iOS app to show images in full screen on various devices
hi iOS developers
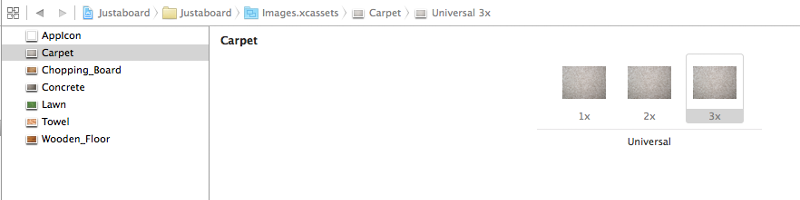
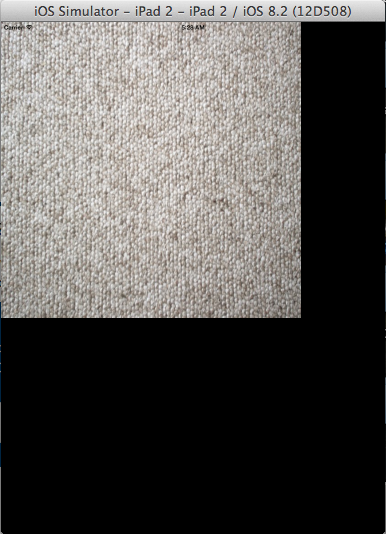
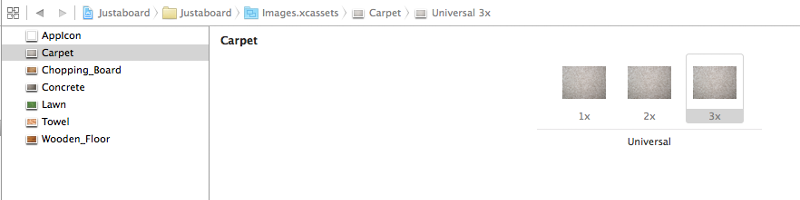
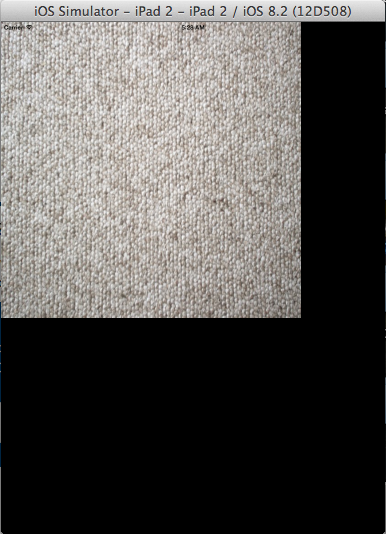
i am creating a simple iOS app to show given images full screen on various iOS devices (iPhone, iPad and iPod Touch) using standard Image Views (UIImageView) of UIKit class. i have prepared 3 sizes in the image assets for each image to be shown, but the funny thing is whatever how i change the class properties and image sizes, the images are always shown in a corner of the screen, not in full screen and not stretched.
see below the screenshots in Xcode.


anyone could please explain the reason and help me fix this issue?
thanks heaps,
bbao
i am creating a simple iOS app to show given images full screen on various iOS devices (iPhone, iPad and iPod Touch) using standard Image Views (UIImageView) of UIKit class. i have prepared 3 sizes in the image assets for each image to be shown, but the funny thing is whatever how i change the class properties and image sizes, the images are always shown in a corner of the screen, not in full screen and not stretched.
see below the screenshots in Xcode.


anyone could please explain the reason and help me fix this issue?
thanks heaps,
bbao
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER