="verticalGapTop"> </div>
<div class="right-col nameBlock">
<p>
<span class="name">Certificates...xx</span><br>
<span class="title"> </span><br>
</P>
</div>
<div class="horizontalGap"> </div>
<div class="left-colBottom">
<span class="contactBlue">Left</span><br/>
</div>
<div class="verticalGapBottom"> </div>
<div class="right-colBottom">
<h2>Microsoft</h2>
<div id="accordion">
<h2 id="foo">Microsoft Technology Associate, MTA 98-364</h2>
<div>
<ul>
<li>
MTA Database track, data platyform adminstration and business intelligence.
Passed on January 2015.
</li>
</ul>
</div>
<h3>Querying Microsoft SQL Server 2012, MCSA 70-461</h3>
<div>
<p>
Querying Microsoft SQL Server 2012<br>
Create database objects (tables, views, indexes, constraints, etc.)<br>
Queries (select, sub-queries, implement data types, aggregate queries, xml data)
</p>
</div>
</div>
<br><br>
<h2>Expert Exchange</h2>
<div id="accordion">
<h3 id="foo">Genius 1,000,000 points</h3>
<div>
<ul>
<li>Microsoft Access Database</li>
</ul>
</div>
<h3>Sage 500,000 points</h3>
<div>
<p>
Microsoft Access Database
</p>
</div>
<h3 id="bar"> Wizard 300,000 points </h3>
<div>
<ul>
<li>Microsoft Access Database</li>
</ul>
</div>
<h3> Guru 150,000 points</h3>
<div>
<ul>
<li>Microsoft Access Database</li>
<li>Access Forms</li>
<li>Access Coding/Macros</li>
</ul>
</div>
<h3> Master 50,000 points </h3>
<div>
<ul>
<li>Microsoft Access Database</li>
<li>Access Forms</li>
<li>Access Coding/Macros</li>
<li>SQL Query Syntax</li>
<li>Access Reports</li>
<li>.NET</li>
<li>C# Programming Language</li>
<li>MS SQL Server</li>
<li>Programming for ASP.NET</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- </form> -->
<div class="footer">
<div class="note"><span>March 2015 update, single page</span> </div>
<div class="cssLogo"><img style="border:0;width:44px;height:15px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" /> </div>
</div>
</body>
</html>
----- if you need the css file:----------
html{background : rgb(244,244,244)
url(../images/html.png) repeat-x;
}
body{
font-family:"Tahoma","sans-serif";
color : #5a1c46;
margin:0;
padding-top: 30px;
/*font-size:90%; */
color:rgb(89,89,89);
background : url(../images/body.png) repeat-x;
}
.content
{
margin: 0 auto;
padding-left: 0px;
padding-bottom: 0px;
width: 1065px;/* 866px*/
height:1080px; /* to be removed*/
}
.center1{text-align:center;}
.wrapper
{
margin: 0 auto auto 10em;
padding-top: 35px;
padding-left: 50px;
padding-bottom: 35px;
width: 880px;/* 866px*/
/* height:1080px; to be removed*/
background-color:white;
-moz-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
-webkit-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
}
.horizontalGap
{
width: 776px;/* 726*/
border: 0px solid black;
background-color:#eef;
height: 10px;
}
.verticalGapTop
{
width: 10px;
background-color:#eef;
height:4.7em;
display:inline-block;
vertical-align: top;
}
.verticalGapBottom
{
width: 10px;
border: 0px solid black;
background-color:#eef;
height:1140PX;
display:inline-block;
vertical-align: top;
}
.left-col, .right-col{
display:inline-block;
vertical-align: top;
}
.right-colBottom
{
border: 0px solid black;
display:inline-block;
width:586px;/* 536px*/
padding-left: 5px;
border: 0px solid orange;
display:inline-block;
}
.left-col
{
width:180px;
margin-right:0;
padding-right: .5em;
text-align:right;
display:inline-block;
vertical-align: top;
}
.contact
{
color:rgb(89,89,89);
text-align:right;
white-space: nowrap;
height:4em;
display:inline-block;
border: 0px solid black;
}
.left-colBottom
{
width:180px;
padding-right: 0.5em;
padding-top: 1.5em;
text-align:right;
white-space: nowrap;
display:inline-block;
vertical-align: top;
}
.right-col{
width:586px;/* 536px*/
border: 0px solid black;
display:inline-block;
}
.date{
width: 60px;
/*border: 0px solid red;
display:inline-block
text-align:top;;*/
float:left;
}
.companyCity
{
width:518px;/* 468px*/
border: 0px solid red;
display:inline-block;
}
.company
{
width: 315px;
font-weight:bold;
color:rgb(89,89,89);
white-space: nowrap;
border: 0px solid yellow;
display:inline-block;
}
.city
{
width:197px;/* 55*/
min-width:10em;
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
text-align:right;
border: 0px solid green;
font-weight:bold;
display:inline-block;
}
.companyOther{
width:150px;
font-weight:bold;
white-space: nowrap;
border: 0px solid red;
display:inline-block;
}
.cityOther{
width:360px;/* 310px*/
min-width:10em;
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
text-align:right;
border: 0px solid green;
font-weight:bold;
display:inline-block;
}
.workDescription{
width:100%;
min-width:10em;
border: 0px solid blue;
text-align:justify;
display:inline-block;
}
.skills ,.skillsDescription{
width:581px;/* 531px*/
border: 0px solid blue;
text-align:justify;
}
.experience{
width:581px;/* 531px*/
border: 0px solid green;
display:inline-block;
}
.contactBlue{
font-size:1.1em;
font-weight:bold;
white-space: nowrap;
color:rgb(84,142,212);
}
.nameBlock{
text-align:center;
height:4em;
display:inline-block;
}
.name{
font-size:2em;
font-weight:bold;
color:rgb(89,89,89);
white-space: nowrap;
}
.title{
font-weight:bold;
color:rgb(84,142,212);
white-space: nowrap;
}
.blue18
{
font-size:1.4em;
font-family:"Tahoma","sans-serif";
font-weight:bold;
color:rgb(84,142,212);
}
.black18
{
font-size:1.4em;
font-family:"Tahoma","sans-serif";
font-weight:bold;
color:rgb(89,89,89);
}
.others
{
color:rgb(187,74,36);
font-size:.9em;
}
.cssLogo
{
float:right;
float: right;
border: 0px solid black;
}
.note
{
float: left;
border: 0px solid green;
}
.footer {
margin: 0 auto;/*40px auto auto auto; */
padding: 10px 0px 25px 100px;
width: 866px;/*816px */
text-align:left;
font-size:.8em;
border: 0px solid red;
}
/* ggggggggggggggggggggggggggggggg */
.btn-group-vertical
{
width: 120px;
float:left;
padding-top: 10em;
position:fixed;
}
.btn-group-vertical ul
{
margin: 0;
padding: 0;
list-style-type: none;
}
.btn-group-vertical li
{
/*margin: 0 0 .2em 0; */
width:3em;
color:red;
}
.btn-group-vertical a
{
/*display: block;*/
color: #FFFFFF;
background-color: rgb(137, 137, 137);
/*width: 5em;
padding: .2em .2em;
text-decoration: none;*/
text-align: left;
}
/*.btn-group-vertical a:hover
{
background-color: #336699;
color:rgb(84,142,212);
font-weight:bold;
}*/
.btn-group-vertical a
{
font-size: 1.25em;
}
.btn-group-vertical .current a:hover
{
/*background-color: #123456; c000000*/
color: #FFFFFF;
font-family:Arial, Helvetica, sans-serif
}
/*
.btn-group-vertical .current a, .btn-group-vertical .current a:link
{
display: block;
color: #FFFFFF;
background-color:#660000;
width: 6em;
padding: .2em .2em;
text-decoration: none
};*/
.dropdown-menu a
{
background-color: #FFFFFF;
}
a {color:rgb(89,89,89); text-decoration: none;} /* unvisited link */
a:visited {color:rgb(89,89,89); text-decoration: none;} /*visited link */
a:hover {color:blue; text-decoration: none;} /* mouse over link */
a:active {color:rgb(89,89,89);text-decoration: none;} /* selected link */
.btn-group-vertical a {color:#FFFFFF; text-decoration: none;} /* unvisited link */
/* .btn-group-vertical a:visited {color:#FFFFFF;} visited link */
.btn-group-vertical a:hover {color:rgb(84,142,212); font-weight:bold;text-decoration: none;} /*mouse over link */
.btn-group-vertical a:active {color: rgb(155, 47, 45);text-decoration: none;} /*selected link */ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER